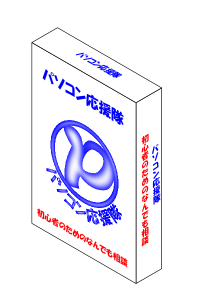
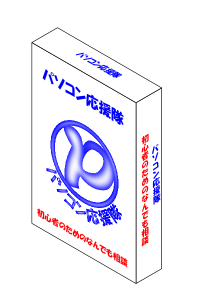
カードボックスをアイソメ図で作りました。
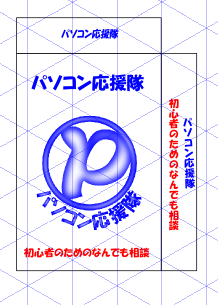
<出来上がり>

完成したカードボックスの SVGファイル カードボックス
圧縮ファイル(拡張子zip)になっています。
名前を付けて保存 → ダブルクリックして解凍 → Inkscapeで開く
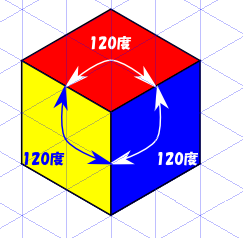
アイソメ図は、立体を平面で表現する立体図法の一つで、等角投影図法と呼ばれています。この図法では、3つの直交する座標軸が互いに120度になるように描くきます。

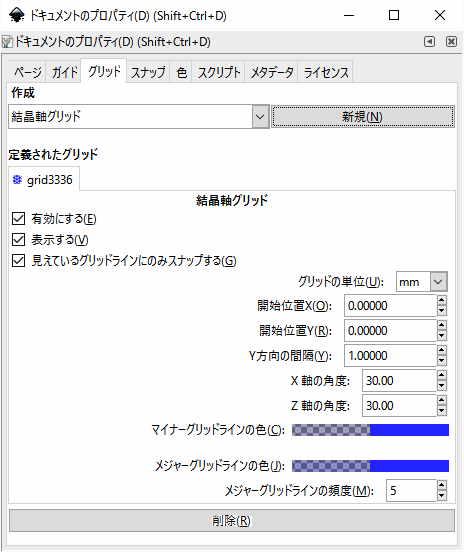
Inkscapeには、グリッドで結晶軸グリッドを指定することができますので、簡単にアイソメ図を作ることができます。(メニューバーファイル →  → グリッド → 結晶軸グリッド → 新規)
→ グリッド → 結晶軸グリッド → 新規)
しかし、この例のように、文字を含めたボックスを作る場合には、オブジェクトの変形(縮小・傾斜)を使う法が正確にできます。
<作り方>
1 ドキュメントの設定(描画キャンバスの設定)
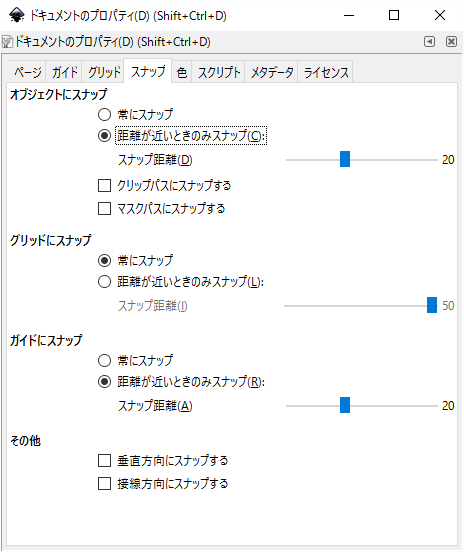
メニューバー「ファイル」 →  → グリッドタブの[新規」をクリック → グリッドタブ、スナップタブを以下のように設定する。
→ グリッドタブの[新規」をクリック → グリッドタブ、スナップタブを以下のように設定する。


キャンバスにグリッドが表示されない場合には、メニューバー「表示」 →  をクリックして下さい。
をクリックして下さい。
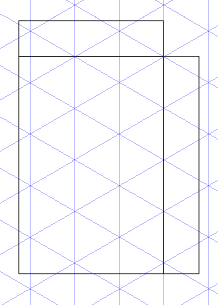
2 ボックスの展開図を描く
ツールボックス (矩形) → ボックスを3つ描く
(矩形) → ボックスを3つ描く
ボックスのフィル/ストローク フィルは白、ストローク 幅 1ピクセル 結合  (丸結合)
(丸結合)
拡大・縮小でスツロークの幅が変わらないように設定(ツールコントロール  をオフに)
をオフに)
今回は、前面 200×300ピクセル、側面 50×300ピクセル 上面 200×50ピクセルにしました。

面が接している部分は、正確に配置してください。(画面を拡大して、位置合わせする)
3 文字・画像を入れる
ツールボックス → 文字の入力
→ 文字の入力
縦書き・横書きは、ツールコントロール で選択
で選択
画像は、メニューバーファイル →  → ビットマップ画像の入力ダイアログで埋め込みをチェック → [OK] → 画像の位置と大きさを合わせる
→ ビットマップ画像の入力ダイアログで埋め込みをチェック → [OK] → 画像の位置と大きさを合わせる

文字や画像の位置・・・ドラッグで位置を決めますが、グリッド・ガイドが有効になっていますので注意してください。任意の位置に配置したい場合には、Shiftキーを押しながらドラッグしてください。
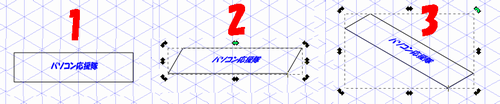
4 正面と側面を変形する
変形・・・正面と側面の間の角度を120度にします。(正面は時計回りの30度、側面は反時計回りに30度回転すると、その角度は120度になります) 角度を持たせると、幅を狭く(86.603% cos30°)する必要があります。
正面・側面・上面ごとに、オブジェクトをグループ化してください。
(1)幅を狭くする
正面のオブジェクトを選択 → メニューバー「オブジェクト」 →  → 拡大・縮小タブ 幅 86.603% 高さ100% → [適用」 → 右側が元の位置になるように移動
→ 拡大・縮小タブ 幅 86.603% 高さ100% → [適用」 → 右側が元の位置になるように移動
(2)回転する
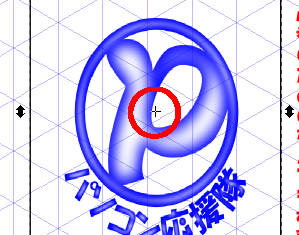
オブジェクト2回クリックしてをローテーションモードに → 回転の中心点 + を右上隅に移動(ドラッグ) → Ctrlを押しながら左横の矢印 をドラッグ(15度ずつ回転します、2度回転させる)
をドラッグ(15度ずつ回転します、2度回転させる)
<回転の中心点> ローテーションモードになると、オブジェクトの中心に+が表示されます。ドラッグすると位置を変更することができます。

(3)側面を選択して、同様に変形してください。(回転の中心は左上隅、右横の矢印 をドラッグ)
をドラッグ)

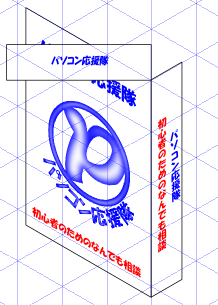
5 上面の変形
変形・・・上面の幅は86.603%にします。その後、回転により変形します。
上面を選択 → メニューバーオブジェクト →  → 拡大・縮小タブ 幅 100% 高さ86.603% → [適用]
→ 拡大・縮小タブ 幅 100% 高さ86.603% → [適用]
ローテーションモードに変え、変形(回転の中心は右下隅)

1 縮小 2 変形(緑の矢印をドラッグ) 3 回転(緑の矢印)

これで完成です。
<注意事項>
オブジェクトや回転の中心点がずれていると、期待通りになりません。スナップ(吸着)機能で、きちんと合わせてください。
このチュト―リアルは、Inkscape guide A Box for Cards を参考にしています。
2016.01
