入力された文字をいろいろに加工します。
入力した文字 文字の大きさ 22ポイント フォント HGPSoeiKakupoptai です。

テキストの加工のsvgファイル 文字の変形
圧縮ファイル(拡張子zip)になっています。
名前を付けて保存 → ダブルクリックして解凍 → Inkscapeで開く
1 文字のカーニング
文字列中の一部の文字の大きさや間隔・位置を変更します。
<作成例>

(1)「ソ」の文字サイズを変更し、位置を下にずらす。
ツールボックス → 入力した文字列をクリック → 「ソ」を選択(ドラッグ) → 文字の大きさを16ポイントに設定 → Alt+カーソルキー↓を何回か押す
→ 入力した文字列をクリック → 「ソ」を選択(ドラッグ) → 文字の大きさを16ポイントに設定 → Alt+カーソルキー↓を何回か押す
(2)「ン」を同様に下にずらす。
(3)「応援隊」を上・左に移動する。
カーソルを「応」の前に置く → Alt+カーソルキー↑を何回か押す → Alt+カーソルキー←を何回か押す
2 文字を飾る
(1)ドロップシャドウ
文字に影を作ります。
<方法1> 文字を複製して影を作る
文字を選択 → 右クリック → 複製 → カラーパレットで黒色に → 右横下に少しずらす → フィル/ストローク → ぼかしを4に → メニューバー「オブジェクト」 → 背面に

影の位置は、適当に修正してください。
文字を変更する場合には、もう一度作り直す必要があります。
<方法2> クローンで作る
文字を選択 → フィル/ストロークダイアログでフィル・ストロークともに アンセットに設定 → メニューバー「編集」 → クローン → クローンを作成 → Shift+Dでオリジナルを選択 → オリジナルからもう一つクローンを作る。
アンセットに設定 → メニューバー「編集」 → クローン → クローンを作成 → Shift+Dでオリジナルを選択 → オリジナルからもう一つクローンを作る。
二つのクローンを移動してフィルを設定、後ろのクローンを少しずらしてぼかしを4に設定

オリジナルを修正すると、自動的に変更されます。
なお、ドロップシャドウは、フィルタ作成でも作成することができます。
(2)文字の周囲に飾りを付ける
スポーツ紙の見出しにあるような、周囲に飾りを付けた文字を作成します。
文字を選択 → 複製 → カラーパレットで赤に → メニューバー「パス」 →  → メニューバー「オブジェクト」 →
→ メニューバー「オブジェクト」 → 
さらに、文字を選択 → 複製 → カラーパレットで黄色に → メニューバー「パス」 → 

アウトセット/インセット 拡大/縮小されますが、その量は ファイル →  → 変化量 → インセット/アウトセット量で指定できます。インセット時に文字が見えなくなった場合には、この量を小さくしてください。
→ 変化量 → インセット/アウトセット量で指定できます。インセット時に文字が見えなくなった場合には、この量を小さくしてください。
注意・・・インセット/アウトセット量は、ピクセルで指定します。文字サイズとのバランスにご注意ください。
3 文字の変形(ワープ)
文字全体をワーブします。
(1)文字オブジェクトをパスに変更する。
文字を選択 → メニューバー「パス」 →  →
→  → ツールボックス
→ ツールボックス → パスを選択
→ パスを選択


(2)パスのノードを簡略化する。(省略可)
メニューバー「パス」 → 


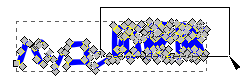
(3)変形する文字列を構成しているノードを選択する。
ツールボックス → パスを選択 → 「応援隊」を構成しているノードを選択(下部のノードは残す)
→ パスを選択 → 「応援隊」を構成しているノードを選択(下部のノードは残す)

選択後、上部のノード(どれでもよい)をドラッグすると、以下のようになります。

(4) (3)で下部のノードも含めて選択し、Altを押しながらノードをドラッグすると、変形量が調節(位置に応じて移動量が減少)されます。


左 「応援隊」に適用 右 さらに「パソコン」にも適用
4 文字をパスに沿って配置する。
パスを配置曲線として、その上に文字を配置することができます。
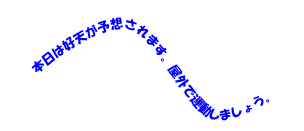
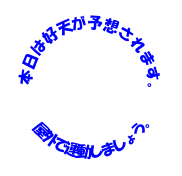
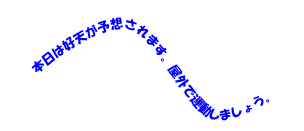
<作成例>


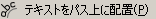
左 曲線に配置 右 円周に配置
(1) 曲線に配置
a. 配置する文字を作成(1オブジェクトとして)
b. 曲線を作成(左から右へ)

c. 文字と曲線を選択 → メニューバー「テキスト」 → 

d. 曲線を選択 → フィル/ストロークでストロークの塗りなしへ

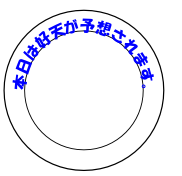
(2) 円周に配置
a. 配置する文字を作る。(二つのオブジェクトを作る)
文字1 
文字2 
b. 二つの円を作る。
円を作り、複製 → 少し小さくする → 二つの円を選択 → メニューバー「オブジェクト」 →  → 中心を水平軸・垂直軸に合わせる
→ 中心を水平軸・垂直軸に合わせる

c. 文字1を小さな円の上に配置する。
小さな円を選択 → メニューバー「オブジェクト」 → 90度時計回りを2回(180度回転) → Shiftキーを押しながら文字1「本日は・・・」を選択 → メニューバー「テキスト」 → 

e. 文字2を大きな円の上に配置する。
大きな円を選択 → 、メニューバー「オブジェクト」 → 水平に反転 → Siftキーを押しながら「屋外・・」を選択 → メニューバー「テキスト」 → 

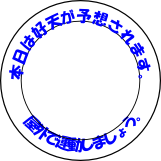
f. 円のストローク(線)を消す。
円を選択 → フィル/ストローク ストロークの塗りなしに(二つの円ともに)

ツールボックス → 文字をクリックで文字の編集ができます。配置はおかしければ、カーニングで調整してください。
→ 文字をクリックで文字の編集ができます。配置はおかしければ、カーニングで調整してください。
5 文字をデザインする
<作成例>

(1)文字を入力する サイズ 22ポイント フォント HGPSoeiKakupoptai

(2)イタリック体に変更して、カーニング
文字を選択 → メニューバー「テキスト」 →  → イタリック → Vの左側にカーソルを置き、Alt*カーソルキー→を何回か押す
→ イタリック → Vの左側にカーソルを置き、Alt*カーソルキー→を何回か押す

(3)文字をパスに変更して、無駄なノードを削除
文字を選択 → メニューバー「パス」 →  → ツールバー
→ ツールバー をクリック → パスをクリック → 余分なノード(○)をクリック → 削除(Delキー)
をクリック → パスをクリック → 余分なノード(○)をクリック → 削除(Delキー)

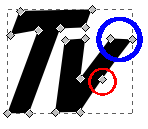
(4)Vの右側を伸ばす。
ツールバー をクリック → パスをクリック → 青で囲まれた二つのノードを選択(二つのノードの囲むようにドラッグまたはShiftを押しながら続けてクリック) → 選択したノードを右上にドラッグ
をクリック → パスをクリック → 青で囲まれた二つのノードを選択(二つのノードの囲むようにドラッグまたはShiftを押しながら続けてクリック) → 選択したノードを右上にドラッグ

(5)整形して、塗りを変える。
文字を選択 → メニューバー「パス」 →  → 「T」と「v」 フィルを青・赤にする。
→ 「T」と「v」 フィルを青・赤にする。

ノードを移動して、文字の太さを変えています。
<文字の整形>
グリッド線を表示すると、水平の位置合わせは簡単にできる。(メニューバー「表示」 →  )
)
ノードを選択して、ドラッグしてください。
<ノード編集の便利ツール>
ノードの移動 カーソルキー(→、↑、←、↓)
ノードの間隔 拡大・縮小 複数のノードを選択 → <キー、>キー
ノードの回転 ノードを選択 → [キー、]キー
2016.01