JessyInkは、ブラウザで利用できるプレゼン用のSVGファイルを作成するエクステンションです。
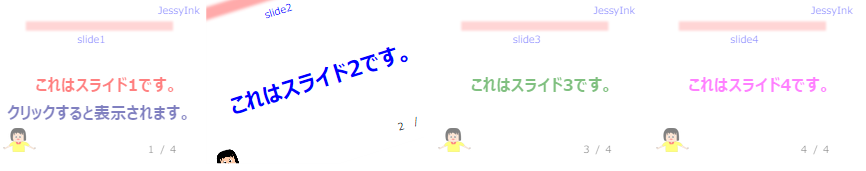
スライドのサンプル JessyInkサンプル
スライドの構造
レイヤー単位に作成されたスライドは、マスタースライドと一般スライドから構成されます。
マスタースライド
一般スライドの背景となるスライドで、スライドタイトルやページ番号などを設定します。
一般スライド
プレゼンで表示されるスライドです。レイヤーの順序で表示されます。
レイヤー順序で表示されます。
編集に当たって
編集中は、レイヤーダイアログを表示しておいてください。簡単に、スライド追加や順序の変更ができます。
Inkscapeではプレビュー表示ができませんので、ブラウザを立ち上げておいてください。
プレゼン用ドキュメントの準備
ドキュメントサイズをプレゼン向けに設定します。
メニューバー「ファイル」 →  →
→ 
スライドの作成
マスタースライド
すべてのスライドの背景を設定したスライドです。
レイヤーをマスタスライドに設定
レイヤーを選択 → レイヤー名をわかりやすい名前に変更(例 Master Slide) →  →
→  → ダイアログでマスタスライドを指定 → 適用
→ ダイアログでマスタスライドを指定 → 適用

マスタスライドの編集
マスタースライドには、任意のオブジェクトと共に、「オートテキスト」を挿入することができます。
オートテキスト・・・スライドタイトル(スライドのレイヤー名です)、スライド番号、スライド数
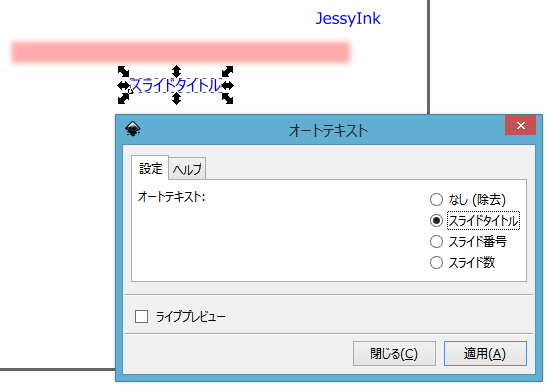
オートテキストを挿入したい場所に、仮の文字列を入力 → 文字列を選択 →  →
→  → ダイアログで種類を指定 → 適用
→ ダイアログで種類を指定 → 適用
例 スライドタイトルを指定

仮の文字列
プレゼンでは、この文字列の代わりにスライドのレイヤー名が表示されます。スタイルは仮の文字列のスタイルです。
文字列は流し込みにしないようにしてください。
スライドタイトル・・・各レイヤー名が、スライドのセンターに表示されます。
スライド番号・スライド数・・・スライド番号は右詰めで、スライド数は左詰めに表示されます。
完成例

スライドの編集
レイヤーを追加して、必要な編集を進めます。ここの設定ではレイヤー名がスライドタイトルに表示されます。
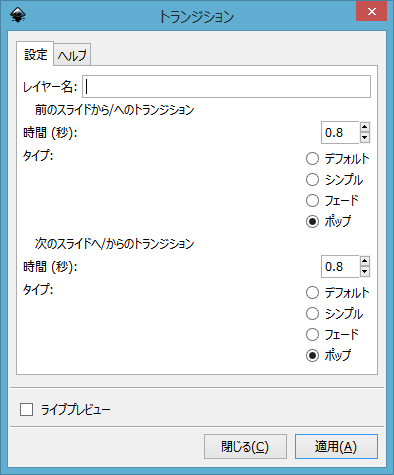
トランジション
スライドの切り替え方法を設定します。
3種類のトランジション方法が指定できます。

エフェクト
同一ページ内のオブジェクト表示のトランジションを指定します。
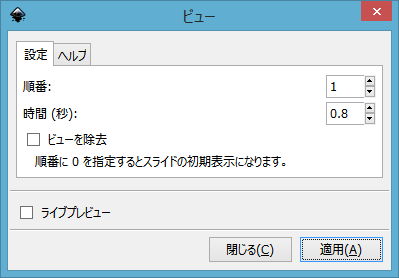
ビュー
表示のズームや回転ができます。
フィルのない矩形オブジェクトでズーム部分を囲み、ビューダイアログで設定します。

その他
 ・・・プレゼン中に利用可能なキーの設定を変更します。
・・・プレゼン中に利用可能なキーの設定を変更します。
 ・・・SVGファイルの埋め込まれたJessyInkのサマリ情報を表示します。
・・・SVGファイルの埋め込まれたJessyInkのサマリ情報を表示します。
 ・・・ビデオを埋め込みます。HTML5のvideoタグを使いますので、利用できるブラウザに制限がありますのでご注意ください。
・・・ビデオを埋め込みます。HTML5のvideoタグを使いますので、利用できるブラウザに制限がありますのでご注意ください。
 ・・・プレゼン中に利用可能なマウス動作を変更できます。
・・・プレゼン中に利用可能なマウス動作を変更できます。
プレゼンテーション
作成したSVGファイルをブラウザで開くとプレゼンテーションが始まり、最初のスライド(一番下のレイヤー)が表示されます。
クリック、→キー、PageDownキー プレゼンを進めます。
←キー、PageUpキー プレゼンを戻します。
便利な機能
インデックスシート
プレゼン中にIキーを押すと、インデックスシートが表示されます。必要なシートをクリックした簡単に切り替えられます。(表示中に、Iキーを押すと元に戻ります。)

ドローイングモード
プレゼン中にZキーを押すと、ドローイングモードに切り替わります。
+カーソルが表示されますので、マウスで追記できます。(再度Zキーで元に戻ります)
白紙スライドの追加
Nキーを押すと、新しいスライドが追加されます。ドローイングモードで利用できます。
2016.01
