- 凡例・・・・・・
- 使用例
- スタイル
- ソースコード
- HPBを使う
作成したページや使用している画像ファイルなどを整理するためのフォルダおよびHPBの画面の見方・使い方を説明します。
フォルダの準備
ページを作成する前に、フォルダを準備します。
ホームページは多くの種類のファイルがたくさん集まって構成("サイト"と呼ばれます)されます。
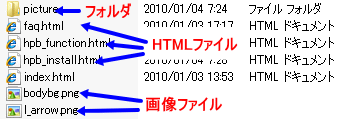
- HTMLファイル(拡張子.html)・・・テキストです。トップページが一つあり、トップページからリンクされる複数のページから成り立ちます。
- 画像ファイル(拡張子 .gif .jpg .png)・・・テキストで使用する画像ファイルです。
- その他ファイル・・・音楽ファイル、動画ファイル、その他ファイル
トップページを入れるトップフォルダを作る
トップページはURIで呼ばれたときに最初に表示されるページです。そのファイル名は、"index.html" にしてください。
例 フォルダ my-homepageを作る。
my-homepageの中に、作成したトップページをファイル名"index.html"で保存する。
トップフォルダにサブフォルダを作る
ホームページのファイルを管理するため、サブフォルダを作ります。
トップフォルダを開き、右クリックして、新規作成 → フォルダ
フォルダにindex.htmlのファイルがないと、そのフォルダが呼ばれた時、フォルダの内容を表示するサーバがありますのでご注意ください。
例 フォルダ"my-homepage"開くと、以下のように表示されます。(詳細表示)
拡張子(ファイル名.以下の文字列)にご注意ください。

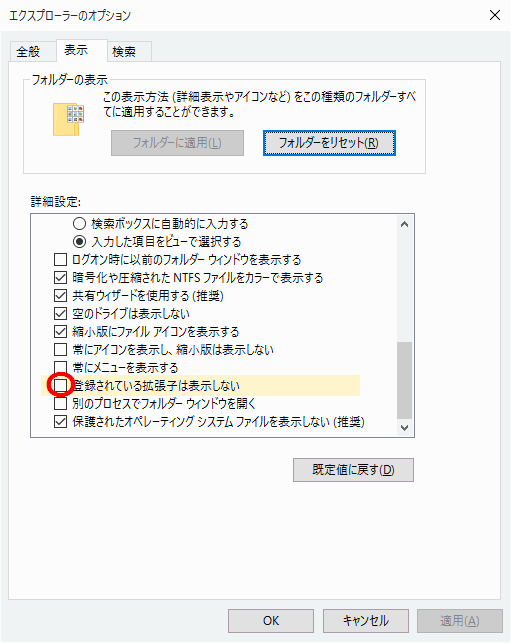
拡張子が表示されない場合には、メニューバー 「表示」→ 「オプション」

「登録されている拡張子は表示しない」のチェックを外してください。
ページ編集中に画像ファイルやリンクを挿入すると、編集中のページからみた相対位置(画像やリンク先のページが、「同じフォルダか」「下位や上位のフォルダか」)で設定されます。サイトの編集中にフォルダを変えると、その相対関係が崩れますので、ご注意ください。
ページ編集
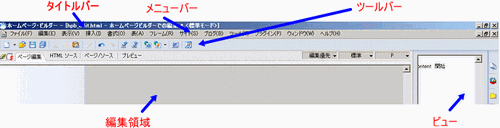
ホームページビルダーの編集画面

- タイトルバー
- ページタイトルを表示 ホームページを開いたときに常に表示されます。
- メニューバー
- ページ作成・編集用の機能がアイコンで表示されます。
- ツールバー
- よく使う機能がアイコンで表示されます。標準ツールバーのみにしてください。(メニューバー「表示」 → 「ツールバー」 標準のみチェックを入れる)
- 編集ページ表示(タブ)
-
- ページ編集・・・通常の編集画面 最初はこの画面で編集してください。
- HTMLソース・・・生成されたソースプログラムが表示されます。ソースプログラムを直接修正する時に使います。
- ページ/ソース・・・ページ編集画面とHTMLソース画面が同時に表示されます。ページ編集中のソースプログラムの確認やソースプログラムの修正時の確認などに使います。
- プレビュー・・・編集中のページがブラウザ(IE7または8)で表示されます。
- ビュー
- 編集に便利な機能がタブで表示されます。詳しくは、ビューウィンドウをご覧ください。
これからHPBを使ってページを作成していきます。ここでは、HPBの編集画面の基本的な使い方を説明します。
ページタイトルの設定
作成するページには必ずページタイトルを設定します。タイトルは、ブラウザのタイトルバーに表示されます。
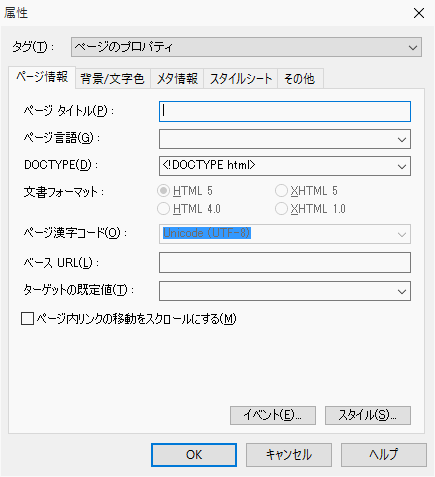
HPBを立ち上げ、ページの新規作成 → メニューバー「編集」 → 「属性の変更」

ページタイトル欄に、ページの内容を簡潔に記述してください。その他の項目は記入不要です。
フォーカス
タイトルを設定したページに適当なテキストを入力してください。
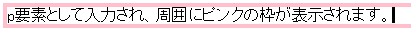
標準段落(p要素・・・<p></p>で囲まれた内容)として入力され、周囲にピンクの枠が表示されます。

この枠は、入力中(正確には選択されている)の要素(フォーカス要素)を示しています。(要素はタグで囲まれた文字列です)
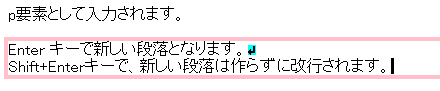
入力後、Enterキーで新しい段落を作ります。新しいp要素を作ります。
改行のみの場合には、Shift+Enterキーです。新しいp要素は作りません。

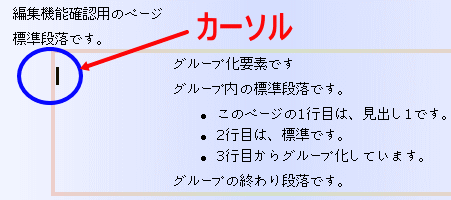
カーソル
HPBでの編集時には、カーソルの位置にご注意ください。
練習用フォルダ"lesson"の first.html をHPBで開いてください。

適当な場所をクリックしてください。カーソルが表示されます。
カーソルキーの使い方
要素の中にある時はテキストの左右に動きますが、要素外になると、左端にカーソルが移動します。さらにカーソルを移動すると、要素になります。(フォーカスを確認ください)
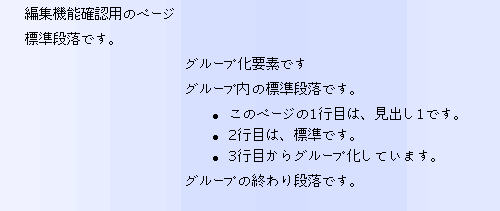
フォーカスの表示例1

カーソルは、新しい標準段落にあります。
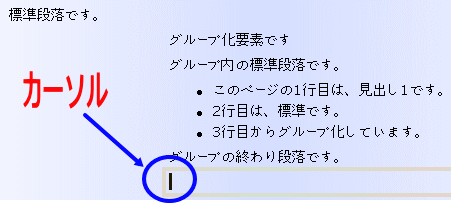
フォーカスの表示例2
カーソルキーでカーソルを上に移動してください

カーソルがフォーカス枠の左端にある状態です。ここで入力すると、タグがないテキストになります。タグがないテキストはいろいろ不都合が生じますので、メニューバー「挿入」 → 「段落」 → 段落種別 で、段落に変えてください。
ビューウィンドウ
画面の右端にあるビューウィンドウを利用して、フォーカス要素の属性やスタイル、要素の配置状況の確認および修正ができます。(詳しくは HP 作成 で説明します。ここでは、ビューウィンドウの概要を理解してください)
ビューウィンドウには縦のタブがあります。使うタブは以下の5つです。そのほかのタブが表示されていたら、タブ上で右クリック → 非表示 にしてください。
 ページ一覧・・・編集中のページを表示
ページ一覧・・・編集中のページを表示 素材・・・ページで利用できる素材
素材・・・ページで利用できる素材 属性・・・フォーカス要素の属性
属性・・・フォーカス要素の属性 スタイルエキスプレス・・・フォーカス要素のスタイル
スタイルエキスプレス・・・フォーカス要素のスタイル タグ一覧・・・フォーカス要素およびページにあるタグを表示
タグ一覧・・・フォーカス要素およびページにあるタグを表示
新しい用語が出てきますが、HP作成で詳しく説明します。ページ編集(またはページ/ソース)画面に表示されるビューの概略説明ですので、「こんな機能がある」程度の理解で十分です。
first.htmlで、適当な場所にカーソルを置き、タブをクリックしてください。
ビュー「タグ一覧」タブ
フォーカス要素のタグが表示され、そのタグの各種設定の確認・修正ができます。テキストや画像の場合には、属している要素の中にあることが表示されます。
標準段落(p要素)にあるテキスト を示しています。
を示しています。
表示されているタグをクリックすると、その領域にフォーカスを当てることができます。フォーカスしたい領域が選択しにくい場合などに便利です。

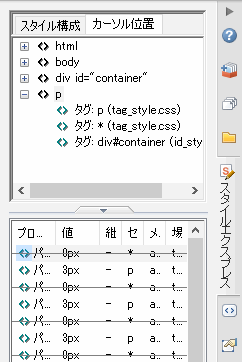
ビュー「スタイルエクスプレス」タブ
要素のスタイルを確認・修正ができます。スタイルは、要素の表示形式(例 フォントの大きささ色)を設定するためのものです。詳しくは次章で説明します。

最上段を「カーソル位置」タブにしてください。
上段に、フォーカス要素と適用されているスタイルシートが表示されます。
下段に、フォーカス要素に適用されている具体的なスタイルが表示されます。
マウスを置くとツールチップが表示されます。

なお、プロパティは英字(ソースコード)で表示されていますが、右クリックで、ソース表示をoffにすると、日本語表示されます。
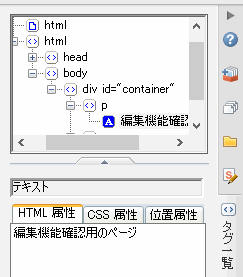
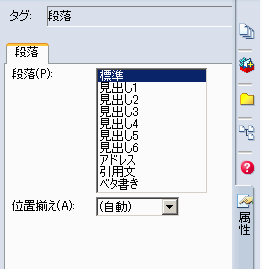
ビュー「属性」タブ
要素の"属性”と呼ばれるものを表示・編集します。

この例は、カーソルのあるテキストがp要素(標準段落)の例です。
属性タブは、通常、使用しないようにしてください。


