- ・・凡例・・
- 使用例
- ソースコード
ホームぺージの作成と公開まで
ホームページの作成から公開までの流れを簡単に紹介します。流れのみ理解しておいてください。
ホームページは、HTMLで書かれた文書です。
HTML(ハイパーテキストマークアップ言語)は、WEB用の標準言語です。
ハイパーテキスト・・文書と文書を関連づける事ができる(クリックすると他の文書が開く)
マークアップ・・・文書の構造をタグと呼ばれるマークで表現する
HTML文書の例
ホームページにあるテキストの例
<ブラウザによる画面への表示>
画面の表示例です。
このように外部リンク YAHOO! JAPAN を貼ります。
この3行をHTMLではこのように記述します。
<h4><ブラウザによる画面への表示></h4>
<p>画面の表示例です。</p>
<p>このように外部リンク <a href="http://www.yahoo.co.jp/">YAHOO!
JAPAN</a> を貼ります。</p>
<説明>
< >・・・タグです。中に入れる文字(予約されています)で、テキストの意味等を表します。
1行目 <h4>・・・</h4> 見出し4(h4タグ)でマークアップされています。
2行目 <p>・・・</p> 標準段落(pタグ)でマークアップされています。
3行目 pタグでマークアップされた中に"このように外部リンク<span class=・・・・・・>YAHOO!JAPAN</span>・・・を表示する)"がマークアップされています。<span>もタグです。
文字列"YHOO!JAPAN”をクリックすると、YAHOOが開きます。
HTML文書の作成は面倒ですので、編集用ソフトを使います。
タグをメモ帳等で記述してHTML文書を作ることは可能ですが、面倒でミスが多いなどから、編集用ソフト(オーサリングツール)を使うのが普通です。
本サイトでは、よく利用されているホームページビルダー(HPB 14,000円程度)を利用します。
HPBを購入するとテキストが付属していますので、全体を理解するためには、そのテキストで自習してください。(ご注意・・・このソフトにも色々な多くの機能がありますが、古い機能で現在では推奨されない多くのものが含まれています。一通り目を通したら、テキストは処分してください。)
HTML文書では、次の制約があります。
ファイル名
ファイル名は、半角小文字英数字にしてください。最初は英字に。記号の一部( - ハイフンや _ アンダーバー)も使えます。
カタカナと環境依存文字
カタカナは全角にしてください。半角のカタカナと環境依存文字(記号その他)は使用しないようにしてください。(環境依存文字・・・パソコンの機種に依存した文字で、通常、かな漢字変換時に表示されます)
ホームページは、サーバにアップして閲覧できるようになります
自宅のパソコンで編集したHTML文書をインターネットで公開するためには、サーバにアップロード(自宅のパソコンからサーバーに移す)する必要があります。
- サーバ
- 多数のユーザーからの24時間同時利用に耐えられる信頼性の高いコンピュータ
アップロード手順は、以下の通りです。
サーバを契約する
自宅のパソコンをサーバにすることは大変(経済的に・時間的に)です。通常以下の方法で使うサーバを決めます。
契約しているプロバイダが準備しているサーバを使う
プロバイダーに問い合わせると、その利用方法がわかります。
ホームページのドメイン名(URI http://以下のアドレス)は、プロバイダに指定されたものを使います。(通常、少々長いアドレスです)
- ドメイン名
- ドメイン名はインターネット上の住所です。住所は、単独・唯一のものです。勝手につけることはできません。
無料のレンタルサーバを使う
無料で利用できる沢山のサーバがあります。 無料レンタルサーバ 通常広告が表示されます。
ホームページのドメイン名(URI http://以下のアドレス)は、プロバイダに指定されたものを使います。(通常、少々長いアドレスです)
有料のレンタルサーバを使う
有料のレンタルサーバも沢山あります。 レンタルサーバ比較
レンタルサーバーを利用するためには、独自のドメイン名(URI・・・例 http://www.sturnus.net/)を契約します。数多くの種類(.jp、.com、.net、.tvなどなど)がありますが、すでに使われているものもあります。
契約可能なドメイン名を確認し契約しましょう。 ドメイン名のチェック・契約
ドメイン名を契約後、レンタルサーバを契約します。ドメイン名を契約した会社のサーバを契約すると簡単です。(別の会社でも可能です)
有料レンタルサーバのメリット
- 独自のドメイン名が設定できますので、ホームページの紹介等簡単です。
- アクセスカウンタ、独自のメールアドレスの設定、商用サイトの準備など、多くの機能が使えます。
- 丁寧でわかりやすいヘルプが準備されていますので、簡単に利用できます。
本格的にホームページを公開していく場合には、有料のサーバがおすすめです。(年間1万円以下で利用できます)
このサイトでは、初心者用のサーバ ロリポップ を利用しています。
作成した文書をサーバにアップする
サーバの契約が終わったら、作成したページ(htmlファイルや使用している写真など)をアップします。
アップ方法・・・FTP(File Transfer Protocol ファイル トランスファー プロトコル)と呼ばれる転送プログラムを使います。
無料のFTPプログラムが沢山あります。 例 FFFTP
本サイトでは、簡単に使えるHPB付属のソフト ファイル転送ツール を紹介します。
アップしたホームページを確認する
アップしたホームページをブラウザで確認してください。(URI をブラウザのアドレスバーに入力)
閲覧用ソフト ブラウザ・・・代表例 IE・EDGE・Firefox・Opera・Google Chrome・Safariその他数多くのブラウザがあります。ブラウザにより、表示が異なる場合があります。
少なくとも、最新のインターネットエクスプローラ(バージョン11)とFirefox(ファイア フォックス)で確認してください。インターネットエクスプローラはwindowsパソコンには標準で装備されています。 Firefoxは FireFox からダウンロードし、インストールしてください。
ホームページビルダーは、毎年改訂されています。2015年10月に最新のバージョン20(V20)が発売されました。
V20には、ホームページ編集用のソフトとして、「ホームページビルダー20クラシック」と「 ホームページビルダー20SP」の二つがありますが、ここではクラシックで編集します。
ホームページビルダー(HPB)のインストール
インストールCDをパソコンにセットすると自動的にインストールが始まります。標準でOKです。
インストールが終わったら、デスクトップにあるアイコン をクリック。
をクリック。
ホームページビルダーが立ち上がります。
なお、インストールするといくつかのアイコンがデスクトップにできますが、このアイコンのみ残して、削除してください。
立ち上げ時のダイアログ
HPBを立ち上げるとダイアログが表示されます。

× で閉じて下さい。
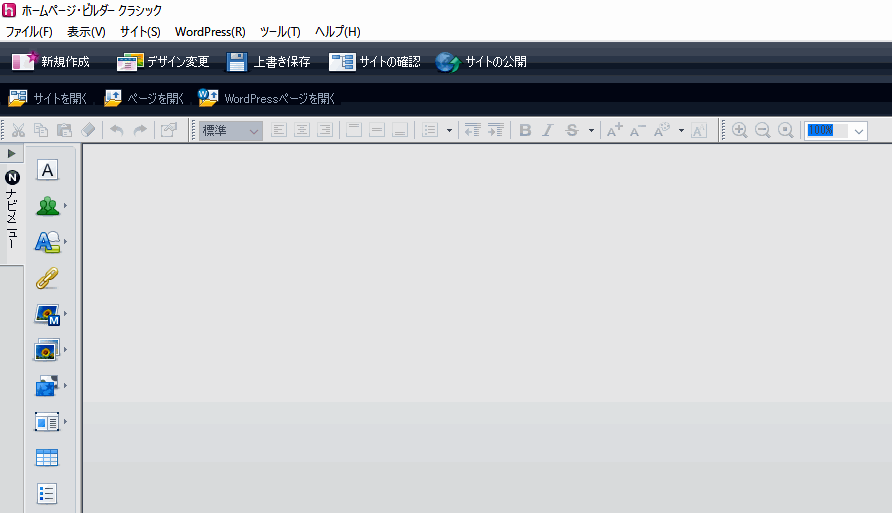
編集用画面の表示設定
HPBが立ち上がると編集用画面が表示されます。

不要なツールバーを非表示にする
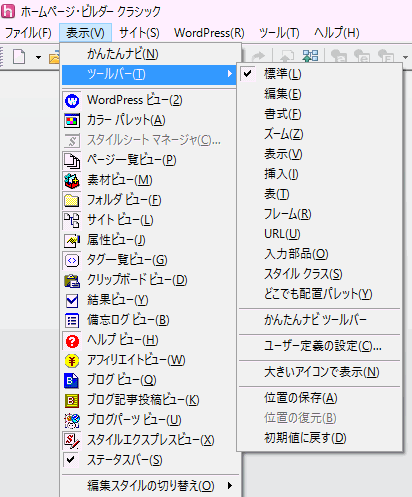
メニューバー「表示」をクリックしてください。

設定の変更
- 「かんたんナビ」のチェックを外す。
- ツールバーをクリックして、「標準」のみにチェックを残す。(そのほかはすべてoffにする)
オプションの設定
メニューバー「ツール」 → 「オプション」で、以下に設定されていることを確認してください。
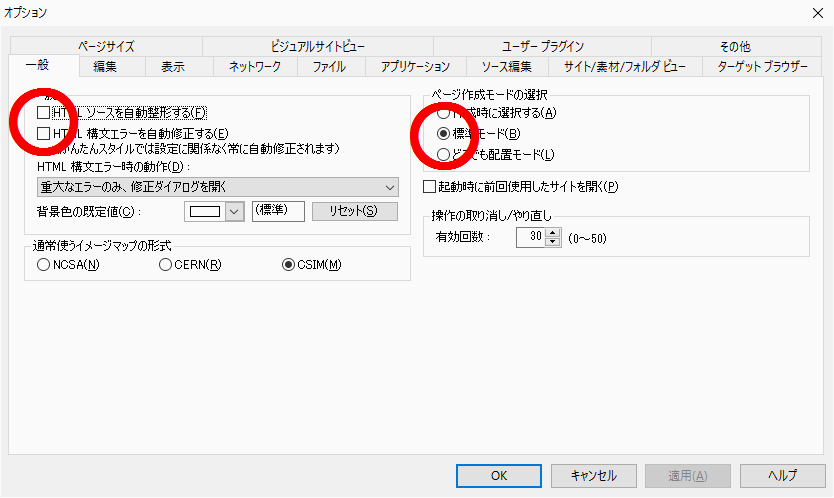
[一般]タブ

一般・・・ どちらもチェックを外してください。
ページ作成モード・・・「標準モード」に設定(どこでも配置は使用しません)
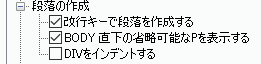
[編集]タブ
 改行キーにチェックを入れる
改行キーにチェックを入れる
この設定で、Enterキーで段落を作成し、改行します。(新規段落を作成せずに改行する場合には、Shiftキー+Enter です)

ガイドメニュー(ようこそダイアログ)をoffに(立ち上げた時にダイアログが表示されません)
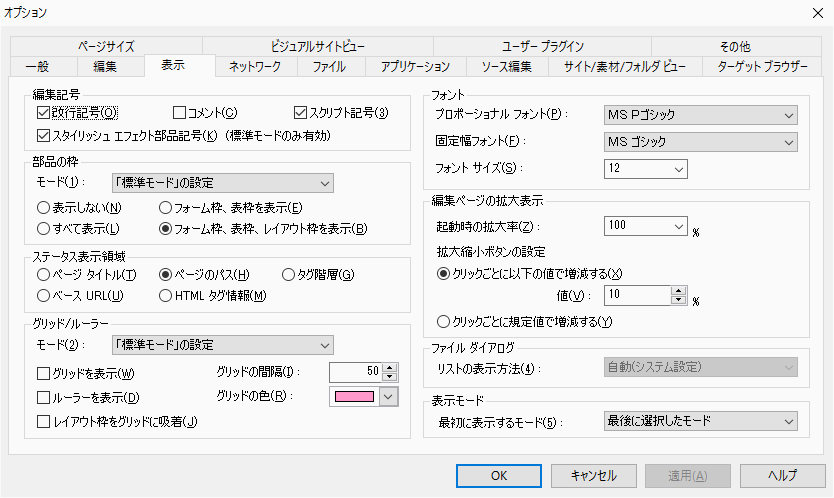
[表示]タブ

フォント・・・ホームページビルダの編集画面の既定フォント。ブラウザで表示されるフォントではありません。
フォントサイズ・・・12に設定
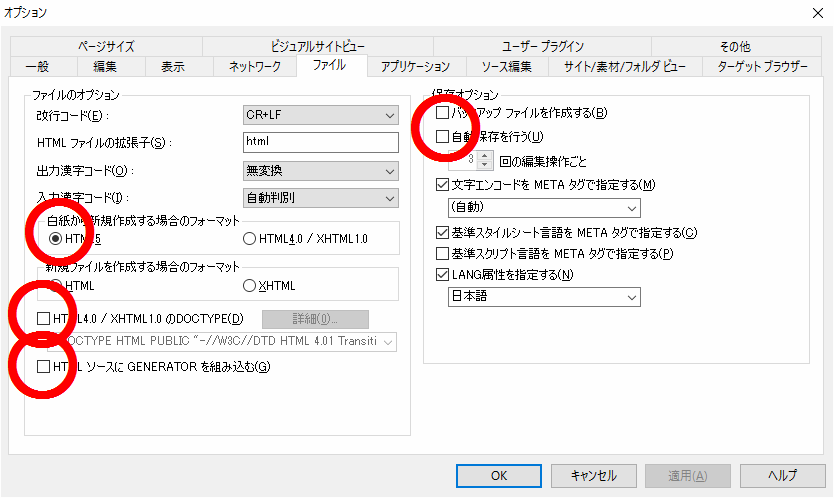
[ファイル]タブ

このようになっていることを確認して下さい。
HTML4.1/XHTML 1.0のDOCTYPE(D)・・・offに
HTMLソースにGENERATOR を組み込む・・・offに
保存オプション・・・「バックアップファイルを作成する」{自動保存」を除いてonにしてください。
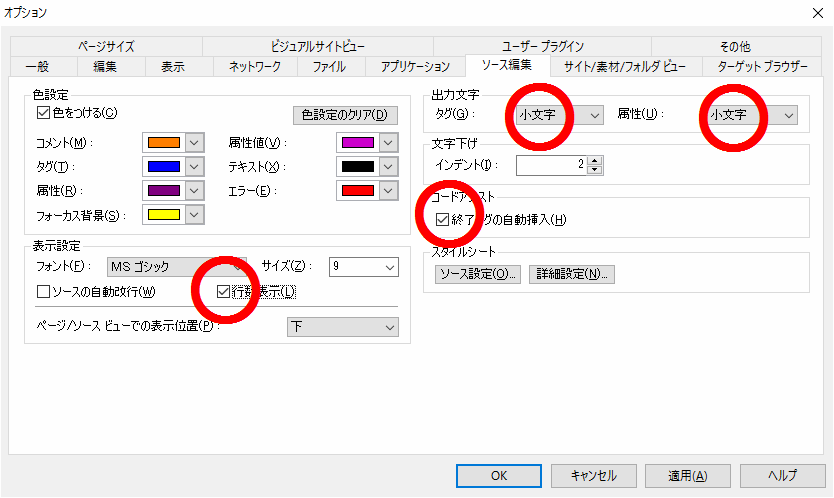
[ソース編集]タブ

行数表示、コードアシスト 終了タグの自動挿入・・・onに
出力文字・・・タグ、属性ともに、小文字に設定してください。
以上でHPBの設定は終わりました。


