外部リンクをクリックすると、同一ウィンドウに開きます。新しいウィンドウに表示する場合には、Shift+クリックまたは右クリックで開くウィンドウを選択してください。
ソースの編集
HPBの編集画面に、ページ編集、HTMLソース、ページ/ソース、プレビューがあるが、どのように使ったらよいのか?
通常、ページ編集画面で作業をします。ページ編集画面とプレビューは一致しない場合があります。区切りのついた時点で、プレビューで「実際の表示」を確認してください。
HTMLソース、ページ/ソース画面は、HTMLのタグを直接入力したい場合に使用します。
プレビューで、ブラウザでの表示が確認できます。
プレビューで正しく表示されない場合があります。上書き保存してからプレビューしてください。
ページ編集画面で文字列の移動(ドラッグで)ができない
文字列の移動は、切り取り・貼り付けしてください。なお、画像の移動はドラッグで可能です。
ソースの表示とプレビューの表示が違う
ページ編集画面とプレビュー画面は必ずしも一致しません。プレビューで確認してください。
表示がずれていると言われた
ブラウザの設定や種類により、表示がずれる場合があります。また、パソコン画面の解像度により、表示位置が変わります。
考えられる要因
- スタイルシートの設定・・・各ブラウザは既定のスタイルを持っています。(ブラウザにより異なります)ページでスタイルを設定することにより避けることができます。
ブラウザで、スタイルの解釈に差がある場合もあります - 画面の大きさや解像度により、表示位置が変わる場合があります。
例 表示位置の指定が絶対値(例 200px)となっている。 - 古いブラウザーを使用している。
- スタイルシートにエラーがある。
- ブラウザーでJavaScriptが無効になっている。ブラウザーのオプションで有効にしてください。
ブラウザによる表示の差をなくす
- ブラウザ既定のスタイルをりセットする(ボックスの大きさを指定するマージンやパディング・ボーダーの幅)
- 非推奨属性を使わない
なお、作成中のページのプレビューは、IEだけではなく、代表的な最新のブラウザMozilla Firefox をご利用ください。
スタイルシートなどのエラーを確認する
Firefoxを利用すると、簡単にエラーの確認ができます。
Firefox メニューバー → エラーコンソール
スタイルシートのエラーなどが表示されますので、確認・修正してください。
文字が正しく表示されない
全体が文字化けしている。全角の特殊記号が正しく表示されない。
HTMLにmeta要素で文字コードを指定していない場合や機種依存文字などを使った場合に、文字化けする時があります。(使用機種やブラウザによって変わります)
スタイルシートの適用される順位は?
スタイルの設定が重なる場合があります。この場合には、原則、後から設定されたスタイルが適用されます。
また、より詳しく設定したスタイルが優先される規則もありますので、注意してください。
要素のスタイル < クラスのスタイル < IDのスタイル
スタイルを適用したが、機能しない
スタイルシートマネジャでスタイルを指定したが、反映されない場合があります。
考えられる要因(例)
- インライン要素にブロックレベル要素のプロパティ(マージンやパディング)を与えている。
- ブラウザ既定のプロパティが適用されている。
要素に適用されているプロパティの確認
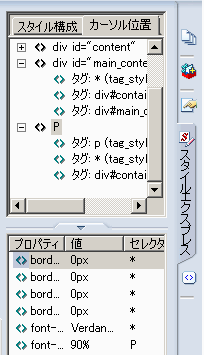
要素を選択 → ビューの「スタイルエクスプレス」タブ

上段
フォーカス要素が表示されます。クリックすると、フォーカスを変えられます。
その下に、フォーカス要素に適用されているスタイルシートの一覧があります。
下段
フォーカス要素に適用されているプロパティとその値、セレクタ・指定されたスタイルシート(場所)などが表示されます。
ここで、フォーカス要素のスタイルを確認してください。ここにないプロパティは、ブラウザの既定プロパティです。
プロパティの編集
プロパティ → 右クリック → セレクターの編集
セレクターのスタイル設定ダイアログで編集できます。
ダブルクリックしてもスタイルの変更は可能ですが、非推奨のスタイル属性となりますので、使用しないようにしてください。
スタイルシートを編集する
スタイルシートを直接編集する方法は?
HPBのスタイルシートマネジャで編集しますが、以下の問題点があります。
- スタイルシートマネジャで設定できないプロパティがある。
- ソースが冗長になる
スタイルの設定時には、スタイルシートマネジャで設定 → プレビューで確認 の手順で行いますが、完成時点したら、直接編集できるツールを使ってください。
スタイルシートを直接編集するために、HPBの付属ツール CSSエディタがありますが、使い勝手はよくありません。
無料のテキストエディタがありますので、ご利用ください。サイト管理人は、EmEditer Freeを使用しています。
非推奨属性について
非推奨属性とはなんですか?
HTMLおよびCSS の規格が変化しています。
WEB用の標準言語として1990年代半ばに規格 HTML4.01が定義され、多くのブラウザが利用してきました。この規格では、「構造」と「表現」は一体化されていました。
2000年前半に、「構造」と「表現」を分離する目的で、XHTML(構造言語)とCSS (表現言語)が定義され、最新のブラウザでは、この規格に対応しています。しかし、多くのWEBページが古い規格で作られていますので、HTMLにも対応できるようになっています。
2014年10月 HTML5が最新の規格となりました。
非推奨属性
旧来の企画では認められてた属性の記述方法が、最新の規格では認められていない場合があり、これを非推奨属性と呼ばれています。
例 標準段落に文字サイズや背景色を指定する
<p style="font-size : 14px;color : blue;background-color : silver;">属性を利用した標準段落</p>
HPBのツールバー書式でスタイルを設定すると、非推奨属性になります。
このような属性は、最新の考え方(「構造」と「表現」の分離)から望ましくない記述になるため、非推奨(または使用不可)をなっています。
XHTMLでは、属性としてID、クラスその他一部のみの利用に限定されていますので、使用しないでください。(スタイルシートや外部ファイル化する)
使うとどのような問題が出ますか?
現時点では利用できますが、できるだけ使用しないようにしましょう。
ただし、最新のブラウザでは、「表現」が異なる場合があります。
リンクの設定
ワード文書をリンクしたい
ワード文書などの特定のアプリケーションソフトで作られたファイルをアップすると、そのソフトがないパソコンでは閲覧することができません。このようなファイルは、Adobeのリーダーで閲覧できるPDFファイルに変換してアップします。
PDFをリンクする
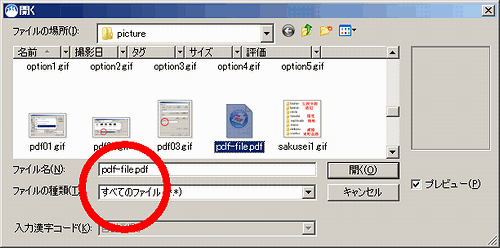
PDFファイルをリンクしようとしたが、「開く」ダイアログにPDFファイルが表示されない。
リンクを張る文字列を選択 → 右クリック → リンクの挿入 → 「ファイルへ」タブ → [参照] → 「開く」ダイアログでファイルの種類を「すべてのファイルに」に指定 → PDFファイルを指定する

リンク先を新しいウィンドウに表示したい
HPBのリンクの設定ウィザードでは、ターゲット(属性)を指定できるようになっていますが、この属性は標準外のもので、使用しない事が望まれます。
リンクをクリックした時、「新しいウィンドウを開く」か「今のウィンドウに表示させる」かは、利用者が決めるべき事項であるとの考え方から、このようになっています。
標準の使用方法
- クリック・・・今のウィンドウに表示
- Shift+クリック・・・新しいウィンドウに表示
- 右クリック・・・ウィンドウの開き方を選択
ホームページは原則この手順で作成すべきですが、制作者の都合で新しいウィンドウを指定したい場合には、クリックしたとき起動するスクリプトを使います。
その具体的例は、HPを作成する 要素と属性 のリンク要素をご覧ください。


