- 凡例・・・・・・
- 使用例
- スタイル
- ソースコード
- HPBを使う
これまで、img要素とtable要素にスタイルを設定する事により、表示が大きく変わることを経験してきました。
ここで、よく使われる"要素"(HTMLタグ)について、その機能と属性について説明します。
詳しく解説した外部サイトがありますので、必要に応じて参照ください。HTMLクイックリファレンス
段落要素(ブロックレベル要素)
原則すべてのコンテンツ(テキストや画像など)は、段落に入れます。
段落の作成・・・メニューバー「挿入」 → 「段落」 → 「段落種類」
段落の変更・・・変更する段落にフォーカス → メニューバー「編集」 → 「段落種類」
段落を変える・・・Enterキー
段落の途中で改行する・・・Shift+Enterキー
| 種類 | 標準(<p>)、見出し1~見出し6(<h1>~<h6>)、アドレス(<address>)、引用文(<blockquote>)、ベタ書き(<pre>) | ||
| 設定方法 |
|
||
| 利用方法 | 標準 | 最も一般的な段落です。 <p>標準段落</p> |
|
| 見出し | 見出しに使います。 <h1>見出し1</h1> |
||
| 引用文 | 他の文献から引用したテキスト・・・本文内に引用元を記述するとよい。 <blockquote><p>引用文</p></blockquote> blockquote要素は、その中にブロックレベル要素を入れることができます。 (引用元を記述する要素(cite要素)もありますが省略) |
||
| アドレス | サイトの作成者情報 通常使用しません。 <address>サイトの作成者情報</address> |
||
| ベタ書き | 整形済みテキスト・・・テキスト内のスペースや改行記号をそのまま表示します。通常使用しません。 <pre>ベタ書きの例</pre> |
||
段落の中に段落の指定はできません。
リンク要素 a要素(<a> インライン要素)
テキストや画像に、外部サイトや内部のページへのリンクを設定するには、a要素を使います。
設定されたリンクテキストをクリックすると、同一ウィンドウに、リンク先のページが表示されます。
リンクを貼るテキストを選択 → 右クリック → リンクを挿入

- 「ファイル]または[URLへ]タブでリンク先を指定します。
「URLをブラウザより取得]をクリックすると、開いているブラウザのURIを取得することができます。 - 「別名]・・・入力不要です。
- 「ターゲット]・・・入力しないようにしてください。
ターゲットを指定すると、target属性がつきます。古い規格では、この属性により、リンク先のページを新しいウィンドウで開くなどが指定できました。しかし、「ウィンドウをどのように開くかはユーザーに任せるべき」との判断から、最新の規格からは削除されていますので、使用しないようにしてください。(リンクを単純にクリックすると同一ウィンドウで開きます。どのように開くかは、ブラウザの右クリックで選べます)
書式
<a href="リンク先URI" >リンクの例です</a>
a要素の属性として、リンク先URIをhref属性で指定します。
a要素に記述したテキストは、青のアンダーラインで表示され、マウスが来ると が表示されます。
が表示されます。
利用例
同じウィンドウに開く
<p><a href="link_sample.html">サイト内へリンクを貼ったテキストです</a></p>
クリックすると、サンプルページが同じウィンドウに開きます。Shiftを押しながらクリックする(または右クリック)と、新しいウィンドウに開きます。
<p id="link_text_1">例 <a href="#link_text_1">リンクを貼ったテキストです</a></p>
クリックすると、「利用例」がウィンドウのトップに表示されます。
<p><a href="link_sample.html"><img src="picture/gazou/8.gif" width="101" height="20" border="0" /></a></p>
画像にリンクを貼った例です。
新しいウィンドウで開く
最新の規格では、a要素で作ったリンクで、「新しいウィンドウにリンク先のページを表示」することができません。表示するウィンドウの選択はユーザーが決めるべきとの考えからです。(Shift+クリック、右クリックで選択できます)
最新の規格の中で、強制的に新しいウィンドウに表示する場合には、ソースプログラムにscript(スクリプト)で指定します。
新しいウィンドウで開くリンク スクリプトを利用
<p class="new_window" onclick="window.open('link_sample.html'); return false;">新しいウィンドウで開くリンク スクリプトを利用</p>
スタイル .new_window{color : blue;text-decoration : underline;cursor : pointer;} で、アンダーラインのある青字の文字列、マウスポインタがあるとリンクを示します。
onclick="window.open('URIの指定')"・・・クリックされたときに新しいウィンドウで、指定されたURIを開く命令(スクリプト)です。URIは'(シングルクオーテーション)で囲みます。scriptが有効なユーザーでは、別ウィンドウに表示され、無効なユーザーでは同一ウィンドウに表示されます。(return false)
テキストの途中の文字列にリンクを張る場合には、span要素を使います。
新しいウィンドウで開くリンク 新window スクリプトを利用
<p>新しいウィンドウで開くリンク <span class="new_window" onclick="window.open('link_sample.html');return false;">新window</span> スクリプトを利用</p>
リンクされたテキストのスタイル
リンクされたテキストは、ブラウザ既定の文字色になります。(多くは青)
マウスが来た時やクリック済みの時なども既定色になります。
既定スタイルを変える場合には、準備されている特殊なクラス(疑似クラス)を使います。
| 種類 | 内容 |
|---|---|
| a:link | まだ開いていないリンク |
| a:visited | 既に開いたリンク |
| a:hover | マウスがリンクテキストの上にある時 |
| a:active | その要素がアクティブな時(マウスをクリック等・・・瞬間) 通常不要です。 |
| a:focus | その要素にフォーカスが当たっている時 通常使いません。 |
スタイルシートマネジャでの設定

スタイルの設定 → HTMLタグの候補 でa:hover を指定して、スタイルの指定
HTMLタグ名の前にセレクタを指定して、特定の部分にのみ適用する事ができます。
疑似クラスの利用例
.link_sample p a:hover{font-weight : bold;color : red;}
<div class="link_sample">
<p><a href="*">マウスが来ると太字になるリンクテキスト</a></p>
</div>
p要素(クラス名link_sample)のa要素に指定しています。hrefに指定した*はダミーです。(クリックしても変化しません)
イメージ要素(<img> インライン要素)
写真やイラストなどの画像をimg要素で指定します。
メニューバー「挿入」 → 「写真」または「画像ファイル」で挿入します。詳しい手順や注意事項および編集方法は、写真やイラストを利用する をご覧ください
HPBで画像を挿入すると、width属性、height属性、border属性( border="0")が付きますが、その属性は非推奨ですので、削除してください。
書式
<img src="画像のURI" alt="写真の説明">
終了タグ</img>は不要です。
- src属性
- 画像のURIを指定。必要です。
- alt属性
- 写真の説明 音声ブラウザ等での適切な対応のために記述した方がベターです。
- width属性
- 最新の規格(HTML5) では記述しません。
- height属性
- 最新の規格(HTML5) では記述しません。

<p><img src="picture/element/7.gif" alt="パンダの写真 サンプル" class="resize25"></p>
この画像は、このページの下位フォルダ"picture"にある"element"フォルダのファイル"7.gif"です。描画幅の25%の横幅で表示されます。
alt属性で、写真の説明を入れています。
ブラウザによっては、写真に枠線がつけられる場合がありますので、スタイルで枠線なしにしておくと安心です。
img{border : 0px;margin : 0px;padding : 0px;}
念のため、マージンやパディングも0pxに指定
写真のサイズについて
モバイルフレンドリーの観点から、写真の表示サイズを、classで指定してください。
従来の規格では、横幅と高さをPXで指定しましたが、スマートホンなどの普及に伴い、PX(絶対値)で指定するとその一部しか表示されない場合があります。
CSSで、横幅を表示領域の比率(%)で指定してください。
詳しくは ウインドウ幅に合わせて画像サイズを変化させる方法 をご覧ください。
画像の準備
使用できる拡張子は、gif、jpg、pngです。
- 写真はjpg
- 微妙な色合い(例 グラデーション)のないイラストや背景が透明化されたイラストはgif
- 微妙な色合いのあるイラストや背景が透明化されたイラストはpng
画像のリンク
画像にハイパーリンクを設定することができます。

<p><a href="http://www.panda-kan.com/"><img src="picture/element/7.gif" alt="和歌山 白浜 パンダ館へのリンク" /></a></p>
テーブル要素(<table> ブロックレベル要素)
表(テーブル)は、わかりやすく見やすい文書には不可欠なもので、table要素を使って表現します。

メニューバー「表」 → 「表の挿入」
表の挿入方法は、テーブル編集 をご覧ください。
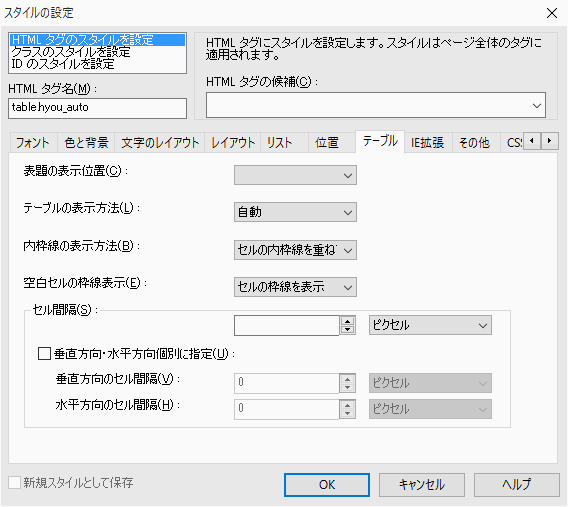
テーブル独自のスタイルがあります。

- クラス名・・・設定するクラス名です
- 表題の表示位置・・・表題の位置(表の上、下) caption要素のみ有効 テーブルには指定無効
caption-side: top|bottom - テーブルの表示方法・・・列の幅(自動、固定)
table-layout: auto|fixed
- auto
- 1行目(見出しセル)の幅でブラウザが自動的に決めます。
- fixed
- 列幅は均等になります。一部の列幅が指定された場合には、残りの列が均等幅になります。具体例は、テーブル編集 をご覧ください。
- 内枠線の表示方法・・・テーブルとセルの枠線の表示方法
「セルの内枠線を重ねて表示」・・・テーブルとセルの内枠線が重なる
「セルの内枠線を別々に表示」・・・テーブルとセルの内枠線を別々に表示
border-collapse: collapse|separate - 空白セルの枠線表示・・・空白セルの枠線の表示方法
「セルの枠線を表示」、「セルの枠線を表示させない]
empty-sells: show|hide - セル間隔・・・border-collapse: separate(セルの内枠線を別々に表示)のみに有効 セルの間隔を指定します。
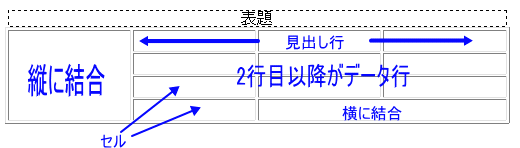
書式
<table>
<caption> テーブル表題 </caption> 通常テーブルの上に指定しますが、下部に指定することも可能です。
<tr>・・・・・・・・・・・・・・・・・・・1行目の開始(テーブルロウ 行の指定)
<th> 見出し </th>・・・・・・・・・・・・・見出しセル(テーブルヘッダー)
・
</tr><tr>・・・・・・・・・・・・・1行目の終わりと2行目の開始
<td> データ </td>・・・・・・・・・・・・2列目のセル(テーブルデータ)
・
</tr>・・・・・・・・・・・・・・・・・・2行目の終わり
・ <tr></tr>を行数繰り返す
</table>・・・・・・・・・・・・・・・テーブルの終わり
テーブル要素には、最初にtr要素で行を指定し、その後列となるセルをth要素またはtd要素で指定します。続けて2行目をtr要素で指定し、必要な行数繰り返します。
その他利用できる主要要素(省略可能)
ヘッダー部分を指定・・・<thead></thead>
フッターを指定・・・<tfooter></tfooter>
ボディを指定・・・<tbody></tbody>
これらの要素を使うと、「フッターのデータセルのみに適用するスタイル」など、キメの細かいスタイルが指定出来ます。また、縦に長い表の場合、ボディのみにスクロールバーの提供、ページごとにヘダーやフッターを印刷することできるとされています。通常使用しません。
セル結合のためのcolspan属性、rowspan属性
- colspan属性 colspan="2" 横に2セル結合する。
- rowspan属性 rowspan="2" 縦に2セル結合する。
この属性は、メニューバー「表」 → 「セルを横に結合」、「セルを縦に結合」で設定できます。
表の例
縦横に結合セルのある例です。
| 支出 | 金額(円) | |
|---|---|---|
| 消耗品費 | コピー代 | 10,050 |
| 用紙代 | 21,512 | |
| 合計 | 31,562 | |
<table class="hyou_fixed">
<caption>支出明細書</caption>
<tr>
<th colspan="2">支出</th>
<th>金額(円)</th>
</tr><tr>
<td rowspan="2">消耗品費</td>
<td>コピー代</td>
<td class="align_center">10,050</td>
</tr><tr>
<td>用紙代</td>
<td class="align_center">21,512</td>
</tr><tr>
<td colspan="2" class="align_center">合計</td>
<td class="align_center">31,562</td>
</tr>
</table>
/* 自動割り付けの表 */
table.hyou_auto {margin : 5px auto;text-align:left;font-size: 90%;font-weight:
normal;border-collapse : collapse;empty-cells: show;table-layout: auto;width: 80%;border: 2px solid silver;}
/* キャプションの指定 */
table caption{font-size: 110%;font-weight: bold;text-align:
center;padding-top: 10px;padding-bottom: 10px;caption-side : top;vertical-align:middle;letter-spacing : 0.5em;}
/* 見出しセルの指定*/
table th{padding: 0.3em;background-color: silver;vertical-align: middle;border-right
: 1px solid white;letter-spacing: 0.5em;text-align: center;}
/* データセルの指定 */
table td{padding: 0.3em;margin : 0px;vertical-align : middle;border : 1px
solid silver;}
表全体にクラス"hyou_auto"、キャプション・見出しセル・データセルを指定しました。また、表全体の幅をボックスの80%に指定。(赤字 表特有のプロパティです)
境界線(boaderプロパティ)について
- 表全体に、2pxの実線・銀色の境界線
- 見出しセルには右の境界線を1px・実線・白
- データセルには上下左右の境界線を1px、実線・銀
が指定されています。テーブルとセルの境界線が指定されている場合、より太い枠線を優先、色のみ異なる場合にはセルの色が優先されます。この例では、外枠は2pxの銀色、見出しセルの内側の枠は1pxの白、データセルは1pxの銀色となります。
vertical-alignプロパティ(垂直方向の位置)を指定しています。HPBのスタイルシートマネジャ 文字のレイアウト 「垂直方向の配置」で指定します。
テーブルを装飾するために、HPBでは数多くの属性を追加することができますが、できるだけスタイルシートで指定してください。
グループ化要素(div要素、span要素)
要素をグループにすると、スタイルをまとめて設定する事ができます。この要素はしばしば使われますので、利用法をマスターしてください。
グループ化しても、ページ編集画面では変化はありません。ビューの「タグ一覧」または「スタイルエクスプレス」で確認してください。
div要素
div要素(<div> ブロックレベル要素のグループ化)
複数のブルックレベル要素をグループ化します。
使用例
div要素の例
ブロックレベル要素をグループ化して、まとめてスタイルの設定ができます。
スタイルシートでレイアウトする場合などには不可欠です。
<div id="div-sample">
<p>div要素の例</p>
<p>ブロックレベル要素をグループ化して、まとめてスタイルの設定ができます。<br />スタイルシートでレイアウトする場合などには不可欠です。</p>
</div>
グループ化する要素を選択 → メニューバー「挿入」 →「レイアウトコンテナ」
正しくdiv要素が設定されているかをソースで確認してください。
div要素が中にあると、正しく設定されないようです。
間違えやすいようですので、できたら、ソースで追加した方が確実です。
書式
<div>
・
</div>
通常、divタグに属性をつけます。
属性とその値
id="ID名"|class="クラス名"
ID名またはクラス名で、スタイルを指定します。なお、ID名は、そのページでのユニークな場所を示すための識別子(id)ですから、ページ内で同じID名を複数個所に設定することはできません。
この段落文字はすべて赤です。
このページの既定色は黒です。
div#div_sample1{color : red;}
<div id="div_sample1">
<p>この段落文字はすべて赤です。</p>
<p>このページの既定色は黒です。</p>
</div>
span要素(<span> インライン要素のグループ化)
テキストの一部のスタイルを変える、一部にリンクを貼る場合などに使用します。
書式
<span>
・
</span>
文字列を選択 → メニューバー「書式」 → 「文字飾り」 → 「フォントスタイルの設定」 → スタイルの設定ダイアログで適用するスタイルを指定
元に戻す場合(<span>タグを削除)・・・カーソルを置く → メニューバー「書式」 → 「文字飾り」 → 「フォント属性の解除」
文字列の一部の色を赤色にします。
.notice{color : red;}
<p>文字列の一部の色を<span class="notice">赤色</span>にします。</p>
リスト要素
リストを表現するための要素があります。
p要素で代替することも可能ですが、スタイルの利用や文書構造の明確化のために利用します。
ul要素、li要素(番号なしリスト、箇条書きリスト)
複数の項目を並列に項目を並列に並べるときに使います。
メニューバー「挿入」 → 「リスト」 → 「番号なしリスト」
改行で項目は追加されます。
再度改行 → 「挿入」 → 「段落」→ 「標準」で段落入力が可能になります。
書式
<ul>
<li>項目1</li>
・
</ul>
ul要素で番号なしリストを指定 その中にli要素でリスト項目を記述します。
多くのブラウザでは、リストの先頭に![]() が、マージン領域に設定されます。(リストマーカー)
が、マージン領域に設定されます。(リストマーカー)
左マージン領域に設定されますので、マージンを設定してください。(マージンがないとリストマーカーは表示されません)
よく利用されるブラウザ
- Internet Explorer (インターネットエクスプローラ)
- Mozilla Firefox(モジラ ファイアフォックス)
- Opera(オペラ)
- Google chrome(グーグル クローン)
<p>よく利用されるブラウザ</p>
<ul>
<li>Internet Explorer (インターネットエクスプローラ)</li>
<li>Mozilla Firefox(モジラ ファイアフォックス)</li>
<li>Opera(オペラ)</li>
<li>Google chrome(グーグル クローン)</li>
</ul>
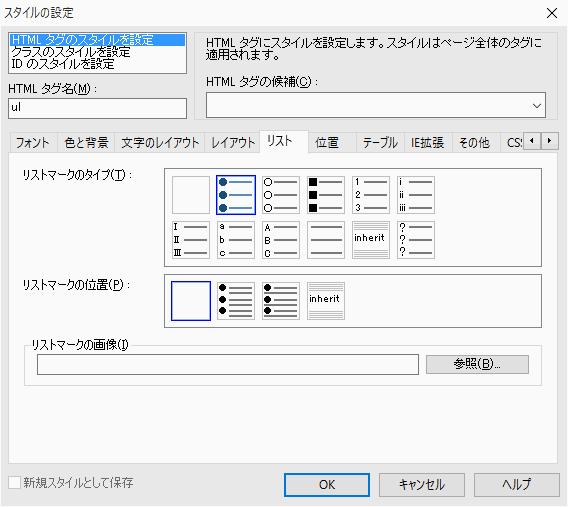
ul要素のプロパティで、リストマーカーやその配置を変えることができます。(* 既定値)
list-style-type : none|*disc|circle|katakana|・・・; リストマーク種類の指定
list-style-position : *outside|inside; リストマークの位置
outside・・・マークは項目の外側に配置されます。
list-style-image : url(画像のURI); リストマーカーに画像を使う場合に利用します。
スタイルの設定「リスト」タブ

スタイルの例
ul{list-style-type : square;list-style-position : inside;}
利用例 ナビゲーションメニュ
ul要素、li要素でナビゲーションメニュが簡単に作れます。
縦メニュ
ul.vertical_menu{list-style-type : none;margin-top : 5px;margin-bottom
: 5px;}
ul.vertical_menu li{color : blue;background-color : silver;text-align :
center;border-width : 1px;border-style : solid;border-color : blue;width
:10em ; padding : 3px;margin 2px;}
ul.vertical_menu li a:hover{color : red;font-weight : bold;}
ul要素・・・リストマーカを表示しない、上下に5pxのマージン設定
li要素・・・文字色は青、背景色は銀色、文字列はセンタリング、境界線は1pxの青実線、周囲に3pxのパディングと2pxのマージン、幅は10文字分を指定
疑似要素 hoverで、マウスが来たときに太字・赤に変える設定
<ul class="vertical_menu">
<li><a href="link_sample.html">サイトについて</a></li>
<li><a href="link_sample.html">サイトマップ</a></li>
<li><a href="link_sample.html">利用環境</a></li>
</ul>
横メニュ floatプロパティの利用
ul.horizontal_menu{list-style-type : none;margin-top : 5px;margin-bottom
: 5px;}
ul.horizontal_menu li{color : blue;background-color : silver;text-align : center;border-width : 1px;border-style : solid;border-color : blue;width : 10em;padding : 3px;margin : 2px;float : left;}
ul.horizontal_menu li a:hover{color : red;font-weight : bold;}
縦メニュのスタイルにfloatプロパティ(float:left;)を追加すると横メニューになります。widthプロパティは必ず指定してください。
直後の段落には、floatプロパティ(float:none;)を指定して、回り込みを解除してください。
<ul class="horizontal_menu">
<li><a href="link_sample.html">サイトについて</a></li>
<li><a href="link_sample.html">サイトマップ</a></li>
<li><a href="link_sample.html">利用環境</a></li>
</ul>
横メニュ displayプロパティの利用
ul.horizontal_menu_display{list-style-type : none;margin-top : 10px;margin-bottom
: 10px;}
ul.horizontal_menu_display li{color : blue;background-color : silver;text-align
: center;border-width : 1px;border-style : solid;border-color : blue;padding
: 3px;margin : 2px;display : iinline-block;}
ul.horizontal_menu_display li a:hover{color : red;font-weight : normal;}
横メニュのfloatプロパティをdisplayプロパティ(display:inline-block;)に変えました。この場合には、widthプロパティはなくてもOKです。(メニューの横幅は、文字列の長さになります)
マウスが来た時、太字にすると幅が変わりますので、標準にしています。
float プロパティでは、必ず左詰めになります。センタリングする場合には、displayプロパティを利用してください。
ol要素、li要素(番号付きリスト)
ul要素と同じく、複数の項目を順序立てて並べるときに使います。リストマークの位置に、自動的に一連番号などが設定されます。
メニューバー「挿入」 → 「リスト」 → 「番号付きリスト」
改行で項目は追加されます。再度改行 → 「挿入」 → 「段落」→ 「標準」で段落入力が可能になります。
書式
<ol>
<li>項目1</li>
・
</ol>
ol要素で番号付きリストを指定、その中にli要素で項目を記述
多くのブラウザでは、「1.」「2.」・・・が先頭につきます。(リストマーク)
GDP 上位3位
- アメリカ
- 日本
- 中国
<h1>GDP 上位3位</h1>
<ol>
<li>アメリカ</li>
<li>日本</li>
<li>中国</li>
</ol>
スタイルの設定は、ul要素と同じです。
dl要素、dt要素、dd要素(定義型リスト)
「用語」と「その説明」に使います。「項目」と「その説明」、「リンク」と「その内容」など色々な使い方があります。
メニューバー「挿入」 → 「リスト」 → 「定義型リスト」
改行で項目は追加されます。再度改行 → 「挿入」 → 「段落」→ 「標準」で段落入力が可能になります。
書式
<dl>
<dt>定義1</dt>
<dd>定義1の説明</dd>
<dt>定義2</dt>
<dd>定義2の説明</dd>
・
</dl>
dl要素の中に、dt要素で定義文を、その説明をdd要素に記述します。dd要素の繰り返しもOKです。
無料で使える、ホームページ作成に便利な写真加工用(切り取りやサイズ縮小、明るさの調整、合成など)ソフトの紹介
- Jtrim(ジェートリム)
- 初心者用の使いやすいソフトです。ダウンロードや使い方は、Jtrimの使い方 をご覧ください。
- picasa3(ピカサ3)
- Googleが提供している写真の管理・編集用のソフトです。ダウンロードや使い方は、picasa3の使い方 をご覧ください。複数の写真の合成(コラージュ)が作れます。
- Microsoft フォトギャラリー
- マイクロソフトが提供しているソフトです。
<p>無料で使える、・・・・(切り取りやサイズ縮小、明るさの調整のソフト、合成など)</p>
<dl>
<dt>Jtrim(ジェートリム)</dt>
<dd>初心者用の使いやすいソフト・・・・ご覧ください。</dd>
<dt>picasa3(ピカサ3)</dt>
<dd>Googleが・・・・作れます。</dd>
<dt>Microsoft Office・・・</dt>
<dd>マイクロソフト・・・。</dd>
</dl>
(一部省略しました)
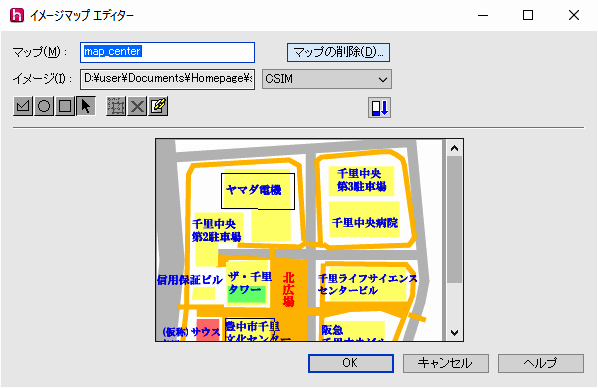
map要素(イメージマップ)
画像の一部の領域を指定してリンクを貼る場合には、イメージマップを利用します。
使用例

豊中市千里中央地区の地図です。ヤマダ電機と文化センターコラボの文字の位置にリンクを貼っています。
Shiftを押しながらクリックしてください。
画像を選択 → 右クリック → 画像を編集 → イメージマップの編集 → イメージマップエディタ

- マップ・・・画像のファイル名が表示されます。そのままでもOKですが、変更できます。
- イメージ・・・変更不要です。csim・・・閲覧しているパソコン内で処理が完結する指定
 ・・・多角形・円形・長方形で、リンクを貼る領域を指定します。クリックして、画像を上をドラッグ。
・・・多角形・円形・長方形で、リンクを貼る領域を指定します。クリックして、画像を上をドラッグ。
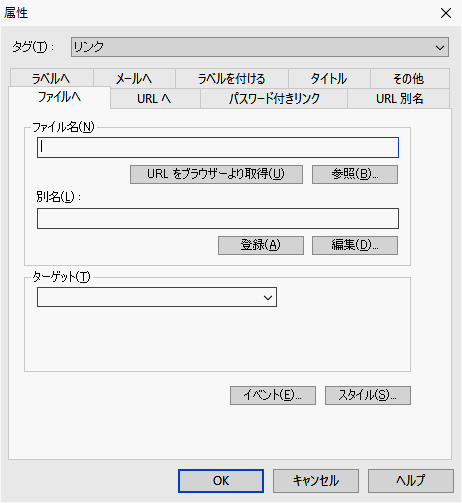
領域の指定後、[OK]をクリックすると、属性ダイアログが表示されますので、リンク先を指定してください。その後、
のメッセージがが表示されますので、「いいえ」をクリックして、代替テキストを指定してください。
書式
img要素のusemap属性・・・リンクを貼る画像にusemap属性で、ID名をつけます。
map要素内に領域を指定します。map要素には、ID属性・name属性を指定し、その値はusemapのID名を指定します。
area要素で、リンク領域を指定します。shape属性でその形、coordsで座標を指定します。alt属性も指定してください。
<p><img src="picture/image_map/map_center.gif" width="285" height="267" border="0" usemap="#map_center" alt="豊中市千里中央地区の地図" /></p>
<map name="map_center" id="map_center">
<area href="http://www.yamadalabi.com/senri/labi_pub/index.html"
shape="rect" coords="65,34 138,69" alt="ヤマダ電器"
/>
<area href="http://www.city.toyonaka.osaka.jp/shisetsu/sonota/gaiyo.html"
shape="rect" coords="69,179 118,221" alt="文化センター「コラボ」"
/>
</map>
HPBは、map要素をソースプログラムの最後に生成します。
map要素の最後に<area shape="default" nohref="nohref" />が生成されていたら削除してください。
水平線要素(hr要素 ブロックレベル要素)
内容が大きく変える場合などに、水平線を引くとわかりやすくなります。
書式
<hr>
終了タグは不要
スタイルシートで、横罫線の高さや幅、色の指定ができます。
色はbackground-colorで指定します。
例 幅 60%、赤の水平線
.hr_example{width : 60%;background-color : red;margin-top : 5px;margin-bottom
: 5px;}
<hr class="hr_example">
hr要素に設定した方がベターです。
hr {width : 60%;background-color : red;margin-top : 5px;margin-bottom :
5px;}