- 凡例・・・・・・
- 使用例
- スタイル
- ソースコード
- HPBを使う
本文の編集はページ編集画面で行いますが、グループ化など少々ややこしい編集時には、ページ/ソース画面にして編集し、生成されるソースを確認します。(予想しないソースが生成される場合があります)
ページ/ソースの切り替え
編集画面をクリックすると、切り替えられます。
ソース画面は使いやすい配置にしてください。配置の変更は、メニューバー「ツール」 →「オプション」 → [ソース編集」  で選択
で選択
ソース編集
タグを入力すると、終了タグが自動的に生成されます。

自動生成されない場合には、「オプション」の「ソース編集」で、[終了タグ自動挿入]をonにしてください。
ソースの入力中、適当な区切りでソース編集に戻り、入力ミスがないか確認してください。
タグのみの入力
タグのみを入力してページ編集の戻ると、入力したタグの位置が分かりにくくなりますので、仮のテキストを入れてからページ編集に戻ってください。
例 p要素とul、li要素に仮のテキスト、a、b、cを入力
<p>a</p>
<ul>
<li>b</li>
<li>b</li>
</ul>
スタイル等を多用しているページでは、ソース編集画面では、正しく表示できない場合があります。一旦保存してから、プレビュー画面で確認してください。
エラー表示
ソースプログラムにエラーがあると
- ページ編集画面では
 が表示
が表示 - ソース画面では、エラーのタグが赤字表示されます。
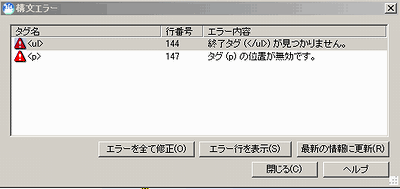
ソース編集からページ編集に戻る時、ソースに書式などにエラーがあると、

が表示されます。「エラー行を表示」で確認して、修正してください。(「エラーをすべて修正」は使用しないように)構文エラーダイアログは、明らかにおかしい場合のみに表示されます。
ページ編集で がないように、ソースプログラムで赤字がないようにしてください。
がないように、ソースプログラムで赤字がないようにしてください。
ビューを使う
ソースプログラムを直接修正していると、ミスが発生します。(HPBの自動生成時も発生します)エラーメッセージが表示されますので、修正してください。
しかし、</div>がないなどの場合などには、そのメッセージはあてになりません。
このような場合には、ビューの「タグ一覧」タブで、ミスを確認することができます。
ソース編集中は、ビューは無効です。ページ編集中にのみ有効になります。

ページ編集画面
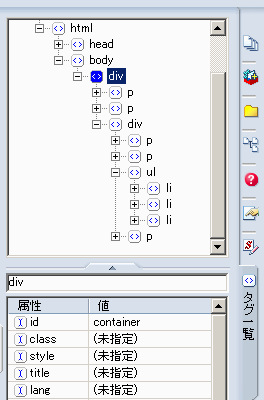
「タグ一覧」タブを選ぶと、上側に、タグの構成が表示されます。
― タグは開いています
+ タグは閉じています
+をクリックすると、タグが開く、その中のタグが表示されます。
この例では、body要素の直下にdiv要素(ID container)があり、その中にp要素が二つ、その下に、div要素、p要素、ul要素、li要素が並んでいます。
このようなタグ構成が設計通りか確認してください。
ソースへのコメントの挿入
ソースプログラムにコメントを挿入します。
コメントを入れる場所にカーソルを置く → メニューバー「挿入」 → 「その他」 → 「コメント」 コメントの編集ダイアログで入力

コメントを挿入すると、ページ編集画面に が表示されます。
が表示されます。
<!--その他編集-->
HPBで生成されるソースプログラム
HPBで作成されるページのソースプログラムの内容です。
first.html を開いてください。(HPBで新規作成時に自動生成されるソースは赤字で示しています)
<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
最初の2行で、このページがxml文書である宣言をして、使用言語・規格等を定義しています。本サイトは、厳密(strict)な仕様に準拠して作成しています。
html要素で、このページがhtml文書であること、使用言語が日本語(ja)であることを示します。
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
head要素で、ページの基本情報を示します。
<head>
meta要素で、ページのメタ情報(各種の情報です)を定義します。
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="keywords" content="ホームページビルダー,初心者向け"
/>
<meta name="description" content="初心者向けホームページ作成用のサイトです。"
/>
・・・最初3行(<meta http-equv)で、改めて使用言語やスタイルシートの使用、javascriptの使用を定義しています。(本サイトではjavascriptの説明は省略しています)
・・・最後の2行(<meta name=)で、このページのキーワードと説明をしています。
<link rel="stylesheet" href="../css_js/tag_style.css"
type="text/css" />
<link rel="stylesheet" href="style/id_style.css" type="text/css" />
・・・link要素で、外部スタイルシートの利用を宣言しています。
・・・style要素で、埋め込み型のスタイルシートを定義しています。
<style type="text/css">
<!--
#sample{
margin-left : 10em;
}
-->
</style>
・・・title要素で、ページタイトルを指定します。(ホームページを閲覧した時、ブラウザのタイトルバーに表示)title要素は、head要素の最後に記述します。
<title>first</title>
</head>
・・・head要素の終わりです。
・・・body要素にページの内容が記述されます。
<body>
<div id="container">
<p>編集機能確認用のページ</p>
<p>標準段落です。</p>
<div id="sample">
<p>グループ化要素です</p>
<p>グループ内の標準段落です。</p>
<ul>
<li>このページの1行目は、見出し1です。</li>
<li>2行目は、標準です。</li>
<li>3行目からグループ化しています。</li>
</ul>
<p>グループの終わり段落です。</p>
</div>
</div>
</body>
・・・本文の終わりです。
</html>
・・・html文書の終わりです。
| 要素 | 注意事項 |
|---|---|
| meta要素のkeywordsとdescription | 複数のキーワードを設定する場合には、半角のカンマ(、)で区切ります。なくてもかまいません。検索ロボット用に設定するといわれていましたが、最近必ずしも有効ではないようです。文書として入れておいた方がよいようです。 メニューバー「編集」 → 「ページ属性」 → 「メタ情報」タブ なお、生成されたソースでは、Keywords、Descriptionと大文字になりますので、小文字に修正ください。 |
| title要素 | 必ず設定してください。 メニューバー「編集」 → 「ページ属性」 → 「ページ情報」タブ |
| body要素 | 本文全体をグループ化するのが一般的で、スタイルシートの定義など便利です。 <body>タグの直後にIDつきのdiv要素を定義してください。この例では、ID名 containerのグループが定義されています。 |
