- 凡例・・・・・・
- 使用例
- スタイル
- ソースコード
- HPBを使う
ホームぺージでは、段組や写真・イラストなどの画像のレイアウトが極めて大事です。
ページ全体のレイアウトは、「段組み」を使います。テキストの中に画像を配置する場合には、スタイルを指定します。表を利用する方法もありますが、できるだけ避けてください。
HPBのページ編集画面での編集は困難です。ページ/ソース画面で、ソースプログラムを直接編集してください。スタイルシートは、スタイルシートマネジャで編集できます。
レイアウトの練習用のページlayout.htmlでIDやクラスを設定してください。本文中に使用されているIDやクラスは、このページで利用できるようになっています。
フォルダlessonのダウンロードは、練習用ファイルのダウンロードから
レイアウト概要
ページレイアウトにはいくつかの方法があります。
段組・・・ページ全体を、内容に応じていくつか部分に区切る方法です。
一般的によく使われているヘッダー・サイドバー・本文・フッターを段組みします。スタイルシート(floatプロパティやpositionプロパティ)を利用します。

フレーム構造のページでも可能ですが、フレーム構造には多くの問題点(検索結果がフレームの一部になる、フレーム構造に対応していないブラウザがある、新しい規格では使用できないなど)がありますので、使用しないようにしてください。
これまで多くのホームページでは、枠線のないテーブルを段組に使用されてきましたが、この方法には多くの問題点があり、スタイルシートでの段組が推奨されています。
複数の画像を同じ場所に配置する
スタイルシートの利用(positionプロパティ)やテーブルを利用します。
positionプロパティの利用・・・写真の上にロゴなどを(重ねて)配置する



枠線のないテーブルを利用する・・・マス目に画像を配置する
 |
|
 |
 |
このレイアウトは可変にしていますので、表示幅に従い,画像の横に位置関係は変わります。
positionプロパティの方が自由度は高いと思います。
複数の画像をきめ細かく配置する場合には、画像を組み合わせた新しい画像を作って挿入する方がいいと思います。
特に、多様化する最近のデバイス対応では、多くの場合位置がずれますので、ご注意ください。
新しい画像の作成には、「ウェブ アート デザイナー」などをご利用ください。
段組み
-float(フロート 浮動)プロパティ、position(ポジション 位置指定)プロパティの利用-
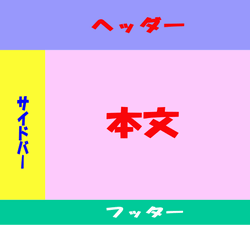
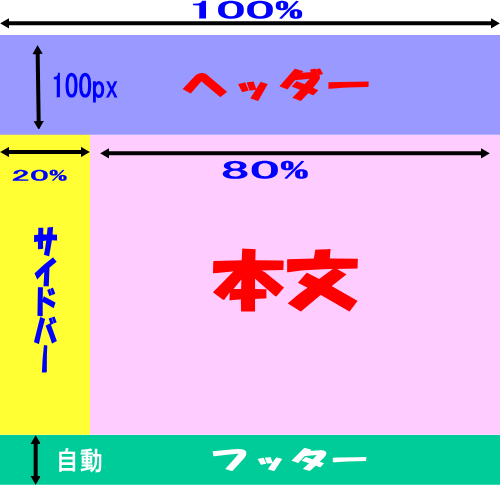
以下のような段組を作ります。

設定するスタイル
- ページ全体の幅・・・100% 横幅を表示サイズ一杯にします。
- ヘッダー・・・横幅は100%、高さを100px
- サイドバー・・・横幅を全体の20%に
- 本文・・・横幅を全体の80%に
- フッター・・・横幅は100%、高さは自動
スタイルシートマネジャー
スタイルシートのプロパティ 回り込み(float)および 位置(position)を使います。このプロパティは、スタイルの設定ダイアログの「位置」タブで設定します。
floatプロパティによる段組
回り込みのfloatプロパティが指定されたブロックレベル要素があると、続くブロックレベル要素はその周り(右か左)に配置されます。この機能を使って段組ができます。
- 手順1・・・ヘッダー・サイドバー・本文・フッター部分を仮作成する
- 適当な内容で各部分のテキスト(仮)を入力します
- 手順2・・・ページ/ソース画面で、各部分をdiv要素にする
- 段組み部分に、それぞれ最初に<div>、最後に</div>を入力して、div要素にします。
- 手順3・・・各div要素に、IDを指定します。
- 例 ヘッダー・・・#fit_header、サイドバー・・・#fit_side_bar、本文・・・#fit_main_content、フッター・・・#fit_footer
(ID名には#は不要ですが、このページで分かりやすくするため#を入れています) - 手順4・・・ID のスタイルを設定する
- #fit_side_barと#fit_main_contentに 回り込みのfloatプロパティ(left,またはright)とその幅(widthプロパティ)を設定します。(左または右のマージン設定でもできます)最低ひとつは回り込ませる必要があります。
#fit_footerには、floatプロパティを解除(clear:both)して、回り込まないようにします。 - 手順5・・・プレビューで確認する
- 手順6・・・ヘッダー・サイドバー・本文・フッター部分を追加・修正する
手順2の詳細 floatプロパティは、その後に続くグループを左(右)の回り込ませる指定です。段組では,いつくかの組み合わせが可能です。回り込みを指定するグループは先にソースに記述することを忘れないように(大事なことが先に記述される → SOE対策の一つです)
| サイドバーの指定 | メインの指定 |
|---|---|
| float : left;width : 20%; | float : left;width : 80%; または float : right ;width : 80%; または margin-left : 20%; |
| float : left;width : 20%; または margin-right : 80% |
float : right;width : 80%; |
- 「位置」タブ
- 回り込み 右 float:right;
回り込み 左 float:left;
回り込み解除 両方 clear:both;
サイドバーはfloat left、メインを左マージンで配置
段組みのスタイル
- ヘッダー(ID #flt_header)・・・幅100%、高さ200px、背景色#9999ff
- サイドバー(ID #flt_side_bar)・・・幅20%、背景色#ffff33、floatプロパティ(left)(続くブロックレベル要素は右側に回りこみます)
- 本文 ID #flt_main_content)・・・幅80%、背景色#ffccff、左マージン20%(サイドバーの右側に配置されます)
- フッター(ID #flt_footer)・・・幅100%、高さ100px、背景色#00cc99、floatプロパティ(none)
各グループに背景色を付けています。(もちろんなくてもOKです。画像でもOKです。)
クラスでスタイルを指定しても問題ありませんが、段組みのdiv要素は、「ページ内で複数回使われない」「ページ内の位置をIDでユニークに指定」できますので、通常、IDを使用します。
これがヘッダー領域。高さは100px、幅は100%です。
こちらがサイドバーの領域です。幅は全体の20%、高さは任意です
これがメイン領域です。幅は全体の80%、高さは任意です。
これがメイン領域です。幅は全体の80%、高さは任意です。
これがメイン領域です。幅は全体の80%、高さは任意です。
これがメイン領域です。幅は全体の80%、高さは任意です。
#flt_header{height : 100px;width : 100%;background-color : #9999ff;}
#flt_side_bar{width : 20%;background-color : #ffff33;float : left;}
#flt_main_content{background-color : #ffccff;margin-left : 20%;}
#flt_footer{width : 100%;background-color : #00ccff;clear : both;}
#flt p{margin : 0px;padding : 5px;}
赤字で段組みおよびその解除を指定しています。
#fit_main_contentは、float:left;でもOKです。
#flt_main_content{background-color : #ffccff;float:left;width:80%;}
floatを設定した場合には、必ずwidthプロパティを設定してください。
段組内の段落は,マージンを0px、パッディングを5pxに設定しました。
<div id="flt">
<div id="flt_header">
<p>これがヘッダー領域。高さは100px、幅は100%です。</p>
</div>
<div id="flt_side_bar">
<p>こちらがサイドバーの領域です。幅は全体の20%、高さは任意です</p>
</div>
<div id="flt_main_content">
<p>これがメイン領域です。幅は全体の80%、高さは任意です。</p>
<p>これがメイン領域です。幅は全体の80%、高さは任意です。</p>
<p>これがメイン領域です。幅は全体の80%、高さは任意です。</p>
<p>これがメイン領域です。幅は全体の80%、高さは任意です。</p>
</div>
<div id="flt_footer">
<p>これがフッター領域です。幅は100%です。</p>
<p>高さは自動です。</p>
</div>
</div>
左右3段組などさらに複雑な段組も、floatプロパティで設定できます。
floatを利用した段組みでは、古いブラウザの欠陥が顕著に表れる場合があります。微妙で繊細なレイアウトにしたい場合にはこの欠陥が問題になります。具体的な例およびその対策は、CSSによる段組み講座 をご覧ください。
positionプロパティによる段組
通常、ブロックレベル要素はソースに記述された順番で、上から下へ自動的に配置されます。positionプロパティを利用すると、その配置位置を指定することができます。
- 手順1・・・floatプロパティでの段組み手順 1~3までを行う。
- 設定したIDは以下の通りです。
ヘッダー・・・#pst_header、サイドバー・・・#pst_side_bar、本文・・・#pst_main_content、フッター・・・#pst_footer - 手順2・・・全体をひとつのブロックレベル要素にして、ID pst を指定する
- #pstにスタイル position : relative;width : 100%;を指定します。positionをrelative(相対配置)の指定すると、その後にあるposition : absolute(絶対配置)が指定されたブロックレベル要素は、このブロックの左上端を起点として配置されます。
- 手順3・・・IDにスタイルを設定する
- #pst_side_barのpositionをabsolute(絶対配置)に指定。#pst_main_contentのpositionはrelative(相対配置)で、#pst_side_barの横になるように指定します。
- 手順4・・・floatプロパティの段組み手順 5~6で完成する
段組みのスタイル
- ヘッダー(ID pst_header)・・・幅100%、高さ100px、背景色#9999ff
- サイドバー(ID pst_side_bar)・・・幅20%、背景色#ffff33、positionプロパティ(absolute)トップの位置100px,左の位置0px
サイドバーの配置場所・・・ID pstの100px下(ヘッダーの高さ)、左の位置は同じ
- 本文(ID flt_main_content)・・・幅80%、背景色#ffccff、positionプロパティ(relative)左の位置20%(サイドバーの右側に配置されます)
- フッター(ID flt_footer)・・・幅100%、高さ50px、背景色#00cc99
段組みの設定・・・position型
これがヘッダー領域。高さは100px、幅は100%です。
こちらがサイドバーの領域です。幅は全体の20%、高さは任意です
これがメイン領域です。幅は全体の80%、高さは任意です。
これがメイン領域です。幅は全体の80%、高さは任意です。
これがメイン領域です。幅は全体の80%、高さは任意です。
これがメイン領域です。幅は全体の80%、高さは任意です。
#pst{position : relative;width : 100%;}
#pst_header{height : 100px;width : 100%;background-color : #9999ff;}
#pst_side_bar{width : 20%;background-color : #ffff33;position : absolute;top
: 100px;left : 0px;}
#pst_main_content{background-color : #ffccff;position : relative;left :
20%;width : 80%;}
#pst_footer{width : 100%;background-color : #00ccff;}
#pst p{margin : 0px;padding : 5px;}
<div id="pst">
<div id="pst_header">
<p>これがヘッダー領域。高さは100px、幅は100%です。</p>
</div>
<div id="pst_side_bar">
<p>こちらがサイドバーの領域です。幅は全体の20%、高さは任意です</p>
</div>
<div id="pst_main_content">
<p>これがメイン領域です。幅は全体の80%、高さは任意です。</p>
<p>これがメイン領域です。幅は全体の80%、高さは任意です。</p>
<p>これがメイン領域です。幅は全体の80%、高さは任意です。</p>
<p>これがメイン領域です。幅は全体の80%、高さは任意です。</p>
</div>
<div id="pst_footer">
<p>これがフッター領域です。幅は100%です。</p>
<p>高さは自動です。</p>
</div>
</div>
absoluteを指定したブロックレベル要素の高さが、relative指定の要素より高いと、フッターと重なりますので、必ず、高い要素にabsoluteを指定してください。
HPBのページ編集画面では、絶対配置に正しく対応していません。プレビューで確認してください。
サイドバーとメインは、いろいろな形式で指定できます。また、float型とposition型を組み合わせることもできますが、あまりこらない方がいいようです。
段組の背景色
これまで作成した段組には背景色をつけましたが、おかしいですね。サイドバーの下部に背景色がない部分があります。(HPBのソース画面では正しく表示されません。プレビューで確認してください)
サイドバー下部の背景色がありません。(縦に短い領域の下部に背景色がつきません)
解決方法
1・・・サイドバーとメイン領域全体を、グループ化する。(新しい<div>で)
<div id="flt_content">
・
サイドバー・メインの記述
・
</div>
2・・・"flt_content"に短い段(サイドバー)の背景色を設定する(短い段の背景色の設定は不要です)
短い段の背景色で全体の背景色が決まり,その後、新しい背景色を持ったブロックレベル要素がその上に配置されます。(背景色の上書き)
これがヘッダー領域。高さは100px、幅は100%です。
こちらがサイドバーの領域です。幅は全体の20%、高さは任意です
これがメイン領域です。幅は全体の80%、高さは任意です。
これがメイン領域です。幅は全体の80%、高さは任意です。
これがメイン領域です。幅は全体の80%、高さは任意です。
これがメイン領域です。幅は全体の80%、高さは任意です。
これで背景色が正しく設定されました。(HPBのソース画面では正しく表示されません。プレビューで確認してください)
短い段にfloatを指定してください。(右側の段が短い場合には、float : right です。)短い段の背景色を、グループ化したdiv要素の背景色にするのがポイントです。
ここの例は、メイン領域に左マージンを設定しています。メイン領域にfloat leftを指定いた場合には、うまくいきません。この場合には、#flt_contentの終了タグの直前にダミーのdiv要素を加え、その要素に、回り込みの解除を指定してください。
長さの違いが固定できない場合(どちらが短くなるかわからない)には、困りますネ。
こんな解決策があります。
背景の画像を準備します。

この画像を、flt_contentの背景画像(y方向に繰り返し background-repeat : repeat-y;)に指定し,サイドバーとメインには背景を指定しません。
制約・・・横幅にサイズを固定幅(px等)にする必要があります。
段組みに背景色(背景画像)を設定すると、少しややこしくなりますので、最初は設定しないほうがいいと思います。
画像
画像をページの任意の場所に配置する方法です。
センタリング
画像があるブロックレベル要素に、class="align_center" (アラインセンター・・・中心に並べる意味)を指定します。
このテキストはセンタリングされています。

/* センタリングの定義 */
.align_center{margin-left : auto;margin-right : auto;text-align : center;}
左マージン,右マージンを共にauto(自動)、テキストの配置はセンターです。
文字列の折り返し(画像の右側または左側)
画像にフロート(浮動化)プロパティを指定します。
| 折り返し | スタイルの指定 |
|---|---|
文字列を右側で折り返し  |
ブロックレベル要素やimg要素に、class="float_left"を指定します。 |
文字列を左側で折り返し  |
ブルックレベル要素やimg要素に、class="float_right"を指定します。 |
/* 回り込みの指定 */
.float_none{clear : both;}
.float_left{float : left;}
.float_right{float : right;}
画像はブロックレベル要素のスタイルで指定された幅やマージンの中で、左上や右上に配置されます。画像と文字列全体をグループ化(<div>)し、幅や左右のマージン・パディングを設定して、ページ内の位置を整えるといいでしょう。
折り返された文字列の左右のマージンは0pxになります。
例1 同一段落内に配置したイラストと文字列・・・img要素に指定
 本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。
本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。
例2 段落が異なるイラストと文字列・・・p要素に指定
画像とテキストが別の段落にあります。

本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。
例3 一部の文字列を浮動化・・・p要素に指定
ここはp要素に"float : left;"を指定しました。枠線を指定しています。
こちらは、新しい段落です。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。本日は晴天なり。外へ出て運動しましょう。
短い文字列のみを折り返し、次の文字列は画像の下に配置する場合には、続く文字列に.クラス{clear : both;}を指定して、回り込みを解除します。
インライン要素(文字列や画像)の配置
インライン要素(文字列や画像)の行内での縦位置を、vertical-align(垂直方向の整列)プロパティで指定します。
| 縦位置 | スタイルの指定 |
|---|---|
上揃え  文字列 文字列 |
画像に、class="align_top"を指定します。 |
中央揃え  文字列 文字列 |
画像に、class="align_middle"を指定します。 |
下揃え  文字列 文字列 |
標準は下揃えです。 |
インライン要素への指定です。(ブロックレベル要素には無効です)
/* 垂直位置の設定 */
.align_top{vertical-align : top;}
.align_middle{vertical-align : middle;}
vertical-alignプロパティは、スタイルシートマネジャ 文字のレイアウトで指定します。
positionプロパティでの配置
positionプロパティで、ブロックレベル要素を任意の位置に配置できます。
- "position : relative"・・・ブロックレベル要素の位置は相対的(本来の位置)です。(既定)
- "position : absolute"・・・位置は、基準点からの距離で決めます。基準点は、直前にあるrelative指定されたブロックレベル要素の始点(左上隅)です。
手順1・・・配置するブロックレベル要素Aを作り、"position : relative"を指定
手順2・・・A内に配置するブロックレベル要素を作り、"position : absolute"を指定、配置する位置を"top"、"left"等で、A内の配置する場所を指定する。
画像は、ソースプログラムの順に配置されます。重なる場合には、後に記述された画像が上(前面)になります。



/* レイアウト用のスタイル */
div.free_layout{position : relative;}
div.free_layout p.object1{margin : 0px;}
div.free_layout p.object2{position : absolute;top : 20%;left : 20%;margin
: 0px;}
div.free_layout p.object3{position : absolute;top : 50%;left : 10%;margin
: 0px;
}
ハイビスカスの写真(object1)は、左端に配置されます。
文字(object2)は上から20%,左から20%に、噴出し(object3)は上から50%左から10%に配置
<div class="free_layout">
<p class="object1"><img src="picture/gazou/6.jpg" alt="ハイビスカスの写真" class="resize75"></p>
<p class="object2"><img src="picture/layout/moji.gif" alt="ハイビスカスの文字" class="resize75"></p>
<p class="object3"><img src="picture/layout/fukidasi.gif" alt="噴出し" class="resize75"></p>
</div>
ページ編集画面では正しく表示されません。プレビューで確認してください。
画像の前後関係
positionで配置すると、画像(ブロックレベル要素)が重なる場合があります。
通常、後に記述された画像がより前面に配置されますが、z-indexプロパティで重なりの順番を指定することができます。
噴出しを、「ハイビスカスの写真」の前面、ロゴの背面に指定した例です。



div.free_layout p.object4{margin : 0px;z-index : 1;}
div.free_layout p.object5{position : absolute;top : 20%;left : 30%;margin
: 0px;z-index : 3;}
div.free_layout p.object6{position : absolute;top : 20%;left : 30%;margin
: 0px;z-index : 2;}
<div class="free_layout">
<p class="object4"><img src="picture/gazou/6.jpg" alt="ハイビスカスの写真" class="resize75"></p>
<p class="object5"><img src="picture/layout/moji.gif" alt="ハイビスカスの文字" class="resize75"></p>
<p class="object6"><img src="picture/layout/fukidasi.gif" alt="噴出し" class="resize75"></p>
</div>
ソースプログラムプログラムでは、噴出しが最後に記述されていますので、標準では,噴出しが最前面になります。z-indexプロパティで2を指定していますので,3が指定されたハイビスカスの写真の背面になります。(数字が大きいほど前面になる)
z-indexプロパティの設定・・・スタイルシートマネジャの「位置」タブ、優先順位で数値(数値が大きい方が前面)を指定します。
テーブルを利用
テーブルを利用して配置することもできます。
テーブルでのレイアウトは簡単にできますが、テーブルは"表"として意味のある使い方が推奨されていますので、レイアウト用に利用はできるだけ避けてください。
レイアウト例
 |
|
 |
 |
これは、2×2のテーブルに配置した例です。
 のチェックをオフにして表の挿入→ 表のスタイル "layout" を指定してください。
のチェックをオフにして表の挿入→ 表のスタイル "layout" を指定してください。
スタイル "layout" の指定・・・表の横幅80%、列幅は自動、セルはすべてセンタリング、枠線なしにしています。
/* レイアウト用テーブル */
table.layout{margin-left : auto;margin-right : auto;font-size : 90%;border-collapse
: collapse;border-spacing : 0px;empty-cells : show;width : 80%;text-align
: center;table-layout : auto;}
table.layout td{border-width : 0px;}
<table class="layout">
<tr>
<td><img src="picture/layout/moji.gif" alt="ハイビスカスの文字" class="resize75"></td>
<td></td>
</tr>
<tr>
<td><img src="picture/gazou/6.jpg" alt="ハイビスカスの写真" class="resize75"></td>
<td><img src="picture/layout/fukidasi.gif" alt="噴出し" class="resize75"></td>
</tr>
</table>


