- 凡例・・・・・・
- 使用例
- スタイル
- ソースコード
- HPBを使う
一覧表などの表を作成します。なお、ページのレイアウトに表が使われる場合がありますが、望ましい方法ではありません。表は、表として表現する場合にのみ使用してください。
ここで使用しているスタイルシートの詳細は、次章「要素と属性」で詳しく説明しています。
フォルダlessonの table.html を開いてください。本文中に使用されているIDやクラスは、このページで利用できるようになっています。
フォルダlessonのダウンロードは、練習用ファイルのダウンロードから
表の形式
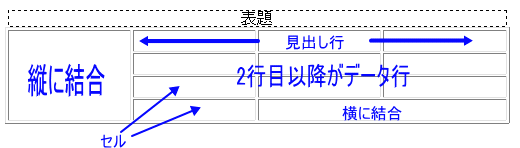
HTMLで利用できる表の形式は以下のようになっています。

- テーブルの要素(<table>)・・・テーブル全体
- 表題・・・表の見出し部(<caption>)です。
- セル・・・表の単位となります。セルは、「縦」「横」に結合することができます。(結合したセルもひとつのセルになります)
- 見出し行・・・表の1行目です。セルは見出しセル(<th>)
- データ行・・・表の2行目以降です。セルはデータセル(<td>)
テーブルの装飾は、スタイルで指定します。
HPB には標準スタイルセットが準備されていますが、将来使用できなくなる機能(非推奨)を使っていますので、利用しないようにしてください。
表を作成する
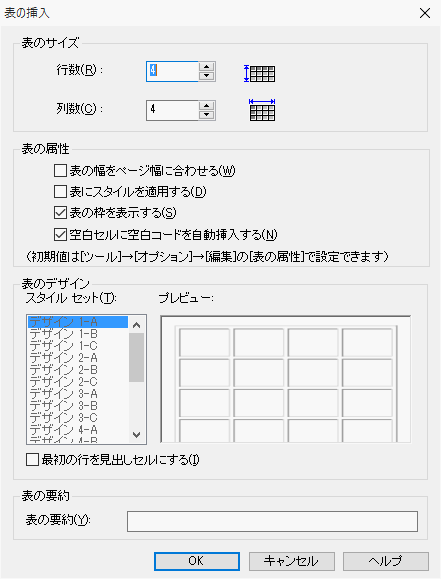
挿入したい位置のカーソルを置く → メニューバー「表」 → 表の挿入

<これは必須>
- 表のサイズ・・・行(タテ)、列(横)数を指定します。作成後変更できますので、当面必要な数を指定してください。
<以下は指定しない>
- 「表の幅をページに合わせる」・・・挿入する表の幅をページ横幅一杯にします。
- 「表にスタイルを適用する」・・・HPBに準備されている表のデザイン(例 枠線の種類など)を利用する。(推奨されな様式で生成されますので、利用しないように)
- 「表の枠を表示する」・・・表の枠線を表示する。(利用しないように)
- 「空白セルに空白コードを自動挿入する」・・・・何も記入されていないセル(空白セル)に空白を挿入する。(不要)
これらはすべてOFF(チェックを入れない)にしてください。
<これは任意>
- 「最初の行を見出しセルにする」・・・1行目を見出し、2行目以降をデータ行にします。
1行目と2行目以降のスタイルを変更したい場合には、ONにしてください。
[OK]をクリックすると、左端に が表示されます。(点線の枠で指定された行・列の表が表示されています)
が表示されます。(点線の枠で指定された行・列の表が表示されています)
これは表? 表なんです。
表題を追加、本サイトの標準のスタイルを指定して見栄えのよい表に変えます。
キャプション(表題)を追加
キャプションやクラスの指定
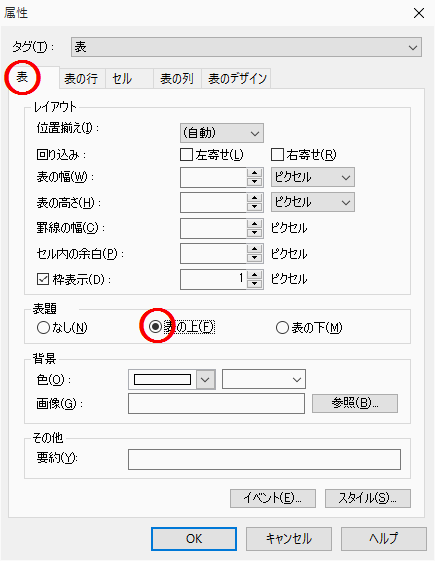
表の挿入後、表のセルを選択 → 右クリック → 属性の変更 → 表タブ → 表題・・・[表の上]をオン

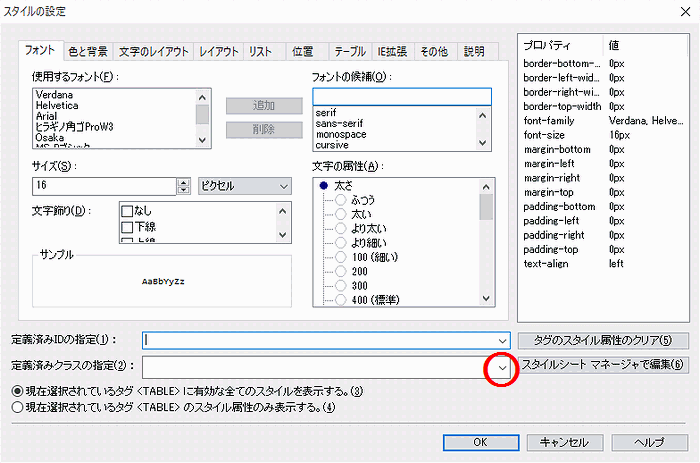
→ クラスの設定 (「表」タブで[スタイル]をクリックしてください)

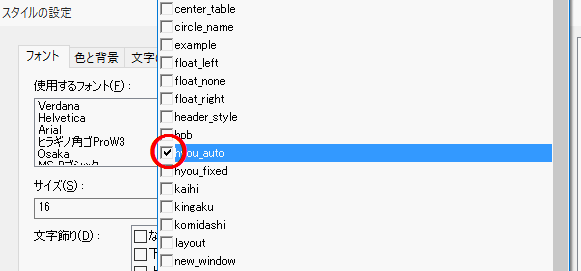
→ 定義済みクラスの指定(2)をクリック

→ ”hyou_auto”にチェック → OK
タグ一覧からの指定
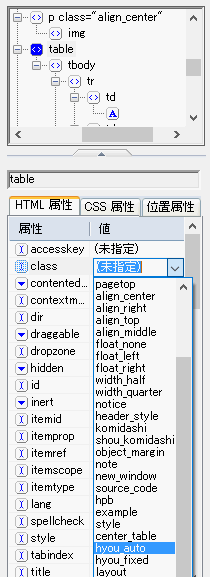
クラスは、ビューの「タグ一覧」からも設定できます。

表内のセルをクリック → 「タグ一覧」 → 上のウィンドウにtdが選択されているので、その上にあるtableをクリック → 下のウィンドウのクラスの値をクリック → hyou_auto をクリック
表にスタイルが設定されると共に、表の上に表題行が追加されますので、表題を入力してください。続いて、サークル名、曜日、時間帯その他を入力します。
| サークル名 | 曜日 | 時間帯 | 入会金 | 会費 |
|---|---|---|---|---|
| 子供囲碁クラブ | 第1・3水曜日 | 14:00~ | 不要 | ナシ |
| 竹かごの会(竹かご作り) | 第2・4火曜日 | 10:00~15:30 | 不要 | 月1000円 |
| せんりコーラス | 毎木曜日 | 9:00~11:00 | 年 500円 |
この表のスタイルは以下のようになっています。
- 表の幅等・・・全体の幅の80%、センタリングされています。
- 列の幅・・・自動(推奨)になっています。(1行目の内容で、でブラウザが自動的に決めます)
セルをクリックすると、サイズ変更ハンドルが表示され、ドラッグで幅の変更が可能ですが、表の属性として設定されますので利用しないようにしてください。 - 表題・・・センタリング、文字サイズ 110%、文字色 標準で太字、文字間隔 0.5文字分
- 見出し行・・・センタリング、文字サイズ 90%、文字色 標準で太字、文字間隔 0.5文字分
- データ行・・・左寄せ、文字サイズ 90%、文字色 標準
- 表の枠・・・外枠は2pxの銀色(silver)、内枠は1pxの銀色、見出しの内枠は1pxの白
注意・・・HPBのページ編集画面の枠線は正しく表示されていません。プレビューで確認してください。
列幅の均等な表
列幅を均等にする場合には、クラスを”hyou_auto”から”hyou_fixed” に変更してください。列幅を均等にします。
| サークル名 | 曜日 | 時間帯 | 入会金 | 会費 |
|---|---|---|---|---|
| 子供囲碁クラブ | 第1・3水曜日 | 14:00~ | 不要 | ナシ |
| 竹かごの会(竹かご作り) | 第2・4火曜日 | 10:00~15:30 | 不要 | 月1000円 |
| せんりコーラス | 毎木曜日 | 9:00~11:00 | 年 500円 |
特定の列に幅を指定
指定したい列の見出しセルに、幅(width)を指定します。指定されていない列は、残された幅の中で均等に配置されます。(表のクラスは”hyou_fixed”です)
入会金と会費の列をセンタリングします。
| サークル名 | 曜日 | 時間帯 | 入会金 | 会費 |
|---|---|---|---|---|
| 子供囲碁クラブ | 第1・3水曜日 | 14:00~ | 不要 | ナシ |
| 竹かごの会(竹かご作り) | 第2・4火曜日 | 10:00~15:30 | 不要 | 月1000円 |
| せんりコーラス | 毎木曜日 | 9:00~11:00 | 年 500円 |
サークル名・・・幅を30%の指定しました。(クラス名 ”circle_name”)

クラスの指定
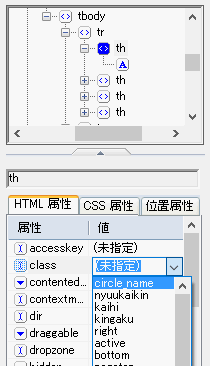
「タグ」一覧から
サークル名の見出しセルをクリック → ビュー「タグ一覧」 → サークル名のthをクリック → クラス → circle_name をクリック
属性の変更から
右クリック → 属性の変更 → 「セル」タブ → スタイル → 定義済みクラス定義 からの指定もできます。
クラス指定の注意
今回は、要素にクラスを一つ指定しました。クラスの指定は、タグ一覧の方が簡単ですが、複数のクラス指定ができません。
複数のクラスを指定する場合には、属性からの変更(またはソースプログラム)を利用してください。
残りの列は、残り70%の1/4の幅になります。
注意・・・全体を%で指定していますので、幅の指定も%にしました。
入会金・会費・・・クラスでセンタリングを指定(クラス名 ”nyuukaikin”と”kaihi”)
セルを結合した表
行または列方向にセルを結合した表を作ることができます。
セル結合前の表を作ります。(表のクラスは”hyou_fixed”です)
| 支出 | 金額(円) | |
|---|---|---|
| 消耗品費 | コピー代 | 10,050 |
| 用紙代 | 21,512 | |
| 合計 | 31,562 |
セルを結合します。
結合したいセルの一つを選択 → メニューバー「表」 → セルを縦(横)に結合 → 選択したセルのどちら側のセルと結合するかで「右」(「左」)のセルと結合
| 支出 | 金額(円) | |
|---|---|---|
| 消耗品費 | コピー代 | 10,050 |
| 用紙代 | 21,512 | |
| 合計 | 31,562 | |
体裁を整えます。
| 支出 | 金額(円) | |
|---|---|---|
| 消耗品費 | コピー代 | 10,050 |
| 用紙代 | 21,512 | |
| 合計 | 31,562 | |
表の幅を50%(クラス名”width_half”)、金額を右詰め(クラス名”kingaku”)にしました。
表に二つのクラスでテーブル幅が指定されていますが、後に指定した方が有効になります。


