塗りつぶしツールで、領域に新らしいパスを作ることができます。
ツールボックス 塗りつぶし → オブジェクトの閉じられた領域をクリック
→ オブジェクトの閉じられた領域をクリック
閉じられた領域に新しいパスが生成されます。スタイルは、カレントスタイルが適用されます。(開いた領域には適用されません)カレントスタイルの変更・・・Ctrl+カラーパレット
新しいオブジェクトに数多くのノードがつくられる場合があります。
メニューバー「パス」 →  でパスを減らしてください。
でパスを減らしてください。
例

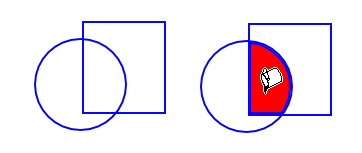
二つのオブジェクトの重なった領域があります(閉じた領域) をクリックして、領域の中をクリックしました。現在のフィルは赤、ストロークは青です。
をクリックして、領域の中をクリックしました。現在のフィルは赤、ストロークは青です。
このツールでは、クリックされた位置(スクリーンピクセル)のカラー(チャネル)を元に、隣接するピクセルのカラーを、しきい値を見ながら、変えていきます。塗りつぶしたい領域のカラーの分布状況により、期待通り塗りつぶすことができない場合があります。
複数の領域を同時に塗りつぶすこともできます。

塗りつぶしたい領域をドラッグしてください。
(Altを押しながらドラッグすると領域のみ、押さないとボーダーも含めて塗りつぶすようですが、その違いはよくわかりません)
注意 塗りつぶし領域の一部しかスクリーンに表示されていない場合には、塗り残しが出る場合があります。ズームアウトして、全ての塗りつぶし領域をスクリーンに表示させてから適用してください。
ツールコントロール

塗り色・・・使用するするカラー(チャネル)を指定 見えている色(表示色)以外に赤のみなどが指定できます。

グラデーションの円(左は青、右は緑 赤はありません)の中心を、塗りつぶしツールでクリックしました。
中 表示色を指定 右 赤を指定(円にはRがありません。円の外の赤成分に到達するまで塗りつぶされます。)
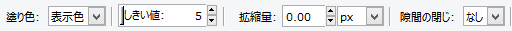
しきい値・・・塗りつぶしのしきい値を指定します。 上記の例では10にしています。

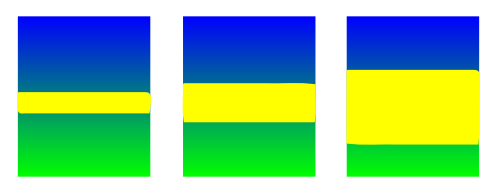
グラデーションの矩形
左 しきい値 5 中 しきい値 10 右 しきい値 20
収縮量・・・塗りつぶしのエリアを指定された量、拡大または縮小します。
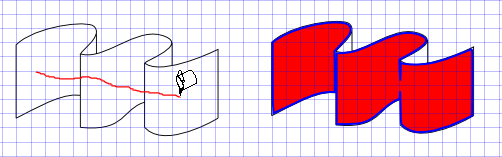
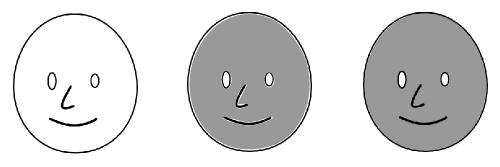
使用例 下書きをPNGファイルで取り込んだ例です。

左 下書きをインポートしました
中 しきい値 1 で塗りつぶしました。実線の周辺の塗りつぶしができていません。
右 同じしきい値で、収縮量を1px に指定して塗りつぶし、実線のオブジェクトを前面にしました。
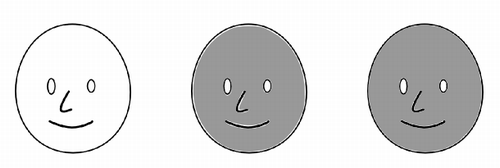
ズームレベルを変えることにより、塗りつぶし領域を変えることもできます。

左 下書き
中 しきい値 1 ズーム 50% で塗りつぶしました。実線の周辺の塗りつぶしができていません。
右 しきい値 1 ズーム 250% で塗りつぶしました。
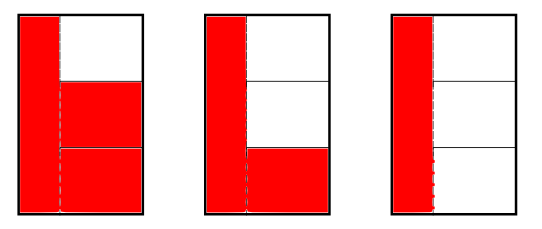
隙間の閉じ・・・境界線に小さなギャップがある場合、「隙間の閉じ」で塗りつぶしをコントロールすることができます。

矩形の中、右側に3つの矩形があります。上の矩形の境界線は、1ピクセルの点線です。中は2ピクセル、下は4ピクセルの点線です。
左側の長い矩形に塗りつぶしを、 「隙間の閉じ」を指定して適用しました。
左 なし 中 小 右 中
ズームレベルにより結果が異なります。ここでは100%にしました。
2016.01


