オブジェクトは、色や線(ストローク)のスタイルなどの属性を持っています。
属性の定義
- フィル
- オブジェクトの色(塗り)です。
オープンパスは、端点と短点の間に直線があるように塗られます。 - ストローク
- オブジェクトの線の色やスタイルです。
フィルやストロークは、単色・グラデーション・パターンなどが指定できます。さらに、ストロークには、線の太さ・線の種類・矢印などのスタイルが指定できます。

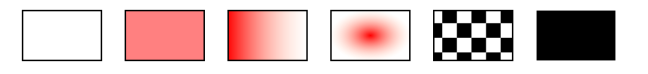
フィル(左から右へ) なし、単色、線形グラデーション、放射グラデーション、パターン、未定義

ストローク(左から右へ) なし、単色、線形グラデーション、放射グラデーション、パターン、未定義
文字列・・・文字ごとに色は指定できますが、単色に限られます。グラデーションやパターンは、文字列全体に適用されます。
スタイルインディケータ
画面の左下にスタイルインディケータがあり、選択されたオブジェクトの属性が表示されます。

カラーパレット/スウォッチ
簡単に色を指定するためにカラーパレットとスウォッチがあります。色の上にマウスを置くと、色の名前(16進数RGB)が、ツールチップで表示されます。
- カラーパレット
- キャンバスの下に表示されています。

右端にパレット選択アイコンがあります。(○) - スウォッチ
- メニューバー「表示」 → 「スウォッチ」 キャンバスの右に表示されます。

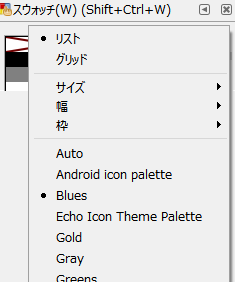
多くの種類のスウォッチが順次されています。○をクリックしてください。 
- 「スウォッチ」の表示レイアウトと種類が選択できます
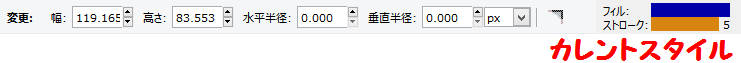
カレントスタイル
オブジェクトの作成時、ツールコントロールにカレントスタイルが表示されています。カレントスタイルをクリックすると、Inkscapeの設定ダイアログが表示され、新規オブジェクトのスタイルが設定できます。

 色やスタイルの設定
色やスタイルの設定
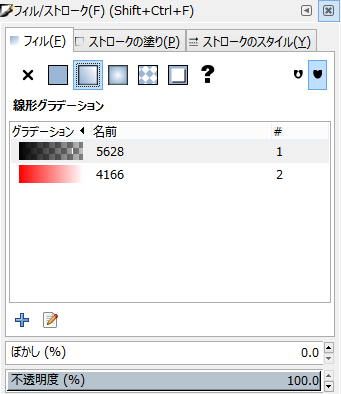
フィル/ストロークダイアログの利用
フィル/ストロークの色や塗り方(単色・グラデーション・パターン)、ストロークのスタイルを指定できます。
オブジェクトを選択 → メニューバー「オブジェクト」 →  でダイアログが表示されます。
でダイアログが表示されます。

フィル・ストロークの塗り
 塗りなし(透明です)
塗りなし(透明です)
 単色
単色
 線形グラデーション
線形グラデーション
 放射グラデーション
放射グラデーション
 パターン
パターン
 スウォッチ
スウォッチ
 未定義(独自のスタイルのクローン作成時に必要です)
未定義(独自のスタイルのクローン作成時に必要です)
タイプにより、ダイアログの内容が変わりますが、以下は共通します。

不透明度(アルファチャネル)を指定します。0 透明 255 不透明です。
オブジェクトの一部(例 フィルのみ)に不透明度を設定する場合に有効です。
ぼかし・・・ぼかしのレベルを指定します。(0 ぼかしなし)
不透明度・・・オブジェクト全体の不透明度・・・0% 透明 100%で、不透明です。
アルファと不透明度・・・アルファは、フィルやストロークの不透明度を指定、さらにオブジェクト全体の不透明度を与えるのが不透明度です。
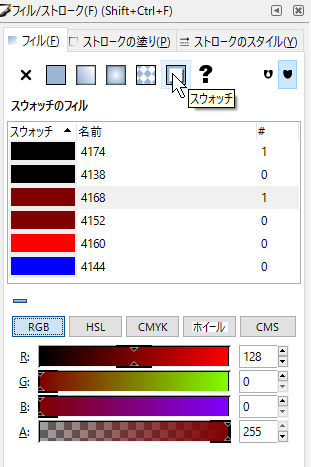
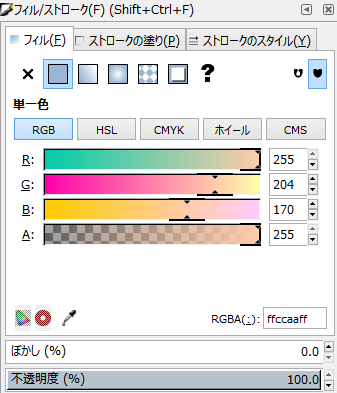
単色タブ
スライダで指定または数値を入力します。
- RGB・・・R(赤)、G(緑)、B(青)で指定します。それぞれ 0~255 で指定
- HSL・・・H(色相)、S(彩度)、L(明度) それぞれ 0~255 で指定
色相・・・「赤・緑などの色合い」0:赤 127:青緑 255:赤になります。
(全ての色は0~255の間にあります)
彩度・・・「色の鮮やかさ」値が大きいほど純色(小さいと灰色)
明度・・・「明るさ」 0:黒 127:純色 255:白
RGB値でHSLは決まります。 - CMYK・・・C(シアン):M(マゼンダ):Y(黄色):K(黒) それぞれ 0~100 で指定
- ホイール・・・円の中の線をドラッグ→色相 小さな○を底辺と並行にドラッグ→明度 垂直にドラッグ→彩度
CMS・・・windowsでは使用できません。
Inkscapeでは、すべての色をRGBで管理しています。CMYKで指定してもRGBに変換されます。
ストロークスタイルタブは、本章後半の「ストロークのスタイル」をご覧ください。
カラーパレット/スウォッチの利用
フィルやストロークの単色やグラデーションの色(ストップ)を簡単に指定することができます。
- フィルの色・・・オブジェクト(ストップ)を選択 → カラーパレット/スウォッチの色をクリック
- ストロークの色・・・オブジェクト(ストップ)を選択 → Shift+色をクリック
その他、以下の機能も利用できます・
- オブジェクトを選択 → 右クリック → 「フィル/ストローク」をクリック
- 色をオブジェクトにドラッグ
オブジェクトの選択は不要です。ストロークの場合には、Shiftキーを押しながらドラッグしてください。 - 色を右クリック → スタイルインディケータにドラッグ
なお、カラーパレット/スウォッチの右端にプルダウンメニューがあり、パレットを選択することができます。
ほとんどの場合、カレントスタイルも変わります。(「色をオブジェクトにドラッグ」を除く)
スポイドツール
キャンバスにあるオブジェクトの色を他のオブジェクトにコピーすることができます。
塗りたいオブジェクトの選択 → フィル/ストロークダイアログの (ツールボックスにもあります) → 塗りたいオブジェクトの色をクリック(ピック) Shiftを押しながらクリックすると、ストロークの色になります。
(ツールボックスにもあります) → 塗りたいオブジェクトの色をクリック(ピック) Shiftを押しながらクリックすると、ストロークの色になります。
ドラッグすると円が表示されます。この円内の平均の色がコピーされます。
<ツールコントロール>
 をクリックすると、ツールコントロールが表示されます。
をクリックすると、ツールコントロールが表示されます。
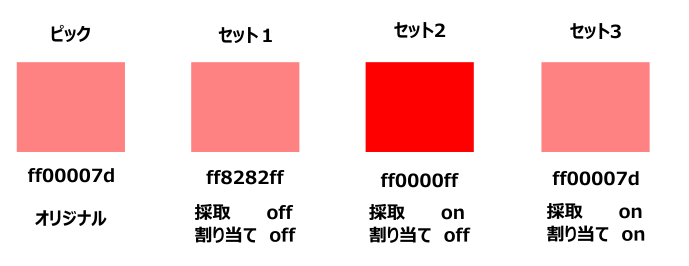
採取 色をピックする
onになっていると、アルファの値もピックします。
割り当て 色をセットする
onになっていると、アルファの値もセットします。

ピックされたオブジェクトは、赤でアルファが7dになっています。(ff00007d 最後の2桁)
セット1 アルファは使用しませんので、表示されている色に変わります。
セット2 アルファをピックしますがセットしませんので、赤になります。
セット3 ピックされたオブジェクトと同じ色・不透明度になります。
カラージェスチャ
カラージェスチャは、マウスをスタイルインディケータからオブジェクトにドラッグすることにより、フィルやストロークの色を変える方法です。
オブジェクトを選択し、スタイルインディケータからマウスをドラッグすると、色が変わります。(色相が変わる)

45度以上の上にマウスを移動すると色相が増加し、以下に移動すると色相が減少します。
(フィル/ストロークダイアログ HLSタブ Hチャネルで確認できます)
Shift+ドラッグ・・・彩度が変化
Ctrl+ドラッグ・・・明度が変化
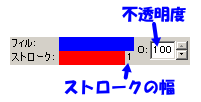
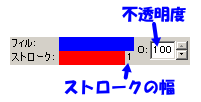
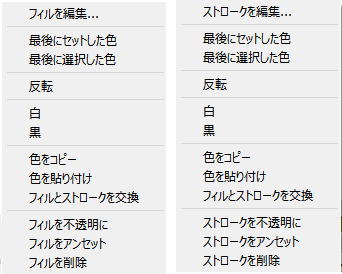
スタイルインディケータ
ステイタスバーのスタイルインディケータに、選択中のオブジェクトのスタイルが表示されます。

フィルは単色青、ストロークは単色赤、その幅は1ピクセル、オブジェクト全体の不透明度100%を表示しています。
色にアルファが指定されている場合には、 と表示されます。
と表示されます。
フィル・ストロークの色の欄に、色以外に以下の表示があります。
- 該当なし・・・オブジェクトが選択されていない。
- なし・・・色が指定されていない
- アンセット・・・未定義
- L・・・線形グラデーション
- R・・・放射グラデーション
- パターン・・・パターン
- 複・・・色が同じ複数のオブジェクトを選択
- 平・・・色が異なる複数のオブジェクトを選択 表示される色は平均です。
フィルやストロークのインディケータ(色の部分)をクリックすると、フィル/ストロークダイアログが表示されます。
インディケータを右クリックすると、ポップアップメニューが表示されます。このサブメニューからフィル/ストロークの変更ができます。

不透明度は、右クリックや数値の入力で変更できます。
 グラデーション
グラデーション
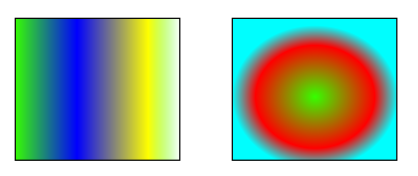
グラデーションは、連続的に色をブレンドする塗り方で、線形と放射があります。

線形グラデーション 放射グラデーション
フィルにもストロークにもグラデーションは可能です。
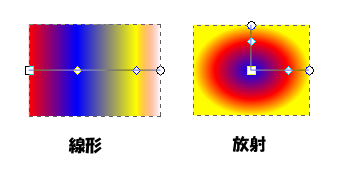
グラーデーションが設定されたオブジェクト
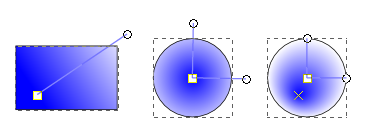
グラーデーションは、グラデーションの方向を示すパスとスタイルを決める複数のストップ(□、◇、○)で構成されています。

線形・・・・グラーデーションパスとストップ(□ スタートストップ ◇ 中間ストップ ○ エンドストップ)
全てのストップは、グラデーションパス上にあります。
放射・・・二つの直角になったグラデーションパスとストップがあります。□ スタートストップは一つ、 ○ エンドストップは二つあります。
グラデーションは、スタートストップとエンドストップの間に設定され、その外側は単色となります。
グラデーションの設定
オブジェクトに新規のグラデーション
1 オブジェクトを選択 → フィル/ストロークダイアログ →  (線形)または
(線形)または (放射)
(放射)
2 ツールボックス (
( ) → ツールコントロール
) → ツールコントロール (線形)または
(線形)または (放射) →
(放射) →  (左 フィル 右 ストローク) → オブジェクト上をドラッグ
(左 フィル 右 ストローク) → オブジェクト上をドラッグ
ドラッグの始点はスタートストップ、終点がエンドストップになります。
グラデーションツールがアクティブになっていると、マウスポインタは になります。
になります。

スタートストップ 色は直前にフィルに使われたもの 不透明度は100%
エンドストップ 色は□と同じ 不透明度は0%
オブジェクトに作成済みのグラデーションを付ける
すでにドキュメント内で設定されているグラデーションを、別なオブジェクトに適用することができます。
新しいオブジェクトをクリック → フィル/ストロークダイアログ → 適用したいグラデーションをクリック

グラデーションパス
グラデーションの編集は、グラデーションパスを表示してから行います。
<グラデーションパスの表示>
1 オブジェクトの選択
2 ツールボックス (
( ) → オブジェクトをクリック
) → オブジェクトをクリック
<グラデーションの向きや幅の調整>
スタート・エンドストップをドラッグしてください。
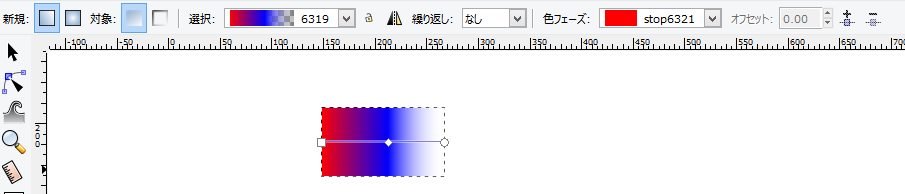
線形グラデーション
グラデーションの向きや色を変えることができます。
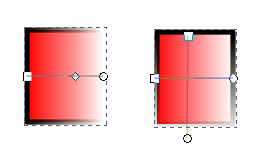
放射グラデーション
2つのエンドストップがあります。それぞれ独立に長さを変えることができますので、楕円形のグラデーションが可能です。
スタートストップを、Shiftを押しながらドラッグすると、非対称なグラデーションとなります。グラデーションの中心は×で表示されます。

グラデーションの編集
グラデーションの編集は、スタートストップ、中間ストップ(複数可)、エンドストップの位置、スタイル(色・不透明度)を変えることにより行います。
オブジェクトを選択 → フィル/ストロークダイアログの (グラデーション編集)
(グラデーション編集)
グラデーションコントロールが表示されます。

中間ストップの追加
1 グラデーションパスをダブルクリック
2 ストップを選択 →  選択したストップと右にあるストップの中間に新しいストップが追加されます
選択したストップと右にあるストップの中間に新しいストップが追加されます
3 Ctrl+Alt+パスをクリック
4 隣り合ったストップを選択(Shiftキーで) → Insキー又は 二つのストップの中間に追加されます
5 カラーパレット(スウォッチ)から、パス付近にドラッグ(色も設定できます)
パスから離れていると、ドラッグした色はフィルになりますのでご注意ください。
中間ストップの削除
1 ストップを選択し、Delキー又は
2 Ctrl+Alt+ストップをクリック
3 Ctrl+L ストップを簡素化します
中間ストップの移動
1 ストップを選択し、ドラッグする
Ctrl+ドラッグ・・・選択されていないストップの間の距離の1/10ずつ移動
複数のストップを選択してAlt+ドラッグ・・・選択されていないストップとの距離の比率が一定に移動
2 ストップを選択し、カーソルキー
Shift+カーソルキー・・・移動量が大きくなる
Alt+カーソルキー・・・1スクリーンピクセル移動
Shift+Alt+カーソルキー・・・10スクリーンピクセル移動
複数のストップを選択すると一緒に移動します。
スタート・エンドストップをドラッグすると、グラデーションパスが移動します。
中間ストップは、グラーデーションパスに沿って移動します。隣接のストップを越えて移動することはできません。
ストップのスタイルを変える
1 ストップを選択し、フィル・ストロークダイアログで、色と不透明度を指定
色は、カラーパレットでも指定できます。
2 カラーパレットからストップにドラッグ
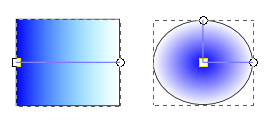
<フィル/ストロークのグラデーション>
同一オブジェクトのフィル/ストロークにグラデーションを設定すると、それぞれのスタート・エンドストップが重なっている場合があります。Shiftを押しながらドラッグすると、独立したストップとなります。

左 フィル/ストロークにグラデーションを設定
右 Shiftを押しながら、ストロークのスタート・エンドストップを移動
オブジェクトの移動・変形
オブジェクトを移動したり変形すると、適用しているグラデーションが変化する場合があります。
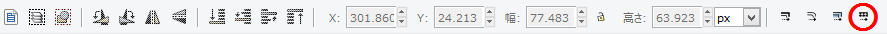
オブジェクトを選択 → ツールコントロール →  (オブジェクトの変形に従ってグラデーションも変更)をonにしてください。
(オブジェクトの変形に従ってグラデーションも変更)をonにしてください。
グラーデーションパスを複数のオブジェクトで共用
共有させたいオブジェクトを選択 →  → それぞれのグラデーションパスを統合する(それぞれのスタートストップとエンドストップを近くにドラッグするとスナップされます)
→ それぞれのグラデーションパスを統合する(それぞれのスタートストップとエンドストップを近くにドラッグするとスナップされます)

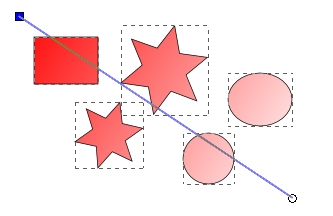
短いグラデーションパス
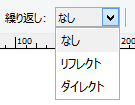
グラデーションパスが短い場合、グラデーションパスの外側は単色ですが、そこにグラデーションを繰り返し設定することができます。
ツールコントロールの「繰り返し」

オブジェクトを選択 → 繰り返しで範囲外の塗を指定

 パターン
パターン
塗りにパターンを適用することができます。
オブジェクトを選択 → フィル/ストロークダイアログ →  をクリック → プルダウンメニューをクリック → パターンを選択(クリック)
をクリック → プルダウンメニューをクリック → パターンを選択(クリック)
プレビューは表示されません。パターンを選択すると、選択中のオブジェクトにそのパターンが表示されますので、確認してください。
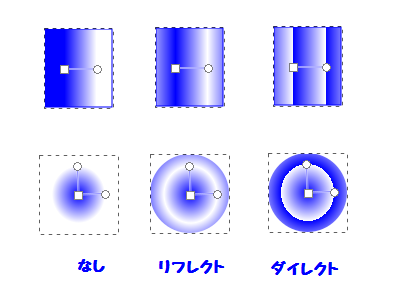
Inkscapeには、標準のパターンが準備されています。また、オリジナルのパターンを作り適用することもできます。
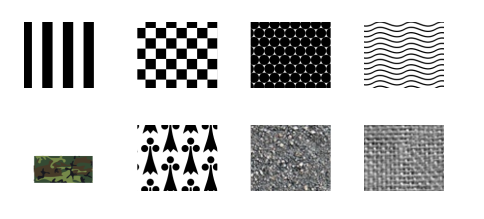
標準パターンの例

パターンを適用したオブジェクトを変形する場合には、ツールコントロールの「作用」にご注意ください。

 (オブジェクトの変形に伴いパターンを変形)
(オブジェクトの変形に伴いパターンを変形)
on・・・パターンも変形します。
off・・・パターンは変形しません。
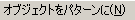
オリジナルのパターンを作る(登録する)
パターンにするオブジェクトを選択 → メニューバー オブジェクト → パターン → 
パターンにしたオブジェクトは、フィルがパターンの矩形になります。このオブジェクトは削除してもかまいません。(後で修正できます)
オリジナルパターンが、パターンのプルダウンメニューに登録(id patternxxxx)されますので、塗りたいオブジェクトにパターンを適用してください。
登録されたパターンは、登録した文書(ファイル)のみで利用できます。
パターンは矩形で、その大きさは、バウンダリーボックスのサイズです。パターンの間にスペースを入れたい場合には、スペース分大きい不透明な矩形オブジェクトをオリジナルパターンに追加してください。
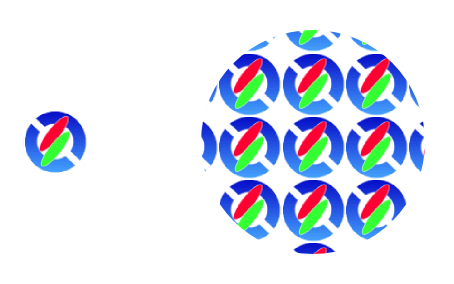
ビットマップ画像もパターンにできます。

左の画像(jpg)をパターンに登録し、円のフィルに適用しました。
登録済みパターンを編集して新しいパターンを作る
登録済みパターンは、自由に編集して、新しいパターンを作ることができます。
フィルにパターンを適用したオブジェクトを選択 → メニューバー オブジェクト → パターン → 
標準パターンは、ページの上左に、オリジナルパターンは元あった場所に表示されます。必要な編集後、 で、パターン登録し、適用してください。(オリジナルパターンの塗などの属性が変えられます)
で、パターン登録し、適用してください。(オリジナルパターンの塗などの属性が変えられます)

なお、 を実行すると、パターンを適用していたオブジェクトのフィルは「なし」になりますのでご注意ください。
を実行すると、パターンを適用していたオブジェクトのフィルは「なし」になりますのでご注意ください。
ストロークのパターンには、適用できないようです。
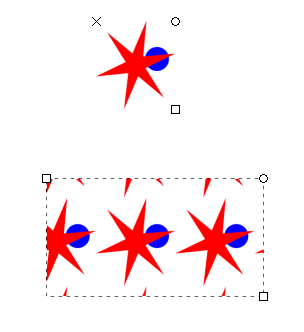
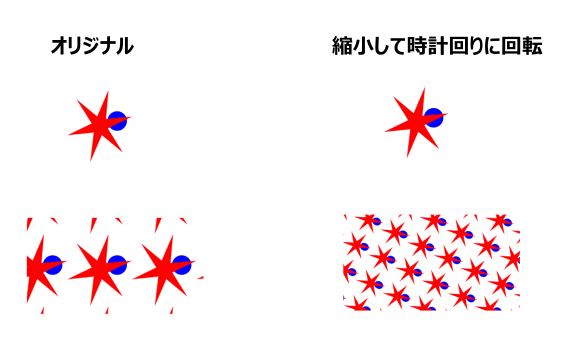
パターンの適用方法を変更する
適用したパターンの向き・大きさを変更することができます。
パターンを適用したオブジェクトを選択 → ツールボックス (ノードツール)
(ノードツール)
パターンに、ハンドルが表示されます。(パターンを削除した場合には、元あった場所に)

上 パターン 下 パターンを適用したオブジェクト
○ハンドル ドラッグすると、パターンが回転します。
□ハンドル ドラッグすると、サイズが変更されます。
×ハンドル 回転の中心です。ドラッグすると、パターンがオブジェクトの中で移動します。

登録済みパターンを削除する
登録したパターンは、オリジナルが削除されても文書内に残り、標準では削除できません。文書から削除するには、XMLエディタを使います。
XMLエディタを開く
メニューバー「編集」 → 「XMLエディタ」
文書からパターンを削除する
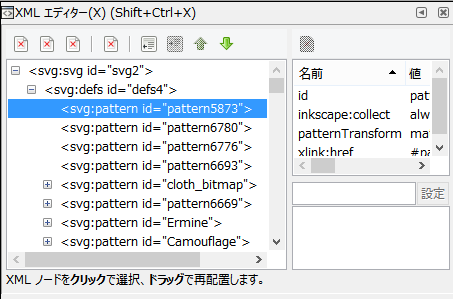
削除するパターンID(patternxxxx)を確認してください。
この例では、3つのパターンが登録されていますが、その中のpattern5175を削除します。
XMLエディタを開くと、svg:defsノードがあります。
 左の
左の をクリックしてください。
をクリックしてください。

svg:patternノードが並んでいます。(文書に登録したパターンです)
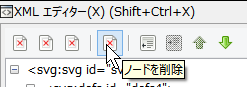
削除したいパターンIDを選択 →  をクリックすると、パターンは削除されます。
をクリックすると、パターンは削除されます。
標準のパターンを変更する
これまでの例では、文書ごとにパターンを登録する必要がありましたが、Inkscapeにある標準のパターンを変更することにより、共通して利用できる独自のパターンを設定することができます。
Inkscapeがインストールされているフォルダの中に、share\patternsがあります。ここに、patterns.svgがありますので、必要なパターンを登録して上書きしてください。(登録方法は同じ)ここに登録したパターンが共通の標準パターンとして利用できます。
なお、登録すると、Inkscapeの標準パターンは使用できなくなります。
(元のsvgファイルはバックアップを取っておくと、必要な時に復活できます)
 スウォッチ
スウォッチ
 塗りのルール
塗りのルール
入り組んだ複雑なパスの塗りには、ノンゼロルールまたは奇数・偶数ルールが適用されます。
パス/ストロークダイアログで選択できます。
左から右へ以下のルールでパスの塗りが決まります。
 ノンゼロルール(nonezero)
ノンゼロルール(nonezero)
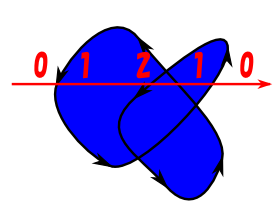
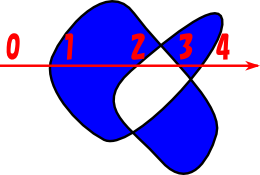
領域外では0、パスを横断する時、向きが同じならば1を加え、向きが逆なら1を減らします。0でない限り、パス内と判定して塗られます。
例1

例2

内側の円の向きを変えています。向きにより塗りが違うことにご注意ください。
ストロークの向きは、メニューバー パス →  で変更できます。
で変更できます。
 奇数・偶数ルール(evenodd)
奇数・偶数ルール(evenodd)
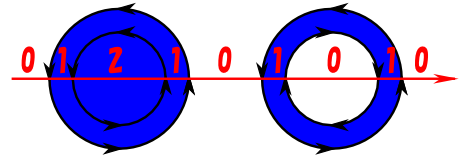
領域の外では0、パスを横断するたびに1が加えられます。その数字が奇数の時はパス内、偶数のときはパス外と判定して塗られます。
例

 ストロークのスタイル
ストロークのスタイル
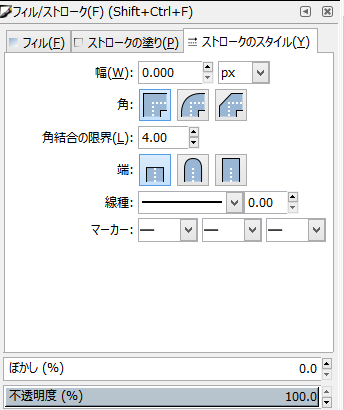
フィル/ストロークダイアログのストロークスタイルタブで、ストロークの幅・結合の形式・端点の形・線の種類・マーカーを指定することができます。

幅
線の幅を指定 右のドロップダウンメニューで、単位を指定
注意 オブジェクト拡大・縮小時に、線の幅も変更する場合には、ツールコントロールの をアクティブにしておいてください。
をアクティブにしておいてください。
ストロークジェスチャ
スタイルインディケータの幅をドラッグしてください。45度線の上にあると、ストロークの幅が広くなり、下にあると狭くなります。最大は4倍までです。
結合の形
角度があるストロークの結合する形です。
 |
 |
 |
||
 角結合 角結合 |
 丸結合 丸結合 |
 斜結合 斜結合 |

角結合 角度が急になると、斜結合に設定されます。
「角結合の限界」で太さの倍数(m)を指定します。
端点の形
線の端点の形です。
 |
 |
 |
||
 角結合 角結合 |
 丸結合 丸結合 |
 四角結合 四角結合 |
バウンダリーボックスは、丸結合時のサイズとなります。
点線
ドロップダウンメニューから、点線の形式が選べます。

点線の端点の形は、「端点の形」で指定できます。オフセット(線種の右側)で、点線を移動することができます。(単位 線の幅)
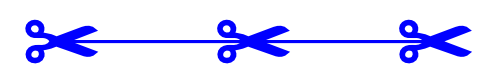
マーカー
始点、中間点、終点に矢印などのマーカーを入れることができます。中間点は、中間にあるノードです。
それぞれのプルダウンメニューで、マーカーを指定します。
例

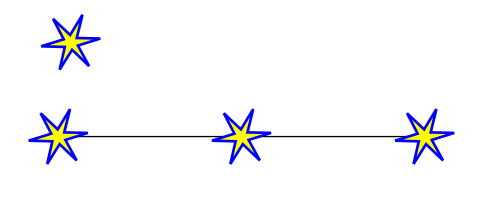
オリジナルマーカーの作成
標準のマーカーに加えて、オリジナルマーカーを利用することができます。

上 オリジナルマーカーです。
オリジナルオブジェクトを選択 → メニューバー「オブジェクト」 → 
登録直後には、プルダウンメニューに登録したマーカー(makerxxxxx)が表示されませんので、一度、他のマーカーを選んでください。その後、プルダウンメニューに表示されます。
マーカーのサイズは線の幅に依存します。
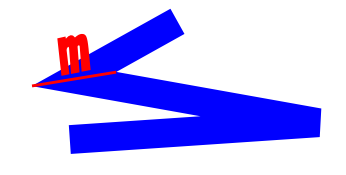
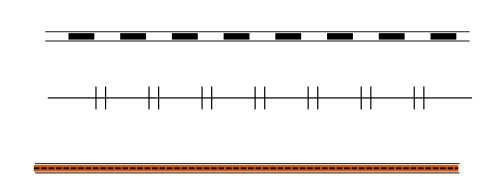
複合ストローク
複雑な線は、複数の線を重ねることにより作成すろことができます。
ストロークを作成し、複製してください。オリジナル及ぼ複製したオブジェクトの色およびスタイルを変えて、重ねて作成します。

上 地図記号 JR線 複製したストロークは、少し幅を狭くし、点線にします。点線の開始位置を調整します。オリジナルストロークは、パスに変換し、フィル なし ストローク 黒にします。両端を開放するため、両端でパスを切断します。( → 両端のノードを選択し、中間ノード間でパスを分割) それぞれで編集し、重ね合わせます。(整列)
→ 両端のノードを選択し、中間ノード間でパスを分割) それぞれで編集し、重ね合わせます。(整列)
中 地図記号 一般鉄道 これは重ね合わせではなく、ストロークに均等にノードを配置し、オリジナル中間マーカーを設定した例です。ストロークに均等にノードを配置するには、 → 両端のノードを選択し、ノードの追加 を繰り返してください。
→ 両端のノードを選択し、ノードの追加 を繰り返してください。
下 JR線を変形しました。線の幅に小さな複製を追加しています。
2015.12