これまで、オブジェクトの編集・移動・変形などの説明してきましたが、ここでは、「パスの編集」や「パスオペレーション(複数パスから新しいパスを)」「パスエフェクト(変形)」について説明します。
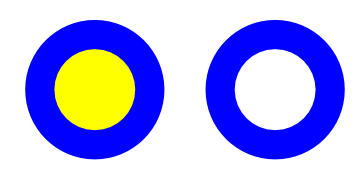
例1 パスの編集 文字をパスに変換して変形した例

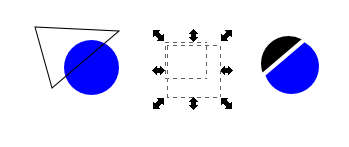
例2 パスオペレーション 円を切断した例

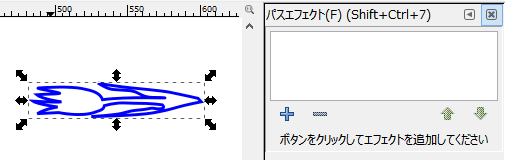
例3 パスエフェクト パターンを曲線に配置した例

 パスを編集する
パスを編集する
パスの編集は、ノードや方向線を操作することにより行います。ノードの編集は、オブジェクトの編集方法とほとんど同じです。
ノードの選択
- パスを選択 → ツールボックス
 (ノードツール)をクリック・・・すべてのノードとツールコントロールが表示され、マウスの形が、
(ノードツール)をクリック・・・すべてのノードとツールコントロールが表示され、マウスの形が、 になります。(ダブルクリックでも表示されます) マウスがノードや方向線のハンドル(○)の上にくるとノードが赤に変わり、マウスポインターに「手のひら」が表示されます。そこでクリックすると、選択することができます。選択されたノードは青になります。
になります。(ダブルクリックでも表示されます) マウスがノードや方向線のハンドル(○)の上にくるとノードが赤に変わり、マウスポインターに「手のひら」が表示されます。そこでクリックすると、選択することができます。選択されたノードは青になります。 - パスを選択 → セグメントをクリック・・・両端のノードを選択
- パスを選択 → Tabキー・・・最初のノードを選択、Tabキーで順番に選択 パスの方向が必要な時に便利です。(通常、作られた順番です)
- パスを選択 → Ctrl+Aキー・・・すべてのノードの選択
- パスを選択 → ノードを選択 → !キー・・・選択されていないすべてのノードを選択:Alt+!キーで逆
- ノードを選択 → Tabキー・・・次のノードを選択 Shift+Tab・・・前のノードを選択
- 複数のノードを選択・・・Shiftを押しながらクリック、または、ノードを囲むようにドラッグ(ラバーバンド)、Shiftを押したまま選択済みのノードをクリック・・・選択解除
- ノードを選択 → マウスホイールを回転・・・近隣のノードの追加・解除
- ノードを選択 → Ctrlキー+マウスホイールを回転・・・距離の近いノードを追加・解除
マウスがパスの上にくると、一定時間、パスのアウトラインが表示されます。(Inkscapeの設定 → ノード で変更できます)
ノードの追加・削除・移動
- ノードの削除 ノードを選択し、Delキー
- ノードの追加 セグメント上でダブルクリック
- ノードの移動 ノードを選択してドラッグ、複数ノードを選択 → ドラッグ
<ノードを選択して>
- カーソルキー(↑↓→←)・・・カーソルの方向に移動
- Shift+カーソルキー・・・移動量大
- Alt+カーソルキー・・・1スクリーンピクセル移動
- Alt+Shift+カーソルキー・・・10スクリーンピクセル移動
- Ctrl+ドラッグ・・・水平・垂直方向に移動
- Ctrl+Alt+ドラッグ・・・方向線の方向またはその垂直方向に移動
- Shift+ドラッグ・・・グリッドやスナップを一時的に無効にして移動
セグメントのサイズ変更
<セグメントを選択して>
- .(ピリオド)及び >キー 設定されているSVG ピクセル数(2ピクセル)拡大します。
- ,(カンマ) 及び <キー 設定されているSVGピクセル数2ピクセル)縮小します。
セグメントの回転
<セグメントを選択して>
- [ キー 時計回りに標準の角度(15度)を回転します。
- ] キー 反時計回りに標準の角度(15度)を回転します。
回転の中心は、選択したセグメント(ノード)の中心です。マウスをノードに置く(赤)と、そのノードが中心になります。
方向線を変える
- ノードを選択 → 方向線のハンドルをドラッグ
<ノードを選択して>
- Shift+ドラッグ・・・方向線を回転(長さも変わります)
- Ctrl+ドラッグ・・・方向線を回転、回転角度の既定値(15度)(長さも変わります)
- Alt+ドラッグ・・・方向線のみ回転(長さは変わりません)
<キーボード操作で>
方向線の編集で、CtrlキーとAltキーを使いますが、キーボードの右側と左側のキーで機能が違います。右側のキーで右のハンドル、左側のキーで左のハンドルを変更します。(シンメトリックポイントの場合には無効です)
- .(ピリオド)、>キー・・・方向線を伸ばす。(既定 2ピクセル)
- ,(カンマ)、<キー・・・方向線を短くする(既定 2ピクセル)
- 左Ctrl+,(カンマ)、左Ctrl+<キー・・・右側の方向線を伸ばす。(既定 2ピクセル)
右Ctrlは右側です。
Ctrlの代わりにAltを使うと、方向線は、1スクリーンピクセル変化します。
- [キー・・・方向線を規定の角度(15度) 反時計回りに回転
- ]キー・・・方向線を規定の角度(15度) 時計回りに回転
Ctrl、Altキーにより、右方向線のみ、左方向線のみの回転
ノードの表示がおかしい
ノードは状況により、その形が変わります

通常(選択されていない)ノードは、灰色のひし形です。選択されると、ブルーに変わります。
小さな灰色の丸は、ノードが重なっていることを示しています。単一のノードにするには、「クリックしてDelキー」ないしは「 を適用」してください(端点を含む場合には適用できません)
を適用」してください(端点を含む場合には適用できません)
方向線がない
方向線が全く表示されいない場合には、ツールコントロール  をonに
をonに
それでも表示されない場合には、Shift+ノードをクリック
方向線が表示されないノードがある場合には、ノードを選択後、Shiftキー+ドラッグ
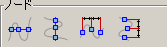
ツールコントロール
ノードツールをクリックすると、ツールコントロールが表示され、いろいろな編集が可能です。

ノードやセグメントの追加・削除
- ノードの追加・・・セグメントを選択
 をクリック セグメントの中間に追加されます。複数のセグメントの選択も可能です。ノードを追加しても、パスの形状は変わりません。
をクリック セグメントの中間に追加されます。複数のセグメントの選択も可能です。ノードを追加しても、パスの形状は変わりません。 - ノードを追加・・・セグメントを選択
 をクリック x(y)軸の最大(最少)の位置にノードを追加します。パスの形状は変わりません。
をクリック x(y)軸の最大(最少)の位置にノードを追加します。パスの形状は変わりません。 - ノードの削除・・・削除したいノードを選択後、
 をクリック。セグメントを選択すると、セグメントの両端のノードが削除されます。削除すると、その両端のノードの方向線は変化します。(Ctrl+Del 方向線は変えません)
をクリック。セグメントを選択すると、セグメントの両端のノードが削除されます。削除すると、その両端のノードの方向線は変化します。(Ctrl+Del 方向線は変えません) - 端点をつなぐ・・・端点(エンドポイント)を二つ選択 →
 をクリック。エンドポイントの中間にノードがつくられます。
をクリック。エンドポイントの中間にノードがつくられます。 - 端点と端点の間にセグメントを追加する・・・端点を選択 →
 をクリック
をクリック - 中間ノード間のセグメントを削除する・・・中間ノードを選択 →
 をクリック。中間ノードは端点になります。
をクリック。中間ノードは端点になります。 - 中間ノードで切断する・・・切断したい中間ノードを選択 →
 をクリック。切断された端点のノードは重なっています。 中間ノードとは、スムーズポイントやコーナーポイントです。
をクリック。切断された端点のノードは重なっています。 中間ノードとは、スムーズポイントやコーナーポイントです。
ノードのタイプを変更する
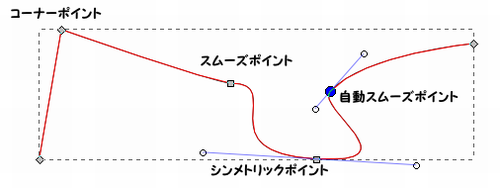
ノードには、コーナーノード、スムーズノード、シンメトリック(対称)ノード、自動スムーズノードの4種類があります。ノードごとに設定することができます。
 ノードをコーナーポイントにします。方向線は自由に設定できます
ノードをコーナーポイントにします。方向線は自由に設定できます ノードを左右対称ではないスムーズポイントにします。方向線の向きは左右で一致しますが、長さは自由に変えられます
ノードを左右対称ではないスムーズポイントにします。方向線の向きは左右で一致しますが、長さは自由に変えられます シンメトリック(対称)なスムーズポイントにします。方向線の向き、長さとも左右で一致します。
シンメトリック(対称)なスムーズポイントにします。方向線の向き、長さとも左右で一致します。 自動スムーズのポイントにします。自動スムーズポイントは、両側のノードとの位置関係を見ながら、スムーズになるように方向線を決定します。方向線をドラッグすると、通常のポイントになります。
自動スムーズのポイントにします。自動スムーズポイントは、両側のノードとの位置関係を見ながら、スムーズになるように方向線を決定します。方向線をドラッグすると、通常のポイントになります。

セグメントを編集する
 選択されたセグメントを直線にする
選択されたセグメントを直線にする 選択されたセグメントを曲線にする
選択されたセグメントを曲線にする
パスに変換する
 選択したオブジェクトをパスに変換する
選択したオブジェクトをパスに変換する 選択したストロークをパスに変換する
選択したストロークをパスに変換する
ノードの整列
整列させたいノードを選択 → メニューバー「オブジェクト」 → 整列/配置
ダイアログが表示されます。その下部に、ノードの整列メニューがあります。

それぞれ、「水平に」、「垂直に」、「水平均等に」、「垂直均等に」に整列できます。
ノードの方向線等の表示やノードの変形
 選択(複数)されたノードを変形する(パスの変形と同じ)
選択(複数)されたノードを変形する(パスの変形と同じ) 選択されたノードの方向線を表示する
選択されたノードの方向線を表示する 選択されたパスのアウトラインを表示する
選択されたパスのアウトラインを表示する
パスの編集例
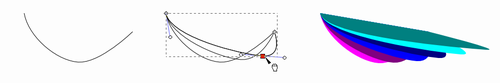
例1 コピーを作りながらノードを移動します。

左 ベジェ曲線を描きました。
中 中のノードを選択して、スペースキーでコピーしながら、右上にドラッグしました。
右 できたパスのフィルをつけ、ストロークはなしにしました。
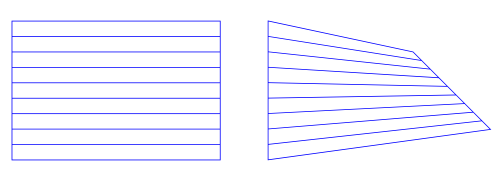
例2 長方形の矩形をゆがませます。

左側 四角形(パスにします)と直線で描き、連結しています(メニュバー「パス」 → 連結)
右側 右側のノードをすべて選び、<キーで、ノード間の距離を縮める → ↑キーで上面を左と同じ高さに → [キーで回転
Sculpting node
ノードの編集に、Sculpting Node(彫刻する) という方法があります。
隣り合った複数のノードを選択し、Altキーを押しながら選択したノードの一つをドラッグすると、選択されているノードが移動します。その移動量は、ノードの位置により変化します。
ノードの選択・・・中心となるノードを選択 → マウスホイールを回転 が便利です。
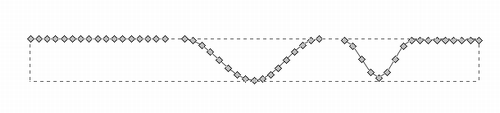
例1 直線の変形

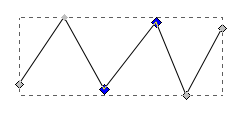
左 沢山のノードを持った直線です。(直線を描き、両端のノードを選択して、何回かノードの追加をクリックする)
中 すべてのノードを選択し、Altキーを押しながら、中間のノードを下にドラッグ
下 左側のノードを選択し、Altを押しながら、中間のノードを下にドラッグ
例2 文字の変形

1 文字ツールで入力した文字です。この文字を、パスの変換します。(パス → オブジェクトをパスに)
2 変形したい部分(この例では、左側パとンの一部とソ・コ)にあるノードを、一番下にあるノードを除いて選択 → Altを押しながらソのいちばん上のノードをドラッグ
右側も同様にしました。
3 2で、すべてのノードを選択した例です。(一番下のノードも含めて選択)
オフセット
パス全体を、内側(インセット)や外側(アウトセット)に、縮小・拡大することができます。
縮小・拡大 既定では2ピクセルです。
元のオブジェクトはパスに変換されます。(リンクオフセットは除く)
オブジェクトを選択 → パス → インセット、アウトセット、ダイナミックオフセット、リンクオフセット

青がオリジナルの星です。小さな赤はインセット、大きな赤がアウトセットした結果です。

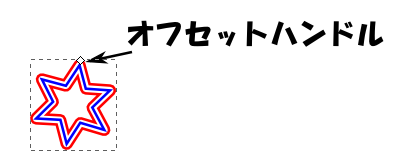
青がオリジナルの星です。ダイナミックオフセットを適用すると、オフセットハンドルが表示されます。(表示されない場合にはツールボックスの をクリックしてください)
をクリックしてください)
オフセットハンドルを外側や内側にドラッグすると、角が丸まったパスが作れます。
適用後、オリジナルパスの編集はできません。

青がオリジナルの星です。リンクオフセットを適用すると、オリジナルとリンクされたコピーが作成されます。コピーには、オフセットハンドルが表示されますので、コピーのみ変更できます。オリジナルは編集可能で、変更すると、すべてのコピーに反映されます。
その他のパス編集
パスを選択 → メニューバー「パス」
 選択されたパスを連結します。(複合パスの生成) 連結することにより、ノードの編集などの利便性が高まります。
選択されたパスを連結します。(複合パスの生成) 連結することにより、ノードの編集などの利便性が高まります。
 連結されたパスを分離します。
連結されたパスを分離します。
 オブジェクトをパスに変換すると、沢山のノードが生成されます。パスの形を大きく変えることなく、ノードの数を減らすことができます。(繰り返し適用できます)
オブジェクトをパスに変換すると、沢山のノードが生成されます。パスの形を大きく変えることなく、ノードの数を減らすことができます。(繰り返し適用できます)
 パスの向き(始点からの順序)を逆にすることができます。線の方向が意味ある場合(例 線に矢印を付ける、線に沿って文字を配置する)に利用できます。
パスの向き(始点からの順序)を逆にすることができます。線の方向が意味ある場合(例 線に矢印を付ける、線に沿って文字を配置する)に利用できます。
 パスオペレーション(複数のパスから新しいパスを作る)
パスオペレーション(複数のパスから新しいパスを作る)
パスオペレーションは、重なっているパスを統合したり、重なった部分を分離したりして、新しいパスを作ります。この機能は、パスファインダーとも呼ばれます。
使い方 重なった複数のパスを選択 → メニューバー「パス」 → オペレーション(統合など)をクリック
最初に選択するパスはオブジェクトでも可能ですが、結果はパスになります。
パスオペレーションではパスの配置順序(z-order)が重要です
パスの塗り・ストロークは、一番下のパスの値になります。(カットは除く)
ある種のオペレーションでは、一番上のパスが、一番下のパスを加工するために使われ、適用後なくなります。
グループ化されているパスには適用できません
グループを解除してから適用してください。
 複数のパスを一つにパスにします。不要なノードは削除されます。
複数のパスを一つにパスにします。不要なノードは削除されます。
スタイルは一番下のパスの値です。
 下のパスから、上のパスと重なっている部分を切り取ります。
下のパスから、上のパスと重なっている部分を切り取ります。
上のパスは削除されます。
 複数のパスの重なっている部分のパスを作ります。
複数のパスの重なっている部分のパスを作ります。
 複数のパスの重なっていない部分のパスを作ります。
複数のパスの重なっていない部分のパスを作ります。
 上のパスで、下のパスを分離します。上のパスは削除されます。
上のパスで、下のパスを分離します。上のパスは削除されます。
 上のパスで下のパスをカットします。フィルは「なし」になりますので、ご注意ください。上のパスはなくなります。
上のパスで下のパスをカットします。フィルは「なし」になりますので、ご注意ください。上のパスはなくなります。

排他 3つ以上のパスが重なっている場合には、塗りの「奇数・偶数ルール」が適用されます。基数の場合のパスが残ります。(「基数・偶数ルール」は、属性の塗りのルール をご覧ください)
パスをカットすると、フィルとストロークの色等は「なし」になります。この例では、カット後、ストロークに赤を設定し、わかりやすくするため少しずらしました。
利用例1 差分 リングの作成

左 中心を合わせた二つの円を描きます。(整列) 右 二つを選択し
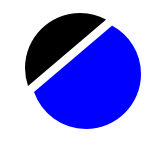
利用例2 円の一部を切り出す

左 下の円の一部を切り出すための三角形(パスであればよい)を作る
真ん中 ふたつを選択し、 塗りがない状態になります。
塗りがない状態になります。
あわてずに、選択されている状態で、カラーパレットをクリック(この例では青)
右 二つが選択されている状態なので、選択を解除、改めて左上の円弧を選択して、
カラーパレットで黒に指定
 パスエフェクト(パスを変形する)
パスエフェクト(パスを変形する)
パスエフェクト(Live Path Effects・・LPEs)は、パスを一定のルールで変形する機能です。オリジナルパスは保存されますので、変形後でも修正し自動的に変形したパスに反映することができます。
パス効果の適用には他の方法もあります。
メニューバー「エクステンション」に、パスを変形するメニューがあります。こちらを利用すると、簡単に早く変形することができます。今後、LPEsにまとめられるようです。
LPEsは、まだ開発途上です。まだバグがあります。特に、パス効果を削除や変更中にエラーになるようです。エラーになると、不必要なコードが残るとのことです。この場合には、メニューバー「ファイル」→ ![]() を実施してください。(多くの場合解決されるようです)
を実施してください。(多くの場合解決されるようです)
パスエフェクトを適用する
パスを選択 → メニューバー「パス」 → 

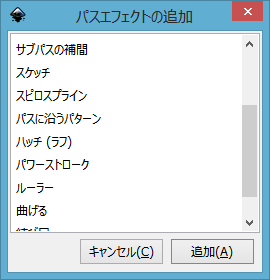
 ボタン → パスエフェクトの追加ダイアログでエフェクトの種類を選択
ボタン → パスエフェクトの追加ダイアログでエフェクトの種類を選択

複数のエフェクトを適用することができます。
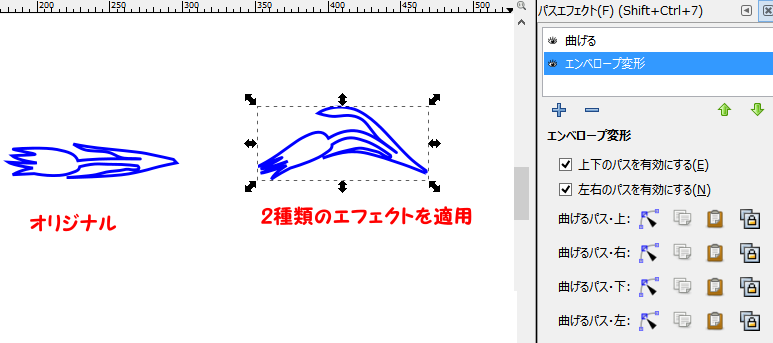
エフェクトを適用した例

エフェクトリスト
適用されているエフェクトが表示されます。複数ある場合には、そのエフェクトは、リストの順に適用されます。(例 「曲げる」と「エンベロープ変形」が適用されています)
![]() クリックすると、一時的に無効になります。
クリックすると、一時的に無効になります。
 ノード編集アイコン
ノード編集アイコン
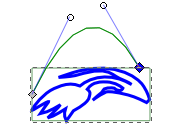
ノード編集アイコンをクリックすると、エフェクトのコントロールパス(緑色)が表示されます。
このパスを編集して、エフェクトを設定します。コントロールパスおよびノードは、通常パスと同様に編集できます。

ノード編集アイコンでクリックして、コントロールパスの両端ノードの方向線を編集しました。
コントロールパスに中間ノードの追加も可能です。
適用したパスをダブルクリック(または、ツールボックスのノードツール でクリック)すると、オリジナルのノードとパス(赤)が表示されます。ここでオリジナルの編集が可能です。(赤のパスが表示されない場合には、ツールコントロールの
でクリック)すると、オリジナルのノードとパス(赤)が表示されます。ここでオリジナルの編集が可能です。(赤のパスが表示されない場合には、ツールコントロールの をonにしてください)
をonにしてください)

 適用順序を変更します。
適用順序を変更します。
 選択されているエフェクトを削除します。
選択されているエフェクトを削除します。
すべてのエフェクトの削除
オブジェクトに適用されているすべてのエフェクトを削除する場合には、メニューバー「パス」 → 
エフェクトのコピーと貼り付け
選択されているオブジェクトのコントロールパスを選択 →  (コピー) → 貼り付けたい(置き換えたい)コントロールパスを選択 →
(コピー) → 貼り付けたい(置き換えたい)コントロールパスを選択 →  (貼り付け)
(貼り付け)
オブジェクトに適用されたすべてのエフェクトを別のオブジェクトへ適用
パス効果が適用されたオブジェクトを選択 → コピー → 適用するオブジェクトを選択 → メニューバー「パス」 → 
クリップボードのパスへリンク
リンク・・・既存のパスをコントロールパスとして使うこともできます。
既存のパスを選択 → メニューバー「編集」 → コピー → 適用するオブジェクトのエフェクト選択 → 
適用したパスを通常のパスに変換
エフェクトを適用してもオリジナルパスは残っていて、編集可能です。エフェクトを適用したパスを通常のパスに変換するには、メニューバー「パス」 →  で可能です。
で可能です。
エフェクトの種類
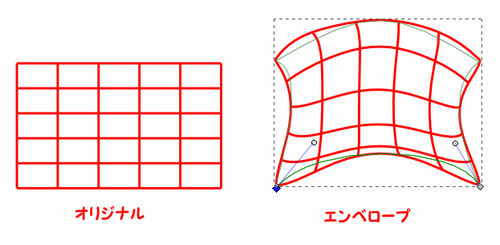
 上下左右にゆがみます。(封筒のように)
上下左右にゆがみます。(封筒のように)
 2次元のグリッド(方眼)を作ります。
2次元のグリッド(方眼)を作ります。
 調査中です。
調査中です。
 類似した曲線が繰り返し現れる文様を作成します。
類似した曲線が繰り返し現れる文様を作成します。
 サブパスの間に縫い目のような線を入れます。
サブパスの間に縫い目のような線を入れます。
 サブパスの間にパスを作ります。
サブパスの間にパスを作ります。
 パスに沿ってスケッチラインを引きます。
パスに沿ってスケッチラインを引きます。
 螺旋を作ります。
螺旋を作ります。
 パターンをパスに沿って配置します。
パターンをパスに沿って配置します。
 パス内部に手書き風の斜線を入れます。
パス内部に手書き風の斜線を入れます。
 調査中です。
調査中です。
 ルーラ(目盛)を作ります。
ルーラ(目盛)を作ります。
 パスを自由に曲げます。
パスを自由に曲げます。
 結び目を作ります。
結び目を作ります。
 指定されたノードで歯車を作ります。
指定されたノードで歯車を作ります。
 エンベロープ変形
エンベロープ変形
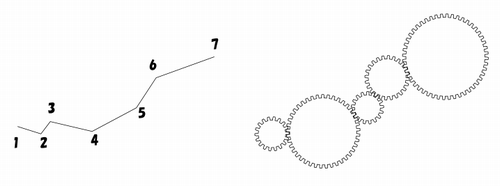
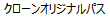
 グリッドの構築
グリッドの構築
3つのノードを利用して、2次元のグリッドを作ります。

オリジナルの3つのノードでグリッドを作ります。オリジナルのノードの順番により作成される方向な違いますのでご注意ください。(数字はノードの順番です)
 コッホ曲線
コッホ曲線
類似した曲線が繰り返し現れるフラクタルを作成します。(エクステンション → パスの変形 → フラクタル化 でも可能です)
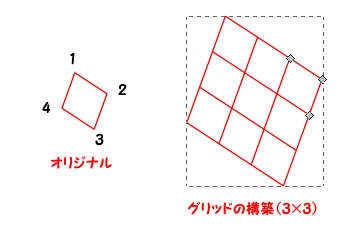
コッホ曲線の特性
スケルトンパスにコッホ曲線を適用すると、スケルトンパスのコピーが二つ作られます。

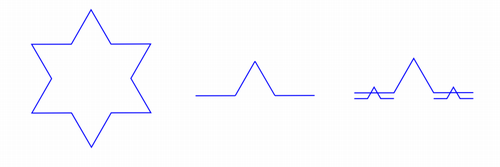
左 スケルトンパス
右 適用後 スケルトンパスの二つのコピー作られます。スケルトンおよびコピーには、それぞれコントロールパスがあります。(基準セグメントと生成パス) ノード編集アイコンでクリックすると、コントロールパスが表示されます。コントロールパスは編集可能です。
基準セグメント・・・境界枠の中間に生成
生成パス・・・・・・・・・境界枠の下から1/3の位置に生成
例1 簡単な例

左・・・菱形を作り、コッホ曲線を適用しました。
中・・・生成されたパス(下にある二つのひし形)のコントロールパスを移動しました。
右・・・生成数を5にしました。(追加で5回、パスを生成します)
生成パスのセグメントを追加する
生成パスの途中にノードを加え、2セグメントのコントロールパスにすることができます。
シングルセグメントでは、生成パスは縮小・回転されるだけですが、複数セグメントにすると「ゆがみ」を加えることができます。
例 二つのセグメントで適用

左・・・矩形にコッホ曲線を適用
中・・・生成パスの途中にノードを加え、方向を調整
右・・・コッホ曲線を適用(生成数 2)
最初のセグメントで「ゆがみ」を指定します。([同一変形のみ使用する]がonの場合には適用されません)
例 グループへの適用

三角形に適用した例 右側は、円と三角形をグループ化しています。
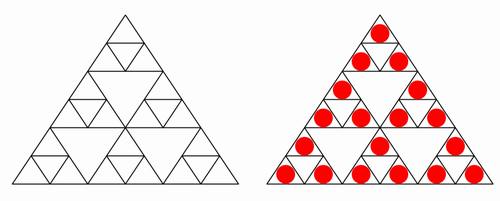
チュト―リアル コッホ雪の結晶
出来上がり

作成方法
1 スターツールで6角形を作る。(スポーク比 0.577)
2 図形をパスに変更し、その上部のみのパスを作る。出来上がったパスを複製し、近くに置く。
3 出来上がったパスに、コッホ曲線を適用

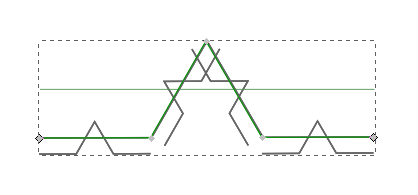
4 生成パスのコントロールパスを加工
複写したパスの内部にある3つのノードでパスををカット → コピー → オリジナルパスを選択 → ダイアログ 生成パス
→ コピー → オリジナルパスを選択 → ダイアログ 生成パス パスを貼り付けをクリック → (生成パスが画面上部に移動) → 生成パスのノード編集アイコンで生成パスのすべてのノードを選択 → ドラッグしてスケルトンパスに重ねる。
パスを貼り付けをクリック → (生成パスが画面上部に移動) → 生成パスのノード編集アイコンで生成パスのすべてのノードを選択 → ドラッグしてスケルトンパスに重ねる。

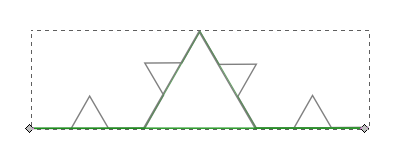
5 基準セグメントを移動
基準セグメントを選択して、スケルトンパスのベースラインに合わせます。

6 生成数を3、「すべての生成を描画する」をoffに。 これで完成です。

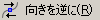
 サブパスのステッチ(縫い目)
サブパスのステッチ(縫い目)
複数のサブパスの間に自動的に縫い目の様な線を入れることができます。
パスのノードの順番が重要です。複製して作ったパスは、順番が同じですので問題はありませんが、別々に作った場合には、そのノードの順番に注意してください。(順番を変えるには、メニューバー「パス」 → 
 サブパスとは
サブパスとは
サブパス
パスには、閉じたパス、開いたパスとサブパスがあります。通常、パスを作ると閉じた(開いた)パスになり、独立したパスとして編集できます。既存のパスを選択して、Shiftキーを押しながら新しいパスを作ると、サブパスと呼ばれるパスが作れます。サブパスの一つを選択すると、すべてのサブパスが選択され、ノードの編集が可能となります。
通常の方法で作った複数のパスをサブパスにするには、サブパスにしたいパスをすべて選択して、 をクリックしてください。
をクリックしてください。
サブパスを解除する場合は、サブパスを選択後、 をクリックしてください。
をクリックしてください。

2本のベジエ曲線です。サブパスにしています。
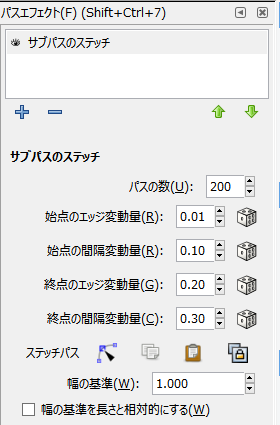
サブパスを選択 →  → サブパスのステッチ → [追加] → ダイアログ 「パスの数」で、間に引く線の数を指定(この例は20です)
→ サブパスのステッチ → [追加] → ダイアログ 「パスの数」で、間に引く線の数を指定(この例は20です)
適用されたパスをダブルクリックすると、オリジナルパスが赤で表示され、編集できます。
ノード編集アイコン をクリックすると、コントロールパスが表示されます。
をクリックすると、コントロールパスが表示されます。
コントロールパスを編集しました。
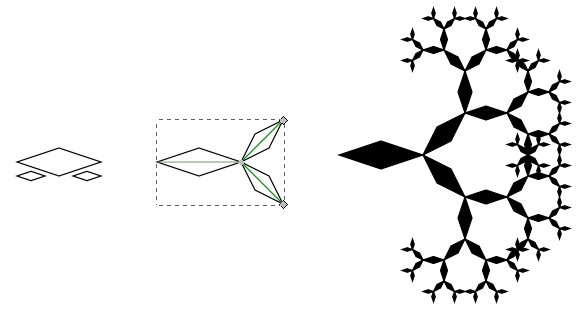
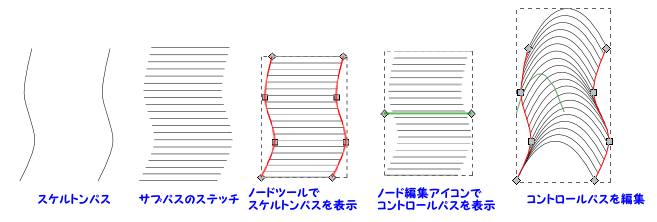
作成例1 パースに線を入れた例です。

3Dボックスを作成 → 線を引く2面にベジエ曲線を作成(サブパス) → サブパスのステッチを適用
このステップを前面(左)水平に1回、側面(右)は垂直・水平にそれぞれ1回、上面も1回適用しています。
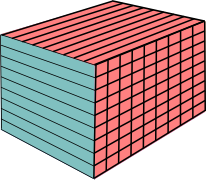
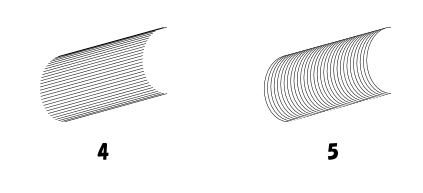
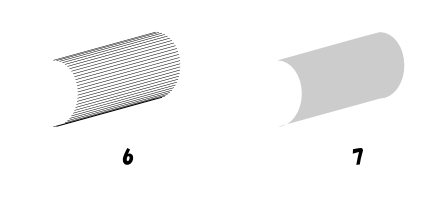
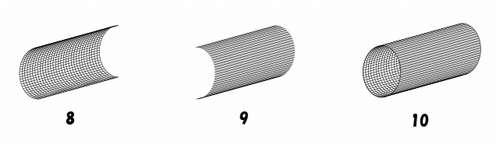
作成例2 楕円の筒に影を入れました。

<作り方>

楕円を作成 → パスに変換 → 楕円の頂点ノードとと底辺ノードを切断 → 複製 → 内側・外側に分離
<2から内側のハッチングを入れる>

4 水平線を入れる・・・2を複製 → 連結 →  → サブパスのステッチ → [追加] → ダイアログ 「パスの数」で、間に引く線の数を指定(この例は30です)
→ サブパスのステッチ → [追加] → ダイアログ 「パスの数」で、間に引く線の数を指定(この例は30です)
5 垂直線を入れる・・・2を選択 → メニューバー「エクステンション」 →  →
→  補完の段階数 30を設定し[追加]
補完の段階数 30を設定し[追加]
 ・・・左側のパスを前面、フィルはなし
・・・左側のパスを前面、フィルはなし

<3から外側を作る>
6 水平線を入れる・・・3を複製 → 連結 →  → サブパスのステッチ → [追加] → ダイアログ 「パスの数」で、間に引く線の数を指定(この例は30です)
→ サブパスのステッチ → [追加] → ダイアログ 「パスの数」で、間に引く線の数を指定(この例は30です)
7 外側のパスを作る
ノードツールで3の半楕円の上のノードを選択 → 端点を繋ぐ → 方向線を調整
<重ねて完成へ>

8 4と5を整列 9 6と7を整列
10 前後関係を調整して重ねる。左・右の枠線を1から持ってくる
作成例3 パスのスタート位置の違いを利用した例です。

左 円を描き、パスに → 複製 → 複製した円を90度回転 → 2つの円をサブパスに → サブパスのステッチを適用
右 複製した円の回転角度を150度にして適用しています。
作成例4 複数のパスを利用した例です

正10角形を作り、パスに → ノードを表示し、すべてのノードでパスを切断(ツールコントロール) → サブパスのステッチを適用
左 ダイアログでパスの数を 2に指定しました。
右 パスの数をを3に指定しています。
なお、本例を作った時、一部表示が乱れました。コントロールパスを表示して、一部編集し元に戻して、本例を作りました。
パスの数を増やすと、表示結果は保証されないようです。
作成例5 髪の毛

スケルトンパスを作り、以下の設定で適用しました。

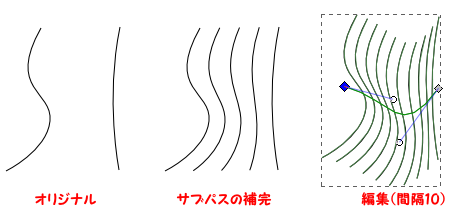
 サブパスの補完
サブパスの補完
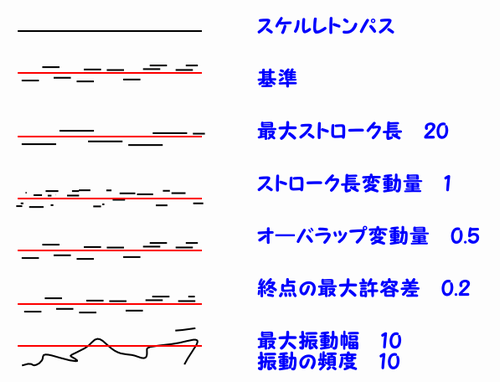
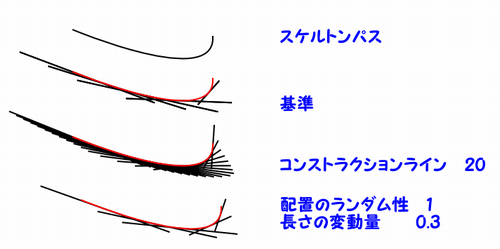
 スケッチ
スケッチ
パスに沿ってスケッチラインを引きます。
パスを選択して、エフェクト スケッチを適用してください。
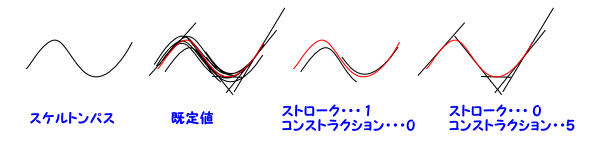
スケッチには、「パスに沿ったライン(ストローク)」と「パスの接線方向のライン(コンストラクション)」の2種類があります。

赤のパスは、分かりやすくするために追加しています。
1番目・・・元のパスです。
2番目・・・既定値でスケッチ
3番目・・・ストローク 1、コンストラクション 0
4番目・・・ストローク 0、コンストラクション 5(コンストラクション ライン)
パラメータで色々なラインが引けます。ダイアログでは、ストロークとコンストラクション ラインをそれぞれ指定できるようになっています。単位はピクセルです。
ストローク
ストローク 1、ストロークの長さ 10、平均オフセット 0.5 その他のパラメータは0に設定してください。(ストロークの長さ ズームで変わりますので、適当に)

コンストラクションライン
コンストラクションライン 5、配置のランダム性・長さの変動量 0、拡大縮小 10、最大長 50に設定してください。

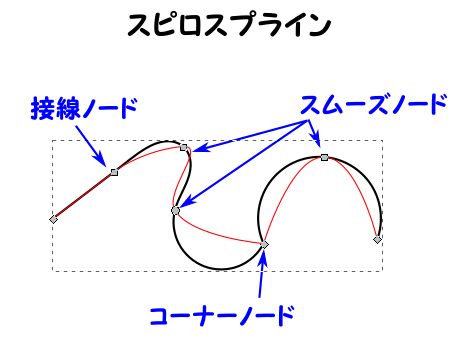
 スピロ スプライン
スピロ スプライン
スピロスプライン効果を適用すると、パスはスムーズな螺旋になります。

赤は適用前のスケルトンパスです。
ノードに種類により作られる螺旋をコントロールします。ノードツールでノードを選択後、ツールコントロールで指定してください。
スムーズノード・・・奇麗な螺旋になります。スムーズノードは、 をクリック
をクリック
コーナーノード・・・その左右で、螺旋が異なります。コーナーノードは、 をクリック
をクリック
接線ノード・・・直線からスムーズな螺旋が引かれます。接線ノードは、直線にしたいセグメント(両端のノード)を選択後 をクリック
をクリック
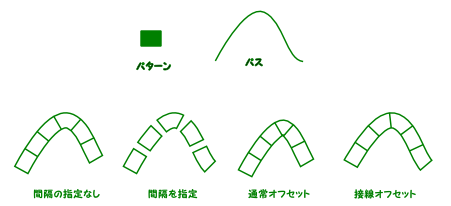
 パスに沿ったパターンを作る
パスに沿ったパターンを作る
パターン(パス)を、曲線上に配置することができます。
図形などのオブジェクトはパスに変換してください。
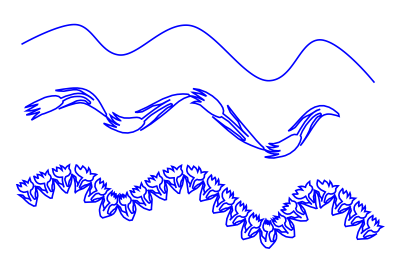
例1 パスに沿ったパターン
このようなパターン(パス)があります 

上 パターンを配置する曲線(スケルトンパス)です。
中 パターン(パス)をコピー → 曲線を選択 →  → 「パスに沿うパターン」を選び[追加] → 現在のエフェクトで、パターンのコピー方法を指定 →
→ 「パスに沿うパターン」を選び[追加] → 現在のエフェクトで、パターンのコピー方法を指定 →  をクリック ここの例は、「繰り返し」を指定しています。
をクリック ここの例は、「繰り返し」を指定しています。
下 ダイアログで、「パターンを縦にする」にチェックを入れた例です。
配置されたパターンはのスタイルは、スケルトンパスのスタイルになります。
適用したパスをノード編集ツール でクリックすると、ノードが表示されます。編集できます。
でクリックすると、ノードが表示されます。編集できます。
パターンのコピー数 4種類から選べます。どのような結果になるか試してください。
パターンの間隔等を指定することができます。(単位はピクセルです)

例2 文字をパスに沿って配置する

上 文字ツールで描き、パスにします。 → メニューバー「パス」 →
→ メニューバー「パス」 → 
下 例1と同じ配置曲線で適用しました。パターンのコピー は、「繰り返し」です。
パターンの配置がおかしい
パターンの配置がおかしい場合には、「パターンがパスになっているか」「パターンが一つのパスになっているか( )を確認してください。
)を確認してください。
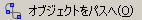
 ハッチ(ラフ)
ハッチ(ラフ)
パスの内部に、手書き風のハッチングを入れます。

色 フィルに設定し、ストロークはなしの方がよいようです。
ノードで編集
ノードツールでクリックすると、2つのダイアモンドが表示されます。ハッチングの曲がりとスケール/方向がコントロールできます。
エフェクトのダイアログで、間隔や曲がりなど多くの指定ができます。試してください。
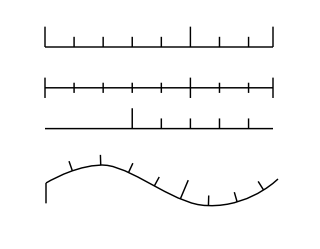
 ルーラ
ルーラ
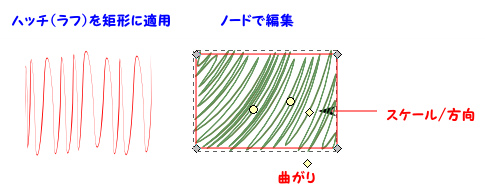
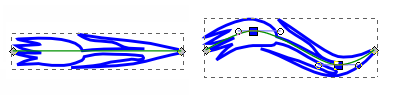
 曲げる
曲げる
パスを、自由に曲げることができます。
このようなパスがあります 

パスを選択 → メニューバー「パス」 →  → [曲げる]を選び、[追加] → ノード編集アイコン
→ [曲げる]を選び、[追加] → ノード編集アイコン 緑のライン(コントロールパス)が表示されます。
緑のライン(コントロールパス)が表示されます。
マウスで緑線を編集します。(パスの編集と同じです)
右側 ふたつのノードを追加して、それぞれのノードをスムーズポイントにしました。
注意 Inkscapeでは、パターンを水平方向に適用します。垂直方向に適用する場合には、ダイアログの「パターンを縦にする」のチェックを入れてください。
 結び目
結び目
パスが重なっている部分で、下にあるパスの一部を隠す処理です。

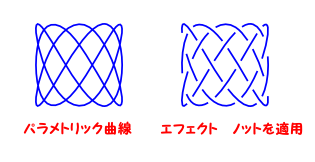
左側・・・メニューバー「エクステンション」 → レンダリング → パラメトリック曲線から作ったパス、右側・・・エフェクトでノットを適用しました。
ノットのギャップの幅は、エフェクトダイアログで指定できます。
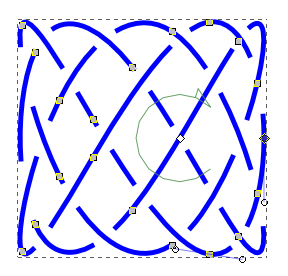
エフェクトを適用したパスをノードツールでクリックすると、緑のスイッチャが表示されます。

スイッチャノードをクリックすると、交差の上下が入れ替わります。(緑の線が円になるとノットはなくなります)スイッチャノードをドラッグして、結び目ごとに設定できます。
 歯車
歯車
2016.01