選択したオブジェクトは、移動・サイズの変更・回転・傾斜することができます。
最初に変形したいオブジェクトを選択してください。
ツールコントロール
オブジェクトを選択すると、3つのパートからなるツールコントロールが表示されます。

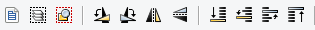
オブジェクトの選択、回転・反転、位置(Z-order)に関するアイコンです。

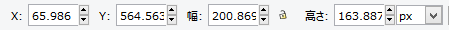
オブジェクトの座標・高さとその座標単位の情報ととオブジェクトのサイズの変更時の縦横比の維持に関する設定です。
 縦横比 アンロックを指定 オブジェクトの縦横比は自由に変更できます。
縦横比 アンロックを指定 オブジェクトの縦横比は自由に変更できます。
 縦横比 ロックを指定 オブジェクトの縦横比は保たれて、サイズが変更できます。
縦横比 ロックを指定 オブジェクトの縦横比は保たれて、サイズが変更できます。
クリックすると、アンロック・ロックが変わります。

オブジェクトのサイズの変更時の、オブジェクトの属性(線の太さや塗り)変更を指定します。
アイコンがハイライトされていると、その機能が有効です。無効にするには、アイコンをクリックしてください。
 線の太さを変える。
線の太さを変える。
 矩形のかどの丸の大きさを変える。
矩形のかどの丸の大きさを変える。
 塗り(グラデーション)を変形する。
塗り(グラデーション)を変形する。
 塗り(パターン)を変形する。
塗り(パターン)を変形する。
留意事項
ピクセル
移動などにピクセルの指定ができます。Inkscapeでは、2種類のピクセルがあります。
SVG ピクセル・・・SVGで定義されているピクセル(既定 90dpi 1インチ90ピクセル)
スクリーンピクセル・・・スクリーンのピクセル。ズームレベルにより変わります。
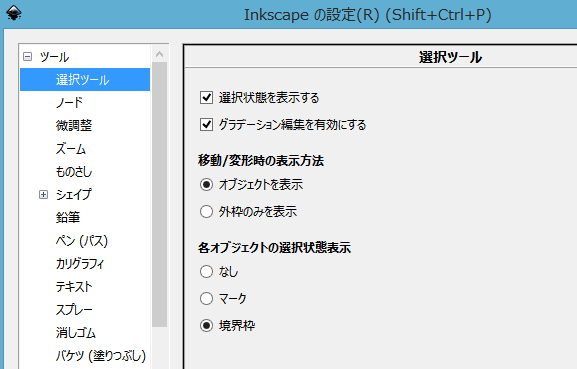
境界枠の大きさ
移動や変形では、オブジェクトの境界枠が基準になります。
選択した時、表示される境界枠は2種類あります。
仮想境界枠・・・画面に表示されている通りの境界枠です。
幾何学的境界枠・・・オブジェクトのノードを囲む境界枠です。

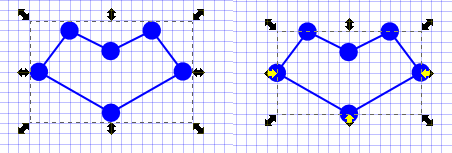
中間マーカーがあるオブジェクトです。左は 仮想境界枠 右は 幾何学的境界枠です。
メニューバー「編集」 →  → 「ツール」タブで切り替えれます。
→ 「ツール」タブで切り替えれます。

回転の中心
オブジェクトを回転するときの中心は、+で表示されます。+は、ドラッグして位置を変更することができます。
SVGファイル
オブジェクトを回転・縮小しても、内部(SVG)ファイルの定義は変化しません。(元のオブジェクトに回転などの情報を追加して管理しています) (矩形 インクスケープの設定 → 変形 オブジェクトの移動/変形 最適化になっていると、SVGファイルの値も変わります)
オブジェクトの変形・移動方法
 マウスの利用
マウスの利用
<移動>
ドラッグ オブジェクトをドラッグすると、任意の方向に移動できます。
Ctrl+ドラッグ オブジェクトをドラッグすると、水平方向または垂直方向に移動できます
Alt+ドラッグ マウスの位置には関係なく、選択されているオブジェクトが移動できます。
グリッドやガイドが指定されていると、その位置に吸着されます。
Shift+ドラッグ 一時的に、グリッドやガイドを無効にして移動します。
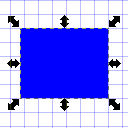
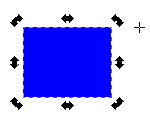
<サイズの変更(スケールモード)>
オブジェクトが選択されると、周囲に、両側に矢印のある線が表示されます。オブジェクトの周囲の点線は、境界枠と呼ばれる、オブジェクトの大きさを示す線です。

矢印をドラッグすると、サイズが変更できます。
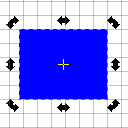
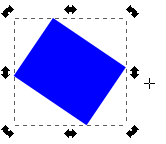
<回転・傾斜(ローテーションモード)>
選択されているオブジェクトを、もう一度クリックすると、回転・傾斜の矢印が表示されます。

四隅の矢印は回転、上下の矢印は傾斜です。真ん中に表示されている + のハンドルは、回転の中心点で、中心点をドラッグして、回転の中心点を変更することができます。


Shift+中心点クリック 中心点は最初の位置に戻ります。
複数のオブジェクトを選択しても、同様に移動・サイズ変更等ができます。
その場合、回転の中心は、最初に選択されたオブジェクトの中心点(中心点が変わっている場合)か選択された境界枠の中心点です。
サイズ変更・回転・傾斜でのShift・Ctrl・Altキーの使い方
<サイズ変更>
Ctrl+ドラッグ 縦横比を保ちながらサイズが変わります。
Shift+ドラッグ オブジェクトの中心点からの距離の比を一定にしてサイズが変わります。
Alt+ドラッグ 変化するサイズは2倍4倍・・・、1/2倍1/4倍に制限されます。
<回転・傾斜>
Ctrl+ドラッグ 制限された回転・傾斜になります。(スナップアングル 標準は15度)
Shift+ドラッグ ドラッグしている矢印の反対側にあるポイントが固定された変形となります。
 キーボードの利用
キーボードの利用
キーボードでも移動・サイズ変更・回転・傾斜が可能です
<移動>
カーソルキー(↑キー) 設定されているピクセル数移動します。
(設定は、ファイル → Inkscapeの設定 → 変化の間隔)
Shift+カーソルキー 設定されているピクセル数の10倍移動します。
Alt+カーソルキー 画面の1スクリーンピクセル分、移動します。
(画面は、1インチ当たり90ピクセルあります。ズームにより移動量が変わります。)
Shift+Alt+カーソルキー 画面の10スクリーンピクセル分移動します。
<サイズ変更>
.(ピリオド)及び >キー 設定されているSVG ピクセル数(2ピクセル)拡大します。
,(カンマ) 及び <キー 設定されているSVGピクセル数2ピクセル)縮小します。
Ctrlを押しながらキーを押すと、200%(50%)のサイズ変更となります。
Altを押しながらキーを押すと、画面の1スクリ-ンピクセル分拡大(縮小)します。
サイズ変更は、境界枠の中心点と一番離れた端点の間です。
<回転>
[ キー 時計回りに標準の角度(15度)を回転します。
] キー 反時計回りに標準の角度(15度)を回転します。
Ctrlを押しながらキーを押すと、90度回転します。
Altを押しながらキーを押すと、画面の1スクリーンピクセル分回転します。
<反転>
スケールモードの場合には、境界枠のセンターポイント、ローテーションモードの場合には、ローテーションの中心点を基準に反転できます。
Hキー 水平方向に反転
Vキー 垂直方法に反転
 変形ダイアログの利用
変形ダイアログの利用
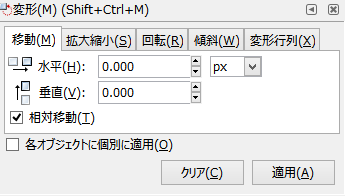
オブジェクトを正確に変形したい場合には、変形ダイアログを利用します。
メニューバー「オブジェクト」 → 

ダイアログで、移動・サイズ変更(拡大縮小)・回転・傾斜・変形行列のタブがあり、それぞれ個別に指定することができます。
それぞれのタブで共通する機能
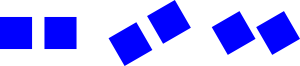
 複数オブジェクトを選択している時、チェックがないと、グループとして変形します。チェックを入れると、オブジェクト個別に適用されます。
複数オブジェクトを選択している時、チェックがないと、グループとして変形します。チェックを入れると、オブジェクト個別に適用されます。

左 オリジナル
中 オリジナルを二つとも選択し、チェックを入れずに回転(30度)を適用
右 オリジナルを二つとも選択し、チェックを付けて適用
 ダイアログに設定された値を標準値にリセット
ダイアログに設定された値を標準値にリセット
 ダイアログに設定した条件を適用
ダイアログに設定した条件を適用
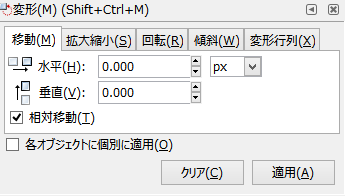
移動

水平・垂直方向に移動します。
「相対移動」にチェックがあると、元の位置から指定された値、移動します。
チェックがないと、境界枠の左下が指定された座標に移動します。
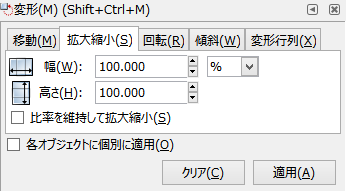
拡大縮小

オブジェクトを拡大(マイナス 縮小)します。
「比率を維持して拡大縮小」にチェックがあると、幅と高さは同一の値になります。
拡大縮小の中心は、境界枠の中心点です。
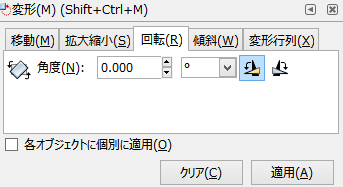
回転

回転します。
プラスを指定すると、反時計回りです。
回転の中心は、境界枠の中心点です。
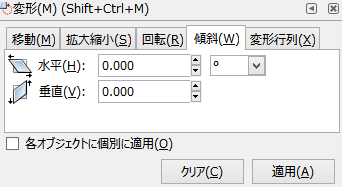
傾斜

オブジェクトにゆがみを与えます。
ゆがみの中心は、境界枠の中心点です。
ゆがみの量は、距離(座標値)、比率、角度、ラジアンで指定します。比率は、境界枠の大きさに対して指定します。
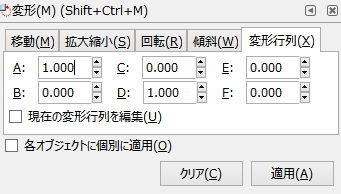
変形行列

変形行列を使って、オブジェクトを変形します。
「現在の変形行列を編集」にチェックがあると、現在の変形行列を変更できます。
チェックがなければ、指定した変形行列が適用されます。
変形行列 内部では3×3の行列ですが、指定は2×3の行列です。
オブジェクトは、変形行列に従って、その座標値が計算されます。
計算式 新X = A×旧X + C×旧Y + E
新Y = B×旧X + D×旧Y + F
注意1 「現在の変形行列を編集」
チェックがあると座標は左上が原点、なければ左下が原点となります。(Fの指定が逆です)
注意2 Inkscapeの設定
メニューバー「編集」 →  → 変形 オブジェクトの移動/変形の「最適化」にチェックがあると、Inkscapeは内部データの最適化を図ります。この結果、E・Fの値が0になる場合があります。(オブジェクトを選択して、「現在の変形行列を編集」をチェックすると、E・Fが0です)
→ 変形 オブジェクトの移動/変形の「最適化」にチェックがあると、Inkscapeは内部データの最適化を図ります。この結果、E・Fの値が0になる場合があります。(オブジェクトを選択して、「現在の変形行列を編集」をチェックすると、E・Fが0です)
 貼り付けを利用したサイズの変更
貼り付けを利用したサイズの変更
クリップボードにあるオブジェクトのサイズ(境界枠のサイズ)を基準に、選択したオブジェクト(複数可)の大きさを変更することができます。
基準とするオブジェクトをコピー → サイズを変更するオブジェクトを選択 → メニューバー「編集」 →  → (以下のサブメニュー)
→ (以下のサブメニュー)
 縦・横のサイズに合わせる。
縦・横のサイズに合わせる。
 横幅を合わせる。
横幅を合わせる。
 高さを合わせる。
高さを合わせる。

 を複数のオブジェクトに適用しましす。
を複数のオブジェクトに適用しましす。

 を複数のオブジェクトに適用します。
を複数のオブジェクトに適用します。

 を複数のオブジェクトに適用します。
を複数のオブジェクトに適用します。
オブジェクトの大きさは、境界枠の大きさです。
ツールコントロールの比率キーがロック されていると、選択されたオブジェクトは、縦横比は一定で大きさが変わります。
されていると、選択されたオブジェクトは、縦横比は一定で大きさが変わります。
2016.01


