Inkscapeでは、簡単に描ける図形(シェイプ)があります。
ツールボックスのアイコンをクリック後、キャンバス内でドラッグしてください。図形が作成されると共に、ツールコントロールが表示され、その図形の形状などを指定するすることができます。
ツールコントロール 画面のコマンドバーの下に表示されるバーです。
図形の種類(ツールボックスのアイコン)
 矩形(正方形・長方形)
矩形(正方形・長方形)
 3次元ボックス(遠近法で立体的なボックスを描く)
3次元ボックス(遠近法で立体的なボックスを描く)
 円・楕円・弧
円・楕円・弧
 星・多角形
星・多角形
 螺旋
螺旋
ドラッグ直後には、作成した図形に、ハンドルが表示されます。(矩形の例)

□ や○ がハンドルです。ハンドルをドラッグすると、図形の形や大きさが変わります。
ツールコントロール
図形のハンドルが表示されている時にツールコントロールが表示されます。その内容は、図形により違います。
図形のハンドル
図形を描いた直後にはツールコントロールが表示されていますが、他の図形を描くと、元の図形のハンドルは表示されません。ハンドルは以下の方法で表示されます。
・図形をダブルクリック
・その図形のアイコンをクリック → 図形をクリック
フィルの色を変える・・・図形を選択後、カラーパレットの色をクリック
ストロークの色を変える・・・図形を選択後、Shiftを押したまま、カラーパレットの色をクリック
図形の選択・・・ツールボックス  → 図形をクリック
→ 図形をクリック

 矩形(正方形・長方形)
矩形(正方形・長方形)
ツールボックス (矩形)クリック → キャンバス上でクリックしてドラッグすると矩形ができます。
(矩形)クリック → キャンバス上でクリックしてドラッグすると矩形ができます。
Ctrl を押しながらドラッグ・・・正方形や縦横比が整数比率の矩形
Shift を押しながらドラッグ・・・クリックした場所を中心とした矩形
ツールコントロール

ハンドル

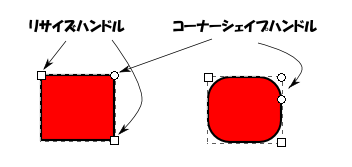
2種類のハンドルがあります。
□ リサイズハンドル ドラッグすると縦・横の長さが変わります。
○ コーナーシェイプハンドル ドラッグすると2つの○が現れます。
コーナーの形状を変えます。(角丸ボックス)
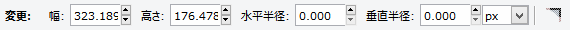
角丸ボックスは、ツールコントロールの水平半径・垂直半径に数値を設定しても可能です。
シャープなボックスに戻すには、ツールコントロールの をクリックしてください。
をクリックしてください。

 3D ボックス
3D ボックス
遠近法(透視図 パース)による直方体の作成ができます。

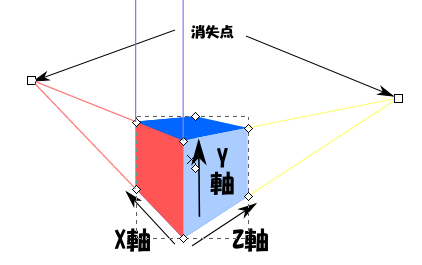
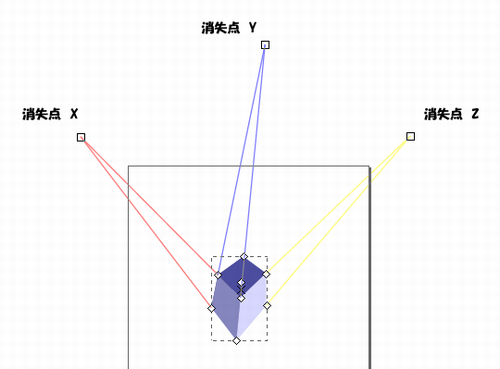
遠近法で描いた直方体は、X軸、Y軸、Z軸の座標と、6つの面(3つは隠れています)及びX・Y・Z軸の面が交わる消失点を持っています。(この例では、Y軸の消失点はありません。2点消失です)
ツールコントロール
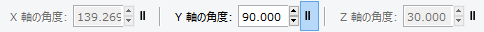
 をクリックすると消失点(X軸、Y軸、Z軸)がなくなります。(光線を平行線にする・・・消失点なし)角度で、平行線の向きを指定します。(この例は、Y軸のみ平行線でその角度は90度)
をクリックすると消失点(X軸、Y軸、Z軸)がなくなります。(光線を平行線にする・・・消失点なし)角度で、平行線の向きを指定します。(この例は、Y軸のみ平行線でその角度は90度)
3Dボックスを描画
ツールボックス (3Dボックス)をクリック → ドキュメント内でクリック → ドラッグ
(3Dボックス)をクリック → ドキュメント内でクリック → ドラッグ
始点は正面左上、終点は正面右下になります、
ドラッグ中にShiftキーを押すと、奥行のみ変化します。
直方体とハンドル、消失点に向かう6本の直線(光線)が表示されます。

X・Z軸の消失点は、ページの左右の境界線の中間に設定されます。Y軸には、消失点は設定されません。
ドキュメント外で作成すると、期待通りになりませんのでご注意ください。
3D ボックスの編集-形状-
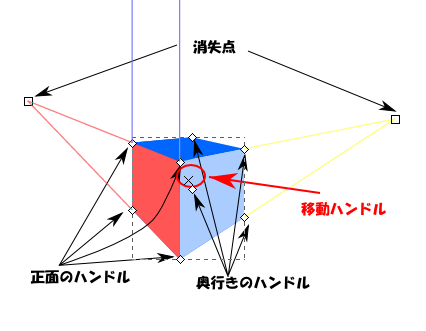
X軸のハンドル(正面のハンドル)、Y軸のハンドル(奥行きのハンドル)で、直方体の大きさが変えられます。
× (移動ハンドル)で、視点を変えずに移動することができます。
Shiftを押して移動ハンドルをドラッグ・・・Z軸方向に変化
Ctrlを押して移動ハンドルをドラッグ・・・直方体のエッジまたは対角線方向に変化
消失点 標準では、2つの消失点が、ページの両サイドの上下の中間点に作成されます。位置(視点)を変えるには、消失点をドラッグしてください。
(この例では、X軸・Z軸の消失点はありますが、Y軸の消失点はありません。2点透視図法で描かれています。)
複数の直方体を作ると、消失点は、同一となります。消失点をドラッグすると、すべての直方体の視点が変わります。特定の直方体の消失点のみを変更するには、消失点を選択し、Shiftを押しながらドラッグしてください。
3Dボックスの編集-フィル/ストローク
Ctrlを押したまま色を変えたい面をクリック → カラーパレットをクリック
隠れている面の色を変えるには、AltとCtrlを押したまま、隠れている部分をクリック → カラーパレット
ストロークを変えるには、Shift+Ctrl+クリック → カラーパレット です。
四角の点線で、変える(選択された)面が表示されますので、確認のうえ、カラーパレットを使用してください。
3Dボックスは、通常、既定の青い影の色で作成されます。Inkscapの設定で、最後にに使用したスタイルにチェックがあると、そのスタイルに変わります。(この場合、他の図形のカレントスタイルも変わりますので、ご注意ください。
パース作画例
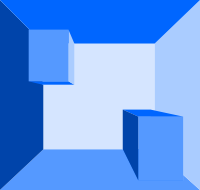
1 1点透視画(消失点は一つ Z軸のみ 外側の直方体の中心点に設定)

外側の直方体の上面は、透明にしています。
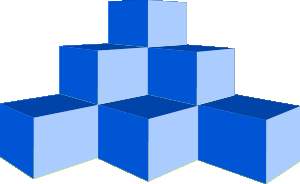
2 2点透視画(消失点はXとZ)

下の真ん中の直方体を複製して、ShiftやCtrlを押しながら、形状を合わせています。
3 3点透視画(消失点はXYZ)

2点消失法で描いてから、XとZをページの外に移動(同じ高さ)、Y軸はツールコントロール をクリックして、適当な位置に移動します。(視点により、図形の下や上にします)
をクリックして、適当な位置に移動します。(視点により、図形の下や上にします)
アイソメ図
X軸、Y軸、Z軸 ともに、ツールコントロールで消失点なしに設定すると、アイソメ図となります。

角度は、X軸 150度、Y軸 90度、Z軸 30度 に設定しています。

 円・楕円・弧
円・楕円・弧
ツールボックス (円・弧)をクリック → キャンバス上でクリック → ドラッグ
(円・弧)をクリック → キャンバス上でクリック → ドラッグ
Ctrl +ドラッグ・・・正円や縦横比が整数の楕円になります。
ツールコントロール

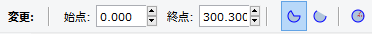
始点・終点 弧の角度(x軸が0、時計回りの角度)
 弧にする(閉じたパス)
弧にする(閉じたパス)
 弧にする(開いたパス)
弧にする(開いたパス)
 円にする
円にする
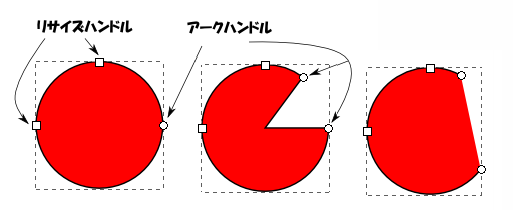
ハンドル

2種類のハンドルがあります。
□ハンドルをドラッグ → 縦・横のサイズが変更できます。
○ハンドルを楕円の外側にドラッグ・・・○ハンドルが2つになり、閉じた弧(中)
○ハンドルを楕円の内側にドラッグ・・・○ハンドルが2つになり、開いた弧(右)
Ctrlを押しながらドラッグ・・・回転角度が一定の角度(スナップ デフォルトは15°)になります。
ツールコントロールで、形状の変更ができます。

 多角形・星
多角形・星
ツールボックス (星型・ポリゴン)をクリック → キャンバス上でクリック → ドラッグ
(星型・ポリゴン)をクリック → キャンバス上でクリック → ドラッグ
始点は図形の中心、終点は先端(チップ)になります。
ドラッグ中にマウスを動かすと回転します。
Ctrl +ドラッグ・・・回転角度が一定の角度(スナップ デフォルトは15°)になります。
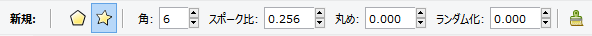
ツールコントロール

 多角形
多角形
 星型
星型
角  で指定する。(この場合は、3角形または3つの先端がある星型)
で指定する。(この場合は、3角形または3つの先端がある星型)
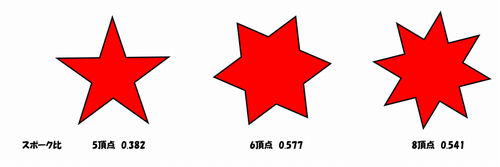
スポーク比 中心から先端までの距離と中心からボトムまでの距離の比率です。1で多角形になります。
 ・・・デフォルト(既定)に戻す。
・・・デフォルト(既定)に戻す。
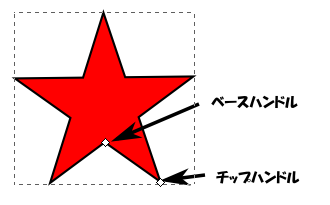
ハンドル

チップハンドル(先端ハンドル)・ベースハンドルをドラッグ・・・星の形状が変わります。
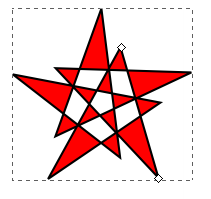
ベースハンドルを反対側にドラッグすると面白い図形になります。

Ctrl+ベースハンドルをドラッグ・・・隣り合った2つのチップハンドルの中間線で移動
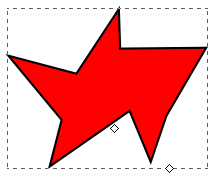
Shift+ハンドルをドラッグ・・・角が丸みを帯びます。(「丸め」に直接入力も可・・・-10~10)
Shiftで丸みを帯びさせた例です。(右が元の図形、左が丸みあり)




Altを押しながらドラッグ・・・ランダム化されます。(「ランダム化」に直接入力も可・・・-10~10)

スポーク比により、太い星や細い星がつくれますが、標準のスポーク比は以下の通りです。

ShiftやAltで、面白い図形を描くことができますが、訳がわからなくなったら、ツールコントロールの (右端)をクリックすると、デフォルトの設定に戻ります。
(右端)をクリックすると、デフォルトの設定に戻ります。

 螺旋(らせん)
螺旋(らせん)
ツールボックス (螺旋)をクリック → キャンバス上でクリック → ドラッグ
(螺旋)をクリック → キャンバス上でクリック → ドラッグ
始点は螺旋の中心、終点は螺旋の外側です。
Ctrl+ドラッグ・・・螺旋の位置が既定の角度にスナップされます。
ツールコントロール

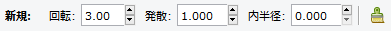
回転・・・螺旋の回転数
発散・・・螺旋のそれぞれの間隔を指定 1は均等、1以下は狭くなる。1以上は広くなります。
内半径・・・一番内側の半径です。
 ・・・デフォルト(既定)に戻す。
・・・デフォルト(既定)に戻す。
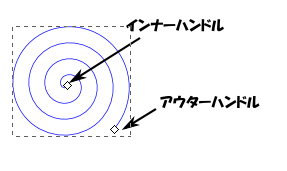
ハンドル

インナーハンドル・アウターハンドルをドラッグ・・・螺旋数(回転数)が変わります。(形状は同じ)
Ctrl+ハンドル・・・ハンドルの位置は既定の角度にスナップされます。
Shift+インナーハンドルクリック・・・インナーハンドルを元の位置(内半径 0)に戻します。
Alt+インナーハンドル・・・螺旋の発散を変えます。
(発散 曲がり方で、1より小さいと、次の螺旋との間隔が短くなります)
Alt+インナーハンドルクリック・・・発散を1に設定します。(均等間隔)
Shift+アウターハンドル・・・拡大縮小と回転します。
Shift+Alt+アウターハンドル・・・回転します。
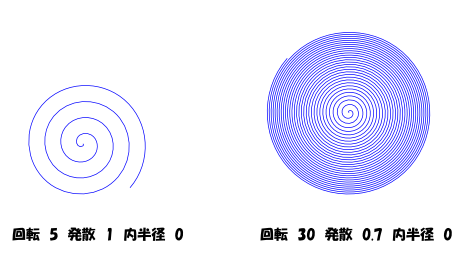
回転や発散を変えた例です。

フィルの注意
螺旋はオープンパスです。(閉じられていません)通常フィルは、閉じられたパスの塗りです。オープンパスの塗りは、パスの先端と終点の間に直線があるようにフィルの領域が決まります。
螺旋には、何本もの曲線がありますので、どこがフィルの領域か決めかねますので、ルールを決めて領域を決めます。(詳しくは、オブジェクトの属性 塗りのルール をご覧ください)
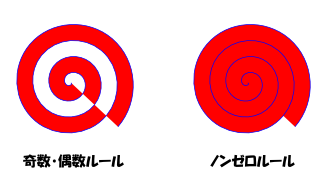
ルールには2種類あります。
1 奇数・偶数ルール
左から、初期値は0、線を横切るたびに1を加える。その値が、奇数の時領域内と判断(塗る)
2 ノンゼロルール
左から、初期値は0、最初に線を横切ると1、以降線を横切るたびに線の向きを確認し、同じならば1を加え、逆ならば1を引く ゼロでない領域を塗る
例

2016.01