これまで図形(シェイプ)を描いてきました。図形は、幾何学的な特性を持ったオブジェクトです。(例 円の半径) 変形しても、その特性は保持されますので、いつでも元の図形に戻すことができます。
パスは、そのような特徴を持たないオブジェクトで、任意の形状に変形することができます。
Inkscapeでは、パスのみを対象にしている機能がありますので、ご注意ください。
パスとは
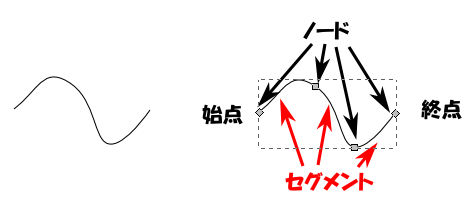
「パス」は、点(ノード)とその点を繋ぐ線(セグメント)から成り立っています。

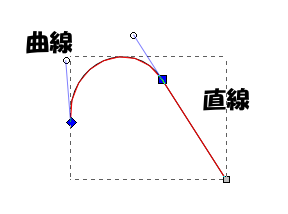
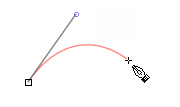
左の曲線があります。この曲線は、右に表示したように、4つのノードと3つのセグメントから成っているパスです。
パスには、3種類あります。(フィル 赤 ストローク 黒)

オープンパス・・・始点と終点があるパスです。
フィルは、始点と終点の間に直線があるかのように塗られます。
クローズドパス・・・始点と終点がありません。
複合パス・・・複数のパスからなるパスです。
ベジエ曲線とは
Inkscape内部では、すべてのパスは、一連のベジェ曲線で構成されています。
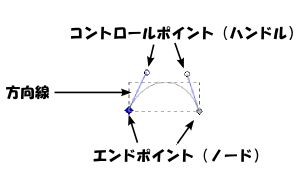
ベジエ曲線 二つのエンドポイント(ノード)を持った線(セグメント)で、それぞれのノードには、ノードから出る線の方向を決めるための方向線と方向線の向きや長さを変えるためのコントロールポイント(ハンドル)を持っています。

エンドノードから新しいベジエ曲線を作ることにより、複数のベジエ曲線で、滑らかな曲線を描くことができます。
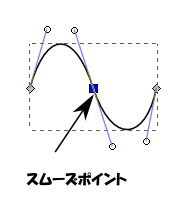
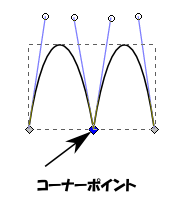
ベジエ曲線が接続しているポイント(ノード)には、スムーズな線となるスムーズポイントと、角をもったコーナーポイントがあります。
スムーズポイントには、左右が対称(方向線が同じ長さで向きが逆)のシンメトリックポイントと一般的なスムーズポイント(方向線の向きは逆、長さは異なる)があります。


セグメントには、曲線と直線があります。

ベジエ曲線は、ドロー系ソフトでは最も重要で不可欠なものです。使い方になれると大変便利です。
ベジエ曲線については、ベジェ曲線講座 を参考にしてください。
パスとサブパス
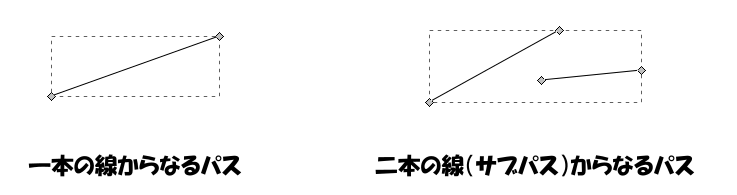
パスは複数のサブパスで構成されます。

 フリーハンド線(鉛筆)
フリーハンド線(鉛筆)
フリーハンド線を描く
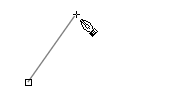
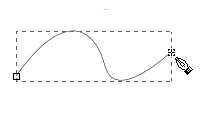
曲線を描く・・・ツールボックス をクリック → 始点クリック → ドラッグ → 終点クリック
をクリック → 始点クリック → ドラッグ → 終点クリック
直線を描く・・・ドラッグしないで終点をクリック
Ctrl +終点をクリック・・・既定の角度の直線(スナップ 標準 15度 水平線・垂直線も可能)
Escキー・・・作成中のフリーハンド線を削除
スケッチモード・・・Altキーを押しながら複数のフリーハンド線を描くと、それらの中間に位置(平均)するフリーハンド線が作られます。
グリッドやガイドが有効になっている場合、Shftキーで一時的に無効にすることができます。
パスにサブパスとして線を追加する
パスを選択 → Shiftを押しながら線を描く
描いたフリーハンド線に、フリーハンド線を追加する
 → フリーハンド線をクリック(両端にエンドポイントが表示) → 始点として、いずれかのエンドポイントをクリック → ドラッグまたはクリック
→ フリーハンド線をクリック(両端にエンドポイントが表示) → 始点として、いずれかのエンドポイントをクリック → ドラッグまたはクリック
ノードの簡略化
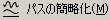
フリーハンドで曲線を描くと、沢山のノーでがつくられます。形状を変えずにノード数の減少(簡略化)できます。
オブジェクトを選択 → メニューバー「パス」 → 

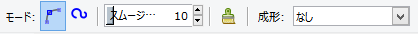
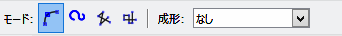
ツールコントロール

 ・・・ベジエパスを作ります。(通常)
・・・ベジエパスを作ります。(通常)
 ・・・スピロパスを作ります。
・・・スピロパスを作ります。
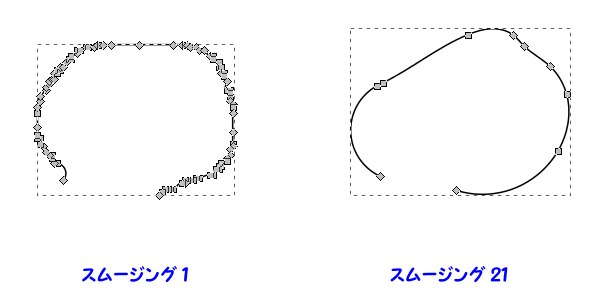
スピロパス(自動スムーズ)・・・ノードを通るセグメントは、螺旋になります。パスエフェクトのスピロスプラインが適用されます。
 ・・・作られるパスをスムーズにします。(0 スムーズ化なし)
・・・作られるパスをスムーズにします。(0 スムーズ化なし)

 をクリックすると、デフォルトのスムージング値にセットされます
をクリックすると、デフォルトのスムージング値にセットされます
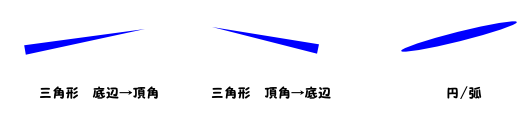
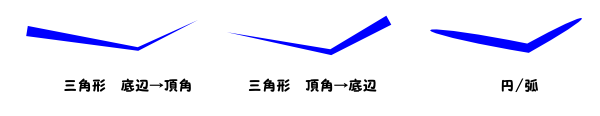
 ・・・線を描いたのち、指定された成形パターンに配置します。
・・・線を描いたのち、指定された成形パターンに配置します。

この機能は、メニューバー「パス」 →  → パスに沿ったパターンを作る → 単一引き伸ばし と同じ結果が得られます。
→ パスに沿ったパターンを作る → 単一引き伸ばし と同じ結果が得られます。
特殊な使い方 点を作る
モードが、直線作成の場合のみ、クリックしてドットを作ることができます。
ドットはフィルのみでストロークはありません。点の大きさは、メニューバー「編集」 →  → 「ペン」タブ Ctrl+クリックでのドットサイズ で指定できます。
→ 「ペン」タブ Ctrl+クリックでのドットサイズ で指定できます。
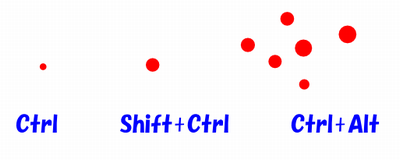
 → Ctrl+クリック・・・点(ドット)を作ることができます。
→ Ctrl+クリック・・・点(ドット)を作ることができます。
 → Shift+Ctrl+クリック・・・2倍の大きな点ができます。
→ Shift+Ctrl+クリック・・・2倍の大きな点ができます。
 → Ctrl+Alt+クリック・・・ドットの大きさをランダムに変更します。
→ Ctrl+Alt+クリック・・・ドットの大きさをランダムに変更します。

 ベジエ曲線
ベジエ曲線
ベジエ曲線を描く
ツールボックス → 始点をクリック
→ 始点をクリック
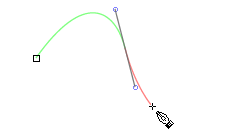
方向線の方向にドラッグ(ベジェ曲線の接線が表示されます)

クリックすると、方向線が決まりますので、次の点をクリックしてノードを決める。
このノードは、スムーズポイントとなります。

ドラッグすると、同じ両方向の方向線が表示されます。
適当にクリックして方向線を決め、クリックして次のノードを決める

同様な操作を続けると、ベジェ曲線が描けます。
終点は、右クリックまたはEnterキーです。

各種機能
直線を描く・・・ドラッグせずにクリック
書き終わったベジェ曲線に追加・・・ツールボックス → ベジェ曲線をクリック → エンドポイントをクリック → クリックまたはドラッグ
→ ベジェ曲線をクリック → エンドポイントをクリック → クリックまたはドラッグ
クローズしたパスを作る・・・終点を始点でクリック
Ctrl+ドラッグまたはクリック・・・方向線の回転角度や直線の方向を既定角度にスナップ
カーソルキー・・・曲線を作成中にカーソルキーを押す → 最後のノードの位置を移動
Delキー・Bsキー・・・曲線を作成中にDelキー・Bsキーを押す → 最後のノードを削除
Escキー・・・曲線を作成中にEscキーを押す → 作成中の曲線を削除
ツールコントロール

 ・・・通常のベジエ曲線
・・・通常のベジエ曲線
 ・・・スピロパスを作成
・・・スピロパスを作成
 ・・・クリック点を結ぶ直線を作成(ドラッグは無効です)
・・・クリック点を結ぶ直線を作成(ドラッグは無効です)
 ・・・(グリッドに合わせた)座標に並行した直線を作ります。クリックすると、直前の直線に垂直な線が引かれます。Shiftを押しながらクリックすると、同一直線上に描かれます。始点をクリックすると、閉じたパスになります。
・・・(グリッドに合わせた)座標に並行した直線を作ります。クリックすると、直前の直線に垂直な線が引かれます。Shiftを押しながらクリックすると、同一直線上に描かれます。始点をクリックすると、閉じたパスになります。
 ・・・線を描いたのち、指定された成形パターンに配置します。
・・・線を描いたのち、指定された成形パターンに配置します。

折れ線をスムーズな曲線にする
折れ線をスムーズなベジェ曲線に変更することができます。

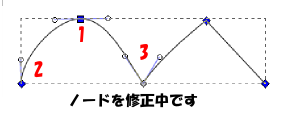
1 折れ線を選択(ツールボックス  → 折れ線をクリック) → ツールボックス
→ 折れ線をクリック) → ツールボックス  をクリックすると、ひし形のノードが表示されます。
をクリックすると、ひし形のノードが表示されます。
2 ツールコントロールが表示されています。
ノードに、ベジェ曲線の属性を与えていきます。

1 このノードは、スムーズポイントにします。
ノードを選択(クリック) → ツールコントロール  をクリック
をクリック
左右同じ長さの方向線が表示され、スムーズなカーブに変更されます。
方向線が表示されない場合には、ツールコントロール  をonにしてください。
をonにしてください。
2 このノードには、右方向の方向線を持たせます。
ノードを選択(クリック) → Shiftを押しながら、必要な方向線の方向にドラッグ
3 このノードは、コーナーポイントにします。
ノードを選択(クリック) → ツールコントロール  をクリック → 方向線のハンドルをドラッグして、コーナーポイントを作成
をクリック → 方向線のハンドルをドラッグして、コーナーポイントを作成
同様な手順、残りのノードを編集する。

ノードの詳しい編集方法は、パスの編集 をご覧ください。
 カリグラフィー
カリグラフィー
カリグラフィは、アルファベット文字をきれいに美しく表現することで、日本の書道に似ています。 カリグラフィーとは?

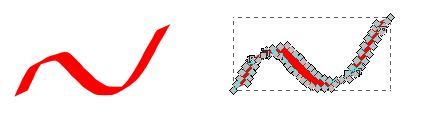
カリグラフィツールで線を描くと、パスがつくられます。このパスは、ほとんど平行な2つのサブパスで、線の太さなどが自由に変えられるようになっています。

描かれたカリグラフィ カリグラフィのノード
描かれたカリグラフィのストロークは塗りがありません。(パスの塗りのみ)パスの塗りは、Inkscapeの設定(カリグラフィ ツールボックスをダブルクリック)で指定することができます。
カリグラフィで文字を書く
カリグラフィは、通常、専用のペンを用いて、ペンの角度や線の太さを変えながら、きれいな文字を書いていきます。 道具などについては、カリグラフィーパラダイスをご覧ください。
Inkscapeでは、専用ペンを使用しているようにオプションを設定することができます。
ツールバー![]() をクリック → マウスポインターが
をクリック → マウスポインターが になりますので、キャンバスをドラッグしてください。
になりますので、キャンバスをドラッグしてください。
<キーボード>
・描いている最中に線の太さを変える・・・右(左)向きカーソルキー
・Homeキー・・・線幅を最小に Endキー・・・線幅を最大に
・Alt+Xキー・・・ツールコントロールの線幅に数値を入力
・描いている最中にペンの角度を変える・・・上(下)向きカーソルキー
・Shiftキーを押しながら描くと直前に描いたパスと連結されます
・描画中にEscキーを押すと、削除されます。
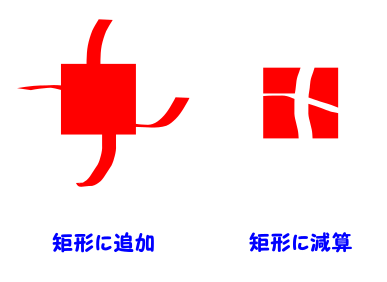
・既存のパスにカリグラフィーの追加(Shiftキー)、削除(減算)(ALTキー)ができます。

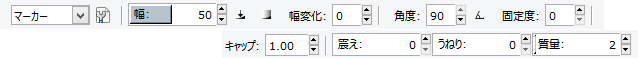
ツールコントロール
設定できる項目がたくさんあります。ウィンドウを全画面にすると、すべてのオプションが表示されます。

マーカー欄・・・設定できる項目が多いため、6種類のプリセットが準備されています。新しく追加することもできます。
幅・・・線の太さ(1~100 100は、キャンバスの10%幅)です。ズームレベルを変えると線の太さが変わりますのでご注意ください。ズーム変更でも線幅を変えたくない場合には、Inkscapeの設定(カリグラフィ)で、「幅は絶対単位」をチェックしてください。(幅の単位はpxになります)
 タブレット使用時のオプションです。筆圧で線の太さが変わります。
タブレット使用時のオプションです。筆圧で線の太さが変わります。
 背景のイメージの明るさで線の太さが変わります。明るい背景では細く、暗い背景では太くなります。
背景のイメージの明るさで線の太さが変わります。明るい背景では細く、暗い背景では太くなります。
細くする (-1.0から1.0) 描画の速度で線幅を変えます。+にすると速度が速くなると細くなります。0では一定幅です。-にすると速度が早くなると太くなります。
角度・・・(-90度~+90度)ペンの水平軸に対する角度を指定します。角度の方向に描くと細い線が、直角方向では太い線が描けます。
詳しくは カリグラフィーパラダイス ペンの使い方 をご覧ください。
 タブレット使用時のオプションです。(タブレットの傾きとペンの方向を調整します)
タブレット使用時のオプションです。(タブレットの傾きとペンの方向を調整します)
固定度・・・(0.0~1.0) ペンの方向によりペン角度の変化を指定します。
0.0 ペンの方向に角度は変わります。(ペンの向きに垂直です)
1.0 角度は一定です。

キャップ・・・(0.0~5.0)描画の端を丸めます。(ブラシで描いた効果です)
0.0 丸めはありません。
1.0 ほぼ半円形になります。
5.0 楕円形です。幅の約5倍長くなります。
震え・・・(0.0~1.0) 線幅をランダムに変えます。
0.0 変化しません。
1.0 無秩序に変わります。
うねり・・・(小刻みな動き 0.0~1.0) ペンが小刻みに変化します。
質量・・・(0.0~1.0) ペンの動きに対する線の描き方を指定します。
数値が大きいと、線は滑らかになりますが、線を描く速度は遅くなります。0.1程度がスムーズで滑らかな線が描けます。
ハッチング
カリグラフィツールで、ハッチングを簡単に描くことができます。
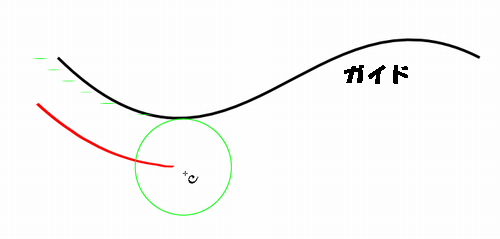
最初に、ガイドとなるパスを描き選択してください。
続いて、カリグラフィツールを選び、Ctrlを押しながら、ガイドの近くに移動すると、 を中心としたグレーの円が表示されます。ドラッグすると、円は緑に変わり、ガイドに沿って線が描けます。必要なところまで線を描いたら、左ボタンを離し、次の線の位置に移動します。Ctrlを離さないと、線の間隔は一定に保たれます。
を中心としたグレーの円が表示されます。ドラッグすると、円は緑に変わり、ガイドに沿って線が描けます。必要なところまで線を描いたら、左ボタンを離し、次の線の位置に移動します。Ctrlを離さないと、線の間隔は一定に保たれます。
ガイドに追従していない場合には円が赤くなりますのでやり直してください。

ドラッグでミスをした場合には、Delキーで直前の線を消すことができます。
ゆっくりドラッグしてください。
二本目の線を描く時、 の位置に注意してください。中心を外れていると、ドラッグし始めた線の間隔が変わります。
の位置に注意してください。中心を外れていると、ドラッグし始めた線の間隔が変わります。
既定値では、新しい線は、直前に描かれた線(パス)をガイドラインとして使用します。最初のオリジナルパスを新しい線のガイドラインに変更できます。(Inkscapeの設定 カリグラフィ「新しいパスを選択」をOFFにする)
(この機能の効果がよくわかりません。英文ガイドでは、ハッチングが簡単にできると謳っていますが、図形によっては別な方法・・・複製して変形(移動)・・・もありますし、使い方も安定していません。)
 消しゴムツールを使う
消しゴムツールを使う
消しゴムツールで、パスの一部を消すことができます。
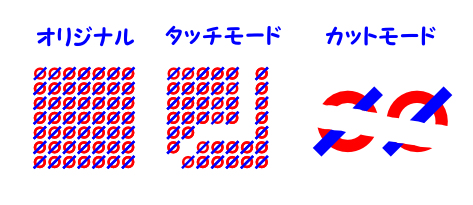
二つのモードがあります。
- タッチモード タッチしたオブジェクトを消します。
- カットモード タッチしたパスを切断します。
オブジェクトを選択 → ツールバー
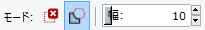
ツールコントロール

 タッチモード タッチしたオブジェクトが削除されます。
タッチモード タッチしたオブジェクトが削除されます。
 カットモード タッチしたパスの一部(幅で指定)が削除されます。
カットモード タッチしたパスの一部(幅で指定)が削除されます。
幅・・・カットモードで有効(カットする幅を指定)

カットモード・・・パスにのみ可能です。グループには適用できません。
 図形やストロークをパスに変換する
図形やストロークをパスに変換する
Inkscapeでは、図形(シェイプ)、線(ストローク)およびパスが扱えますが、パスのみに適用できる機能が沢山あります。
必要に応じて、シェイプやストロークをパスに変換してください。
シェイプの変換
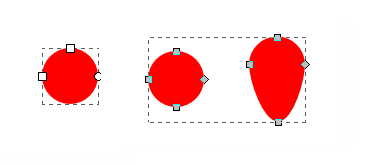
図形をパスに変換すると、自由に変形できます。

左・・・円です。 中・・・円をパスに変換しました。右・・・下のノードを移動しました。
オブジェクト選択 → メニューバー「パス」 → 
この操作で、オブジェクトが持っていた幾何学的特徴は失われますので、元に戻すことはできません。
ストロークの変換
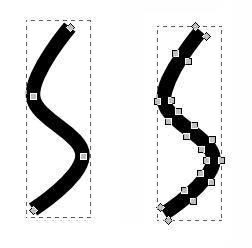
パスの境界線ストロークをパスに変換することができます。
オブジェクトを選択 → メニューバー「パス」 → 
境界線上に、並行のクローズドパスが作成されます。
左側・・・ベジェ曲線 右側・・・パスに変換

(わかりやすくするため、ノードを表示したパスを表示しています)
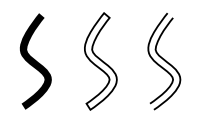
平行線 ストロークをパスに変換することにより、平行線が簡単にできます。

パスに変換したストローク → フィル なし ストロークを黒に(細く) → 上下のセグメントを削除
角が丸くなった多角形

星を作る → ストロークを太く → ストロークをパスに変換 → 中の星を削除
上下のセグメントや中の星の削除は、パスの編集 をご覧ください。
2016.01


