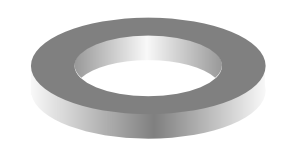
立体感のあるリングを作ります。
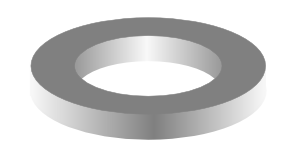
<出来上がり>

完成したリングの SVGファイル 立体感のあるリング
圧縮ファイル(拡張子zip)になっています。
名前を付けて保存 → ダブルクリックして解凍 → Inkscapeで開く
この円は、3つのオブジェクトで構成されています。

<作り方>
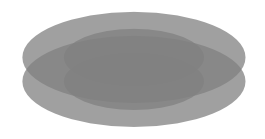
1 2つの楕円を作る(元楕円)
ツールボックス (円) → 適当にドラッグ → 右クリックで複製 → Shift+Ctrl+内側にドラッグ
(円) → 適当にドラッグ → 右クリックで複製 → Shift+Ctrl+内側にドラッグ

ShiftとCtrlを押しながらドラッグすると、中心点を変えずに拡大・縮小できます。
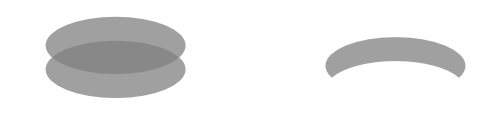
2 上のドーナッツを作る(オブジェクト1)
元楕円を選択 → 右クリックで複製 → ドラッグして重ならないように移動 → メニューバーパス → 

3 ふたつの小リングを作る準備
元楕円を選択 → 右クリックで複製 → ドラッグして重ならないように移動 → 右クリックで複製 → 複製したオブジェクトを画面上に少し移動

4 内側のリングを作る(オブジェクト2)
小さな楕円ふたつを選択 → 右クリックで複製 → ドラッグして重ならないように移動 → 下にある楕円を最前面に → メニューバーパス → 

小さな楕円の選択・・・Alt +クリックで下の小楕円を選択 → Shift+上の小楕円をクリック
楕円に前後関係で結果が違います。下向きのリングができた場合には、下にある楕円を選択 → メニューバーオブジェクト →  でオブジェクトの順序を変えてください。
でオブジェクトの順序を変えてください。
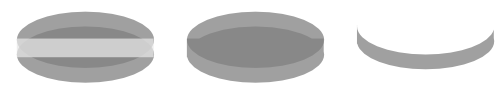
5 外側のリングを作る(オブジェクト3)
大きな楕円を二つ選択 → 右クリックで複製 → ドラッグして重ならないように移動 → 楕円の間に矩形を作る(ツールボックス  (矩形)) → 下の楕円と矩形を選択 → メニューバーパス →
(矩形)) → 下の楕円と矩形を選択 → メニューバーパス →  → Shift+上の楕円をクリック → メニューバー パス →
→ Shift+上の楕円をクリック → メニューバー パス → 

6 オブジェクト2・3にグラデーションを指定
オブジェクトを選択 → フィル/ストロークダイアログ → フィルで線形グラデーション を指定 → ツールボックス グラデーションの作成
を指定 → ツールボックス グラデーションの作成 をクリック → 中間点でダブルクリック → 各ストップに色を指定
をクリック → 中間点でダブルクリック → 各ストップに色を指定
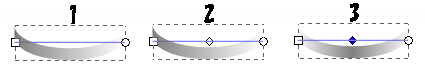
オブジェクト2 暗く → 明るく → 暗く
オブジェクト3 明るく → 暗く → 明るく
<ストップの編集>

1  をクリック スタート・エンドストップを表示
をクリック スタート・エンドストップを表示
2 中間点でクリックすると、中間ストップができる
3 ストップをクリックして、カラーパレットで色を指定

7 出来上がった3つのオブジェクトを整列
画面を拡大して、3つのオブジェクトを移動・配置する。(水平方向の中心点は、メニューバーオブジェクト →  → 中心を垂直に合わせる で可能です)
→ 中心を垂直に合わせる で可能です)

8 オブジェクト間の隙間を埋める
オブジェクトを選択 → フィル/ストローク → ストロークにフィルと同じグラデーションを設定(オブジェクトごとに設定してください)

<フィル/ストロークにグラデーション設定するときの注意>
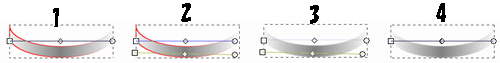
フィルにグラデーションがあるオブジェクトに、ストロークのグラデーションを設定すると、スタート・エンドストップが重なっている場合があります。スタート・エンドストップを、Shiftを押しながらドラッグすると、独立してグラデーション編集が可能となります。

1 フィルにグラデーションのあるオブジェクトのストロークにグラデーションを設定(赤~透明)
2 Shift+スタート(エンドストップ)をドラッグ、中間ストップを追加(ストロークのグラデーション)
3 ストロークのグラデーションを、フィルと同じに設定
4 ストロークの開始・終点ストップを、フィルと合体(ドラッグ)
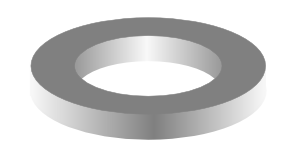
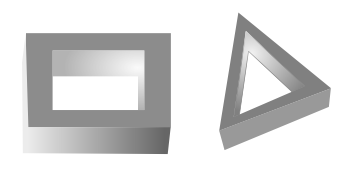
9 同様な方法で、以下のような立体的図形が作成できます。

このチュト―リアルは、raikar design:3D を参考に作りました。
2016.01
