1 立体感のオブジェクト
立体感のあるオブジェクトは、明るい部分と影で表現します。

2 立体感のあるボタンを作る
二つの円を利用して透明感と立体感のあるボタンを作ります。グラーデーションを利用しています。
<出来上がり>

完成したボタンの SVGファイル 立体感のあるボタンを作る
圧縮ファイル(拡張子zip)になっています。
名前を付けて保存 → ダブルクリックして解凍 → Inkscapeで開く
<作り方>
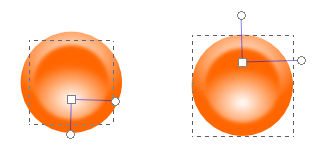
<背景の円を作る>
円を作り、パスの塗りにグラーデーション、ストロークの塗りはなし
ツールボックス → Ctrl+ドラッグ → フィル/ストローク → パスに円形グラデーション
→ Ctrl+ドラッグ → フィル/ストローク → パスに円形グラデーション を指定、ストロークの塗りはなし → ツールボックス
を指定、ストロークの塗りはなし → ツールボックス → ○のハンドルをクリック → カラーパレットでオレンジ色をクリック → □のハンドルをクリック → カラーパレットで白をクリック → ○や□のハンドルをドラッグして上半分が明るくなるようにする
→ ○のハンドルをクリック → カラーパレットでオレンジ色をクリック → □のハンドルをクリック → カラーパレットで白をクリック → ○や□のハンドルをドラッグして上半分が明るくなるようにする

オブジェクトの選択中にツールボックス をクリックすると、○と□のハンドルが表示されます。ハンドルをクリックすると、青に変わり、色が指定できる状態になります。
をクリックすると、○と□のハンドルが表示されます。ハンドルをクリックすると、青に変わり、色が指定できる状態になります。

グラーデーションは、最初に同一の色で不透明度100と不透明度0で設定されます。色を変える場合には、どちらも不透明度を100に設定してください。
<上面の円を作る>
背景の円を選択 → 右クリックで複製 → Ctrl+Shiftを押しながら内側にドラッグ(中心を固定して円のサイズを変更します。 適当な大きさに) → ツールコントロール (上下に反転) → フィル/ストローク → パスにぼかし 5 → ツールボックス
(上下に反転) → フィル/ストローク → パスにぼかし 5 → ツールボックス → 明るい部分の長さを調整する
→ 明るい部分の長さを調整する

<カラーバリエーション>
ボタンの色は簡単に変えることができます。
ボタンを選択 → ツールボックス → それぞれの円のハンドルを表示(Altを押しながらクリックすると、上の円と下の円のハンドルが交互に表示されます) → □ハンドルを選択してカラーパレットで色を指定
→ それぞれの円のハンドルを表示(Altを押しながらクリックすると、上の円と下の円のハンドルが交互に表示されます) → □ハンドルを選択してカラーパレットで色を指定

上の円のハンドル 下の円のハンドル
2017.07
