文様を作成します。
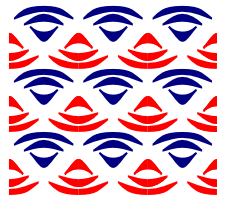
<出来上がり>

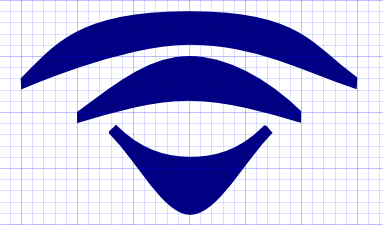
模様を構成するパターン

完成した文様の SVGファイル 文様2
圧縮ファイル(拡張子zip)になっています。
名前を付けて保存 → ダブルクリックして解凍 → Inkscapeで開く
1 ドキュメントの設定 グリッドを表示して、オブジェクトの作成を容易にします
メニューバー「ファイル」 →  → グリッドタブ → 矩形グリッドを新規作成
→ グリッドタブ → 矩形グリッドを新規作成
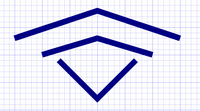
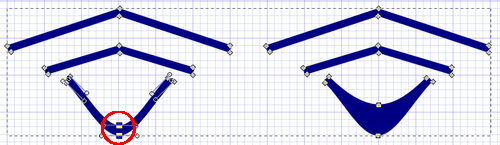
2 模様を作る直線を描く
ツールボックス ベジェ曲線 で、3本の対称折れ線を作る
で、3本の対称折れ線を作る

始点・中間点はクリック、終点はダブルクリックです。ノードはグリッドに吸着されますので、左右対称に作ってください。
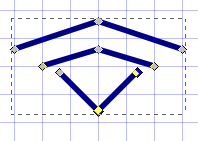
3 3本の折れ線を一つのオブジェクトに連結する
3本の折れ線を選択 → メニューバー「パス」 → 

(グリッドの表示 ズームで変えています)
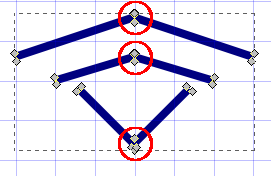
4 ストロークをパスに変換する
オブジェクトを選択 → メニューバー「パス」 → 

ノードツールでクリックすると、○の部分に余分なノードができているのがわかります。
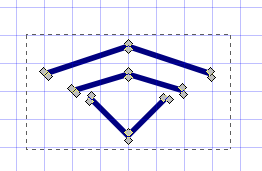
5 余分なノードを整理する
オブジェクトを選択 → メニューバー「パス」 → 

6 ノードを編集して形を作る
下にある折れ線を編集します。
ノードツール → オブジェクトを選択 → 下にある二つのノードを選択 → ツールコントロール  → 選択解除(何もない場所をクリック) → ふたつのノードのうち上のノードを選択 → 適当な位置にドラッグ
→ 選択解除(何もない場所をクリック) → ふたつのノードのうち上のノードを選択 → 適当な位置にドラッグ

(ノードをドラッグすると、グリッドに吸着されます。グリッドが荒い場合には、ズームで拡大してください)
同様な手順で、上の2本の折れ線も編集します。

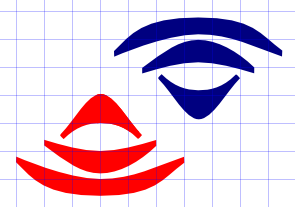
7 できたオブジェクトを複製して、上下反転、色を変え、位置を決める
オブジェクトを選択 → 複製 → 上下反転 → カラーパレットで赤に → ドラッグして適当な位置に移動
→ カラーパレットで赤に → ドラッグして適当な位置に移動

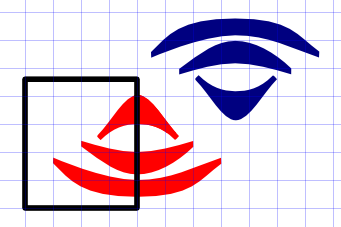
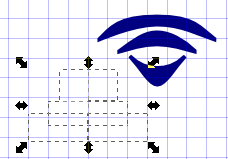
8 赤いオブジェクトを半分に切るためにオブジェクトを作る
ツールボックス → 矩形を作る → 赤いオブジェクトの中心を通るように配置
→ 矩形を作る → 赤いオブジェクトの中心を通るように配置

9 赤いオブジェクトを半分に切る
赤いオブジェクトと矩形を選択 → メニューバー「パス」 → 

パスをカットすると、オブジェクトの塗りがなくなります。選択した状態で、カラーパレットで色を指定してください。
10 赤いオブジェクトの左側を右側に配置する
左側のオブジェクト(3つ)を選択 → ツールコントロール → ドラッグして右側に配置
→ ドラッグして右側に配置

(ズームで拡大して、位置を正確に合わせてください)
これでパターンができました。
11 パターンを配置する
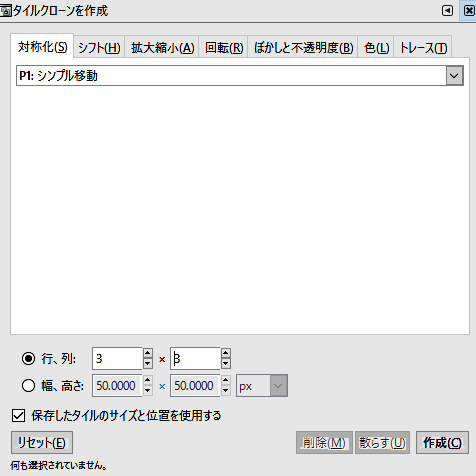
タイルクローンで配置します。
オブジェクトをすべて選択 → メニューバー「オブジェクト」 →  → メニューバー「編集」 →
→ メニューバー「編集」 →  →
→  → 設定して「作成」
→ 設定して「作成」
<タイルクローンダイアログ> 今回は3×3にしました。

12 これで完成です。

2016.01
