文様を作ります。
<出来上がり>
 |
||
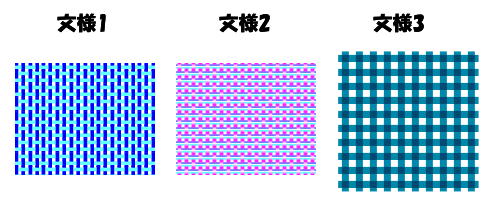
| 網目模様 | 色違い | ギンガムチェック |
完成した文様の SVGファイル 3種類の文様
圧縮ファイル(拡張子zip)になっています。
名前を付けて保存 → ダブルクリックして解凍 → Inkscapeで開く
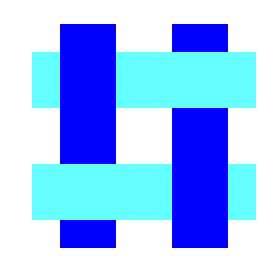
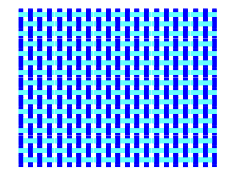
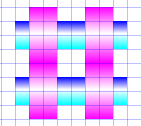
 文様1 網目模様
文様1 網目模様
模様を構成するパターン

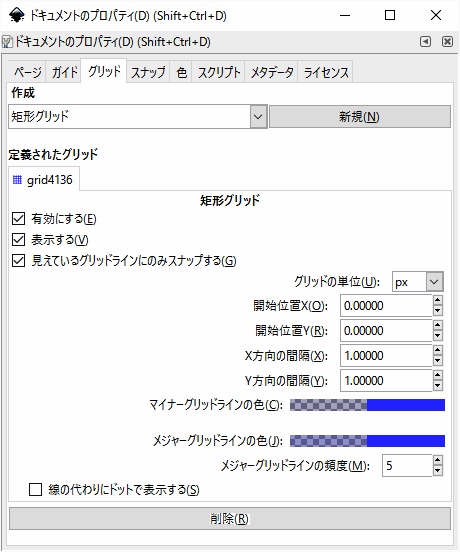
1 ドキュメントの設定 グリッドを表示して、オブジェクトの作成を容易にします
メニューバー「ファイル」 →  → グリッドタブ → [新規]をクリック
→ グリッドタブ → [新規]をクリック

画面にグリッドが表示されます。表示されない場合には、メニューバー「表示」 → 
(以下のスクリーンショットでは、見やすくするため、グリッド線は非表示にしています。)
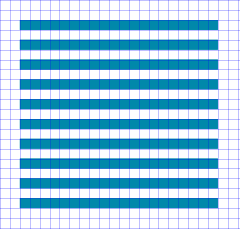
2 水平の矩形を作る
ツールボックス → グリッドに合わせてドラッグ 上の左半分を作る
→ グリッドに合わせてドラッグ 上の左半分を作る

3 横の2本のバーを作る
水平の矩形を選択 → 右クリック → 複製 → Ctrlを押しながら右にドラッグ → 左右の境界を合わせて一つの横バーにする → 出来上がった二つのオブジェクトを選択 → 右クリック → 複製 → Ctrlを押しながら下にドラッグ(間のスペースは、バーと同じ高さにする)

注 複数オブジェクトの選択
方法1 ツールボックス → オブジェクトクリック → Shiftを押しながら次のオブジェクトをクリック
→ オブジェクトクリック → Shiftを押しながら次のオブジェクトをクリック
方法2 ツールボックス → 選択したいオブジェクトの周辺をドラッグ
→ 選択したいオブジェクトの周辺をドラッグ
方法3 ツールボックス → Altキーを押しながら選択したいオブジェクトの上をドラッグ
→ Altキーを押しながら選択したいオブジェクトの上をドラッグ
(赤い軌跡が表示される)
4 縦のバーを作る
水平バーをすべて選択 → 右クリック → 複製 → ツールコントロール →  (90度回転) → カラーパレットでフィルを変える
(90度回転) → カラーパレットでフィルを変える

5 オブジェクトの前後の位置を変える
右上の空色の矩形を選択 → メニューバー「オブジェクト」 → 

同様に左下の空色のオブジェクトを前面に配置する

これで、文様1ができました。
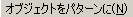
文様1をパターンとして、フィルに適用する
文様をパターンに登録すると、その文様をオブジェクトのフィルやストロークに利用することができます。ここでは、フィル(塗り)に適用してみます。
1 文様をフィル/ストロークのパターンに登録する
文様を全て選択 → メニューバー「オブジェクト」 →  →
→ 
2 登録したパターンを、オブジェクトのフィルに適用する
矩形オブジェクトを作成 → フィル/ストローク → フィルタブ → パターン → パターンフィルで適用するパターンを選ぶ
→ パターンフィルで適用するパターンを選ぶ

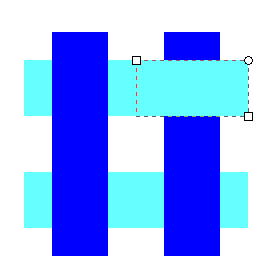
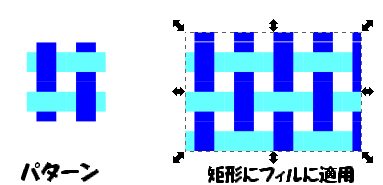
3 パターンの大きさや向きを変える
パターンを適用したオブジェクトをダブルクリックすると、パターンの編集ができます。

パターンに表示されたハンドルをドラッグしてください。
○ハンドル パターンが回転します。(回転の中心 ×)
□ハンドル パターンの拡大縮小ができます。
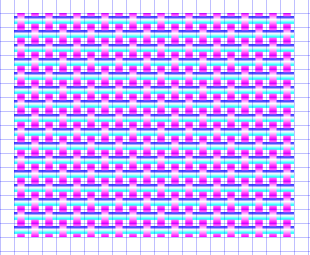
パターンを縮小して完成です。

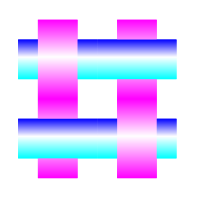
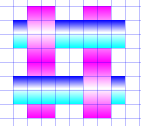
 文様2 網目模様にグラデーションをつけます
文様2 網目模様にグラデーションをつけます
文様1と同様な方法で作ります。矩形オブジェクトのフィルに、グラデーションを設定しました。
網目を構成するパターン

1 矩形を作る
ツールボックス → グリッドに合わせてドラッグ 上の左半分を作る
→ グリッドに合わせてドラッグ 上の左半分を作る

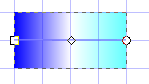
2 グラデーションをつける
矩形を選択 → フィル/ストローク → フィルタブ → 線形グラデーション  、ストローク なし → フィル/ストロークタブを閉じる
、ストローク なし → フィル/ストロークタブを閉じる → ツールボックス グラデーションツール
→ ツールボックス グラデーションツール  をクリック
をクリック

(グラデーションパスとストップが表示されます。)
グラデーションパスの中間をダブルクリック・・・ストップが追加されます。

ストップを選択 → カラーパレットで色を指定 3つのストップに繰り返し色を指定します

右クリック → 複製 → 時計回りに90度回転 → 邪魔にならない位置に移動
→ 邪魔にならない位置に移動
グラデーションツール → 元の矩形を選択 → 左のストップを選択 → ドラッグして上に → 右のストップを選択 → ドラッグして下に
→ 元の矩形を選択 → 左のストップを選択 → ドラッグして上に → 右のストップを選択 → ドラッグして下に

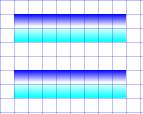
3 横のバーを作る
水平の矩形を選択 → 右クリック → 複製 → Ctrlを押しながら右にドラッグ → 左右の境界を合わせる → 出来上がった二つのオブジェクトを選択 → 右クリック → 複製 → Ctrlを押しながら下にドラッグ(間のスペースは、バーと同じ間隔にする)

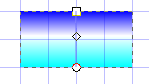
4 縦のバーを作る
②で移動していた矩形を、対称となる位置に移動する →  → 上下のストップの色を変える
→ 上下のストップの色を変える

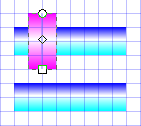
5 複製して縦のバーを作る
右クリック → 複製 → スペースバー → ドラッグして下の位置に → 縦の二つのオブジェクトを選択 → 複製 → 右側の縦バーの位置に移動

注 ツールボックスのツールがアクティブになっている時、スペースバーで、選択とツールを切り替えることができます。
6 オブジェクトの前後関係をそろえる

7 パターンに登録して、オブジェクトに適用すると完成です

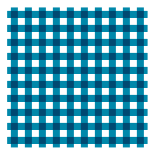
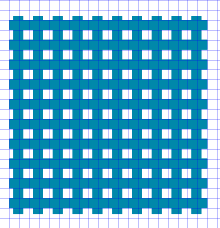
 文様3 ギンガムチェック
文様3 ギンガムチェック
格子柄の中で最もシンプルなギンガムチェックを作ります。
文様は、縦横の矩形でできますが、重なっている部分の処理をしないと、ギンガムチェックにになりません。
出来上がり

<作り方>
1 横柄を作る
ツールボックス → グリッドに合わせてドラッグ(縦:横 1:20)
→ グリッドに合わせてドラッグ(縦:横 1:20)

2 複製して横の柄を作る
矩形を選択 → 右クリック → 複製・移動 9回繰り返し → すべて選択 → メニューバー「オブジェクト」 → 

3 縦の柄を作り、上位レイヤーにコピーを配置する
2のグループ選択 → 右クリック → コピー → メニューバー「レイヤー」 →  → レイヤー名を入力して 「追加」 → メニューバー「編集」 →
→ レイヤー名を入力して 「追加」 → メニューバー「編集」 →  → ツールコントロール
→ ツールコントロール  (90度回転)
(90度回転)

4 重なった部分を加工して完成
メニューバー「レイヤー」 →  → レイヤーダイアログ ブレンドモードを 乗算
→ レイヤーダイアログ ブレンドモードを 乗算

これで出来上がりです。
ブレンドモード・・・重なっている部分は、それぞれのピクセル値の掛け算になります。
2016.01
